📋 SPA vs MPA & CSR vs SSR
Single Page Application과 Multiple Page Application,
그리고 Client Side Rendering, Server Side Rendering의 차이를 알아보자.
📌 1. SPA vs MPA
1-1. SPA란?
뜻 그대로 SPA(Single Page Application)는 한 개의 페이지로 구성된 애플리케이션이다.
SPA는 CSR(Client Side Rendering) 방식으로 렌더링한다.
단 한 번만 리소스(HTML, CSS, JavaScript)를 로딩하고, 그 후에는 데이터를 받아올 때만 서버와 통신한다.
대표적으로 사용자에게 우수한 사용 경험을 제공한다는 장점이 있지만, 검색 엔진 최적화(SEO)가 어렵다는 단점을 가지고 있다.
++ SPA 방식이 모두 CSR인 것은 아니다.
1-2. MPA란?
MPA는 Multiple Page Application의 약자인데, 이 또한 뜻 그대로 여러 개의 페이지로 구성된 애플리케이션이다.
MPA는 SSR(Server Side Application) 방식으로 렌더링한다.
새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.
페이지를 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
1-3. SPA vs MPA
-
SEO
SPA는 검색 엔진 최적화(SEO)가 힘들고, MPA가 SEO적인 측면에서 더 유리하다. -
첫 번째 로딩
JS 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느린 반면, MPA의 첫 로딩은 매우 짧다. -
사용자 경험
페이지를 이동할 때마다 페이지가 새로고침이 되는 MPA에 비해 페이지가 깜빡이지 않는 SPA가 더 뛰어난 사용자 경험을 제공한다. -
컴포넌트 재사용
SPA는 컴포넌트별 개발에 용이하는 장점이 있다.
📌 2. CSR vs SSR
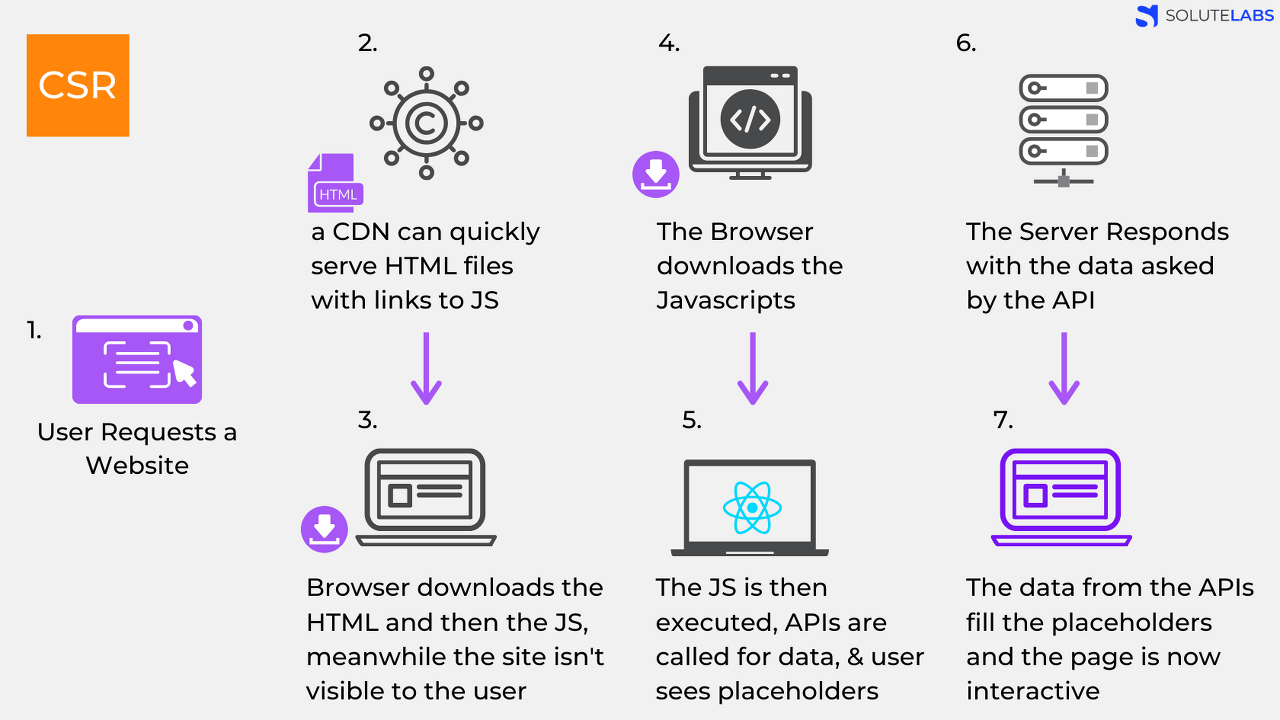
2-1. CSR
CSR(Client Side Rendering)은 렌더링이 클라이언트 쪽에서 일어난다.
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.

- User가 Website 요청을 보냄.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
- 클라이언트는 HTML과 JS를 다운로드 받는다.
(이때 SSR과 달리 유저는 아무것도 볼 수 없다.) - 생략
- 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다.) - 서버가 API로부터의 요청에 응답한다.
API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
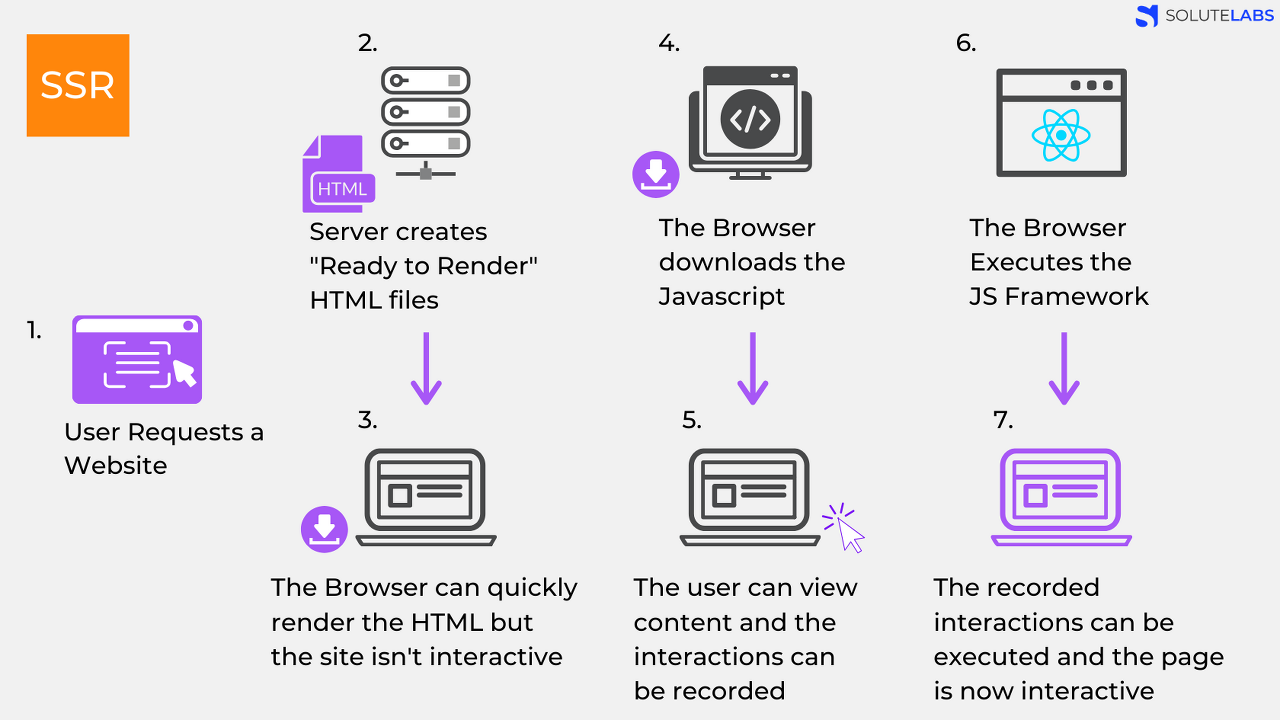
2-2. SSR
SSR(Server Side Rendering)은 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.

- User가 Website 요청을 보냄.
- Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.
(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.) - 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
- 클라이언트가 자바스크립트를 다운받는다.
- 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
- 브라우저가 Javascript 프레임워크를 실행한다.
- JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.

