

내일 배움 캠프
이제 내일까지 프로젝트 제출이기 때문에 오늘은 마무리를 하고 제출까지 해버릴생각이다
우선 녹화 세팅 !!!!
OBS Studio를 활용한 세팅을 마무리 하고 우리가 각자 발표에 들어갔으면 하는 키워드들을 적기 시작했다
각자 맡은 부분이 조금씩 있기에 다 나누어서 적기로 하였다.
이제 대략적으로 들어가야하는 내용이 정해졌다
1.각 페이지에 대한 시연장면과 활용
2.각 페이지의 설명
3.각 페이지에 들어간 기술적인 역할
4. DB의 활용
5. CSS 의 전반적인 내용
6. 목표
7. 이 활동으로 새롭게 배운것
이렇게 해서 각자 스크립트를 써보기로 했고 나의 스크립트 또한 완성이 되었다.
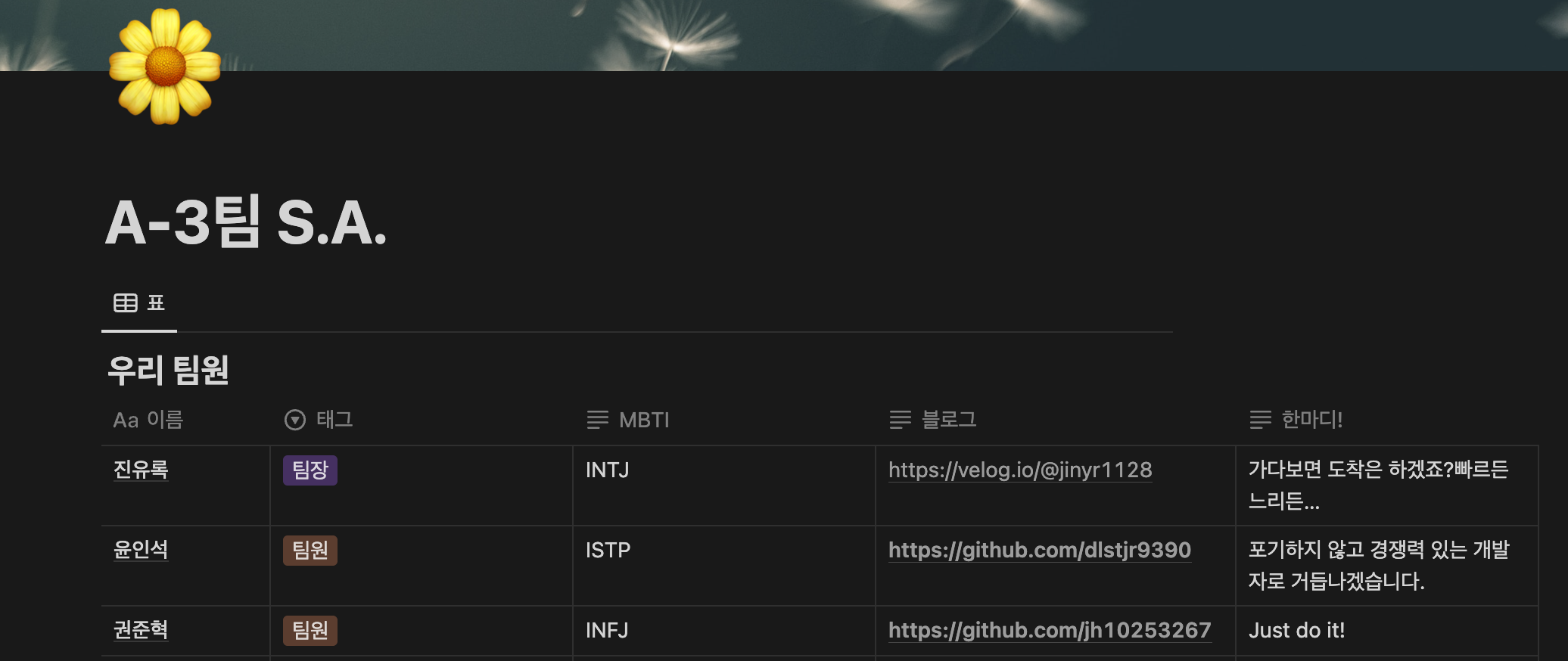
안녕하세요. 발표자 ### 입니다. 오늘 여러분에게 보여드릴 웹사이트는 저희 '민들레' 팀의 소개 페이지입니다.
메인페이지 화면에서 보시는 것처럼 메인 페이지에는 팀원들이 직접 촬영한 멋진 사진들이 장식되어 있습니다. 이 사진들을 클릭하면 바로 해당 팀원의 프로필 페이지로 연결됩니다. 그리고 이 사진들, 한장 한장 넘겨보면 우리 팀의 사진을 책처럼 넘기듯 감상하실 수 있습니다.
이제 팀 페이지로 이동해보겠습니다. 이 페이지에서는 '민들레' 팀의 철학과 팀 이름에 대한 이야기 그리고 각 팀원들의 생각, 저희가 생각하는 '좋은 개발자'에 대한 우리만의 정의를 이미지와 함께 공유하며 우리팀의 약속들을 공유합니다.
그리고 팀 페이지 밑부분을 확인해보시면 'Scroll to Top' 버튼이 있습니다. 이를 활용하면 한번의 클릭으로 상단으로 빠르게 이동할 수 있도록 설비해뒀습니다.
웹페이지의 기술적인 측면에서 설명드리면, 자바스크립트를 이용하여 사용자 경험을 향상시켰습니다. 특히 네비게이션 바와 사진 클릭을 통한 페이지 진입 기능이 그 예시입니다.
데이터 관리에는 '파이어베이스'를 활용했습니다. 이를 통해 한 개의 HTML 파일로도 각기 다른 팀원 정보를 동적으로 로드하며 보여주게 되었습니다. 이는 효율적으로 페이지를 관리하는것을 보여주는 것입니다.
또한 웹페이지 디자인에 큰 신경을 썼습니다. CSS를 활용해 전체적인 디자인 구성은 물론, 영어와 한글의 폰트를 따로 구분하여 깔끔하고 가독성 좋은 페이지를 완성했습니다.
처음에 남자 세명이서 ‘민들레'라는 팀 이름을 들으셨을 때 어떤 느낌이 드셨나요? 어색하죠? 하지만 민들레는 아무리 험난한 환경에서도 끈기있게 성장하는 식물입니다. 저희 팀도 이러한 민들레처럼 IT 환경에서도 꾸준히 성장하는 개발자들로 거듭나는 것을 목표로 하고 있기에 이러한 팀 이름으로 저희의 팀 이름을 정했습니다.
저희가 이번 프로젝트에서 가장 중요하게 생각한 것은 바로 '협업'이었습니다. GitHub를 활용하여 코드를 공유하고, 서로의 아이디어를 토론하며 이 웹사이트를 완성해 가는 과정에서 처음에는 삐걱거리며 코드가 서로 꼬이기도 하고 겹쳐져서 지우고 새로 쓰기를 반복하는 작업들이 있었지만 결국 느리던 빠르던 저희는 저희만의 웹을 함께 완성하며 새로운 지식과 기술을 배우는것은 물론 그것들을 나누며 함께 성장해가는 즐거움을 느꼈습니다.
저희 팀은 이번 활동을 통해 강력한 결속과 함께 여러 기술적인 성취도 이뤄냈습니다. 그러나 그것보다 더 큰 가치는 서로의 다름을 인정하고 그 다름 속에서 함께 할 수 있는 힘을 발견한 것입니다. 앞으로의 저희 '민들레' 팀은 다른곳으로 흩어져서 다른 팀으로 간다하더라도 이러한 경험을 토대로 더욱 탄탄한 협업과 지속적인 성장을 이어나갈 것입니다. 그것이 저희 메인 페이지에 적혀있는 ‘빠르게 펴저나가는 긍정의 씨앗’이며 저희가 그러한 첫 씨앗이 되어 나아갈것입니다.저희의 발걸음을 지켜봐 주실 것을 부탁드리며 이만 발표를 마치겠습니다!!! 감사합니다!!!이런식으로 완성을 했는데 여기서 중복되는 내용들을 좀 뺴주고 따로 써주고 하다보니 결론이 애매해져서
나는 글쓰기는 참 못하는구나 싶었다.
이제 과제를 제출하기 위해서 녹화는 다른 팀원분이 해주기로 하셨고
내일 발표는 내가 할듯하다
그래서 남들도 우리 데이터베이스를 알아야하고 알고 있어야 같이 볼수있으니 도메인이 아닌 무료로 웹퍼블리싱을 해주는 사이트인 Netlify 라는 사이트를 이용해서 깃에 있는것을 업로드 하여 퍼블리싱 작업까지 완료해서보니 이미지가 조금 느리게 뜨는 느낌이 있어서 확인해보니 이미지 크기가 너무 크다는 문제점이 나왔다
그래서 줄여볼까...노가다로 줄였다...

https://clproject.netlify.app크으으으완성
그렇게 완료가 되고
내일 발표또한 사다리타기를 샤샥 해서 나는 하지 않아도 되게 되었다!!!
아참!!그리고 원래 개인적인 의견으로 Disqus를 이용해서 댓글 기능을 구현하려했는데
너무 복사 붙혀넣기식이라 뭔가 취지에 맞지않는듯하여서 하지않았다!!!
예상치못한 복병 S.A......

젠장 예상치 못했다 TIL만 열심히 썻지 팀프로젝트에 관한 내용을 쓰지 않았던 것이였다.
그렇게 날짜별로 뭘 했는지 TIL을 긁어다 쓰고 각자의 마무리 작업을 했다
이제 마무리를 하고 개인 자습을 하기로 하였다.
자습은 Java 또는 Spring을 하려하는데 왜 둘다 귀찮은 것인가 그럴순없다 Java로 얄코님이나 보러가야겠다.

Java
오랜만이야 혹시 내가 그리웠니?
난 별로...
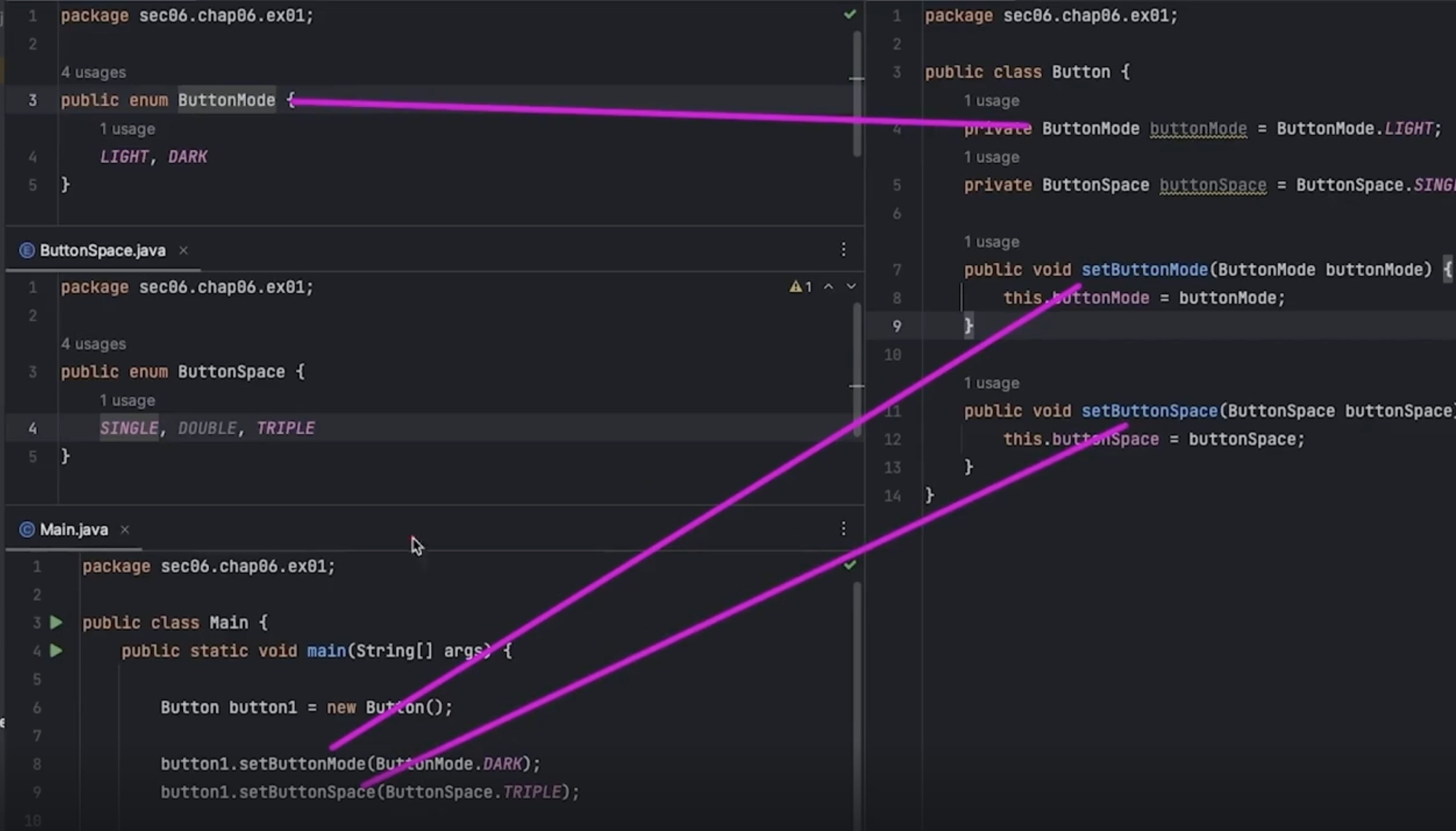
열거형!
// 문자열로 설정: 불안정함
String mode = "LIGHT";
mode = "DARK";
mode = "lite"; // 실수를 간편히 방지할 방법이 없음 // 1: LIGHT, 2: DARK
// 위 정보를 숙지해야 함 - 가독성 현저히 떨어짐
int mode = 1;
mode = 2;
// 타 변수에 사용되는 값들과 구분되지 않음
// 잘못된 범위의 값 입력에 대응하기 번거로움
int spaces = 3;
mode = spaces; // 이러한 실수를 방지하기 어려움
이런식으로 오류를 방지할수있게끔 해주는 것이다
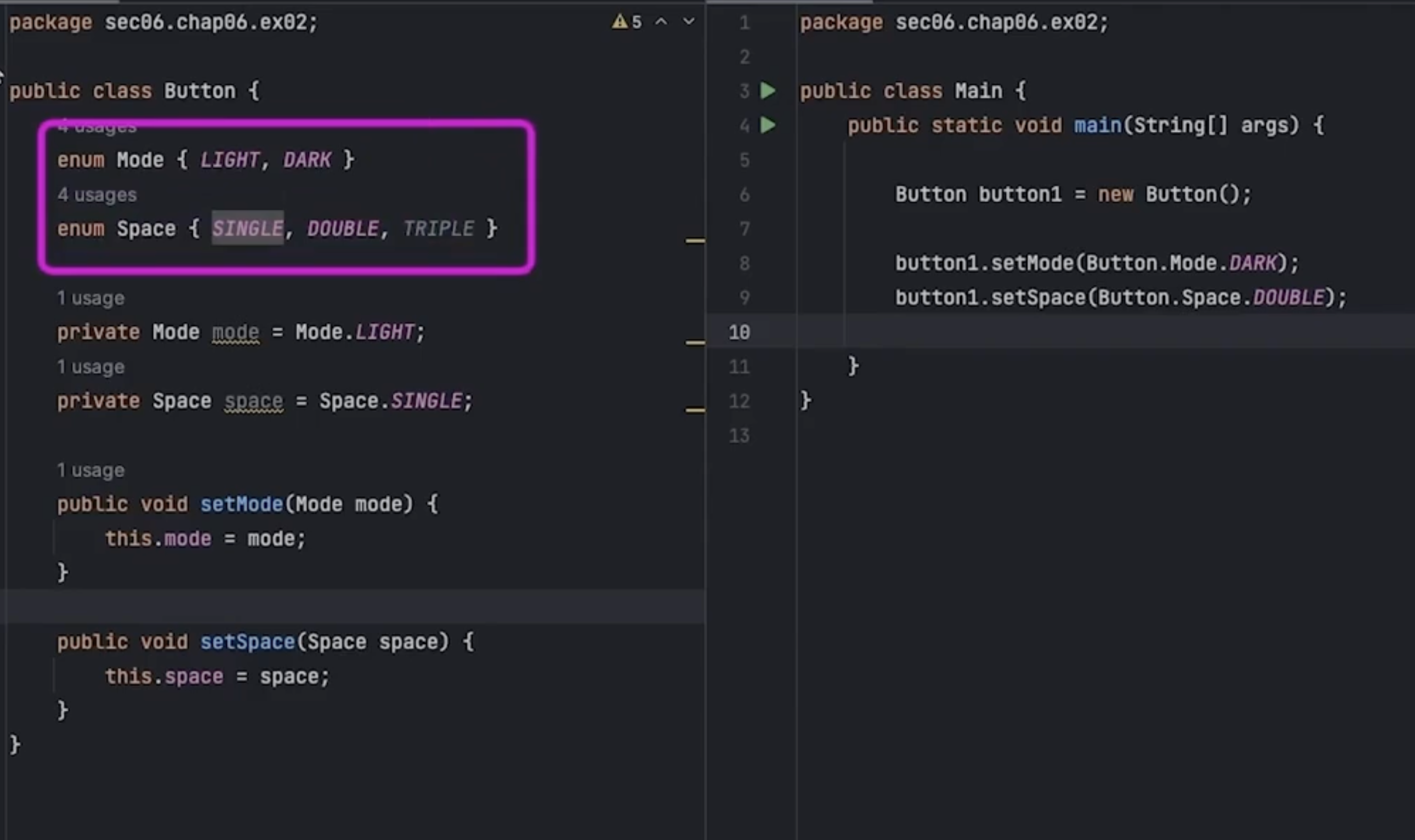
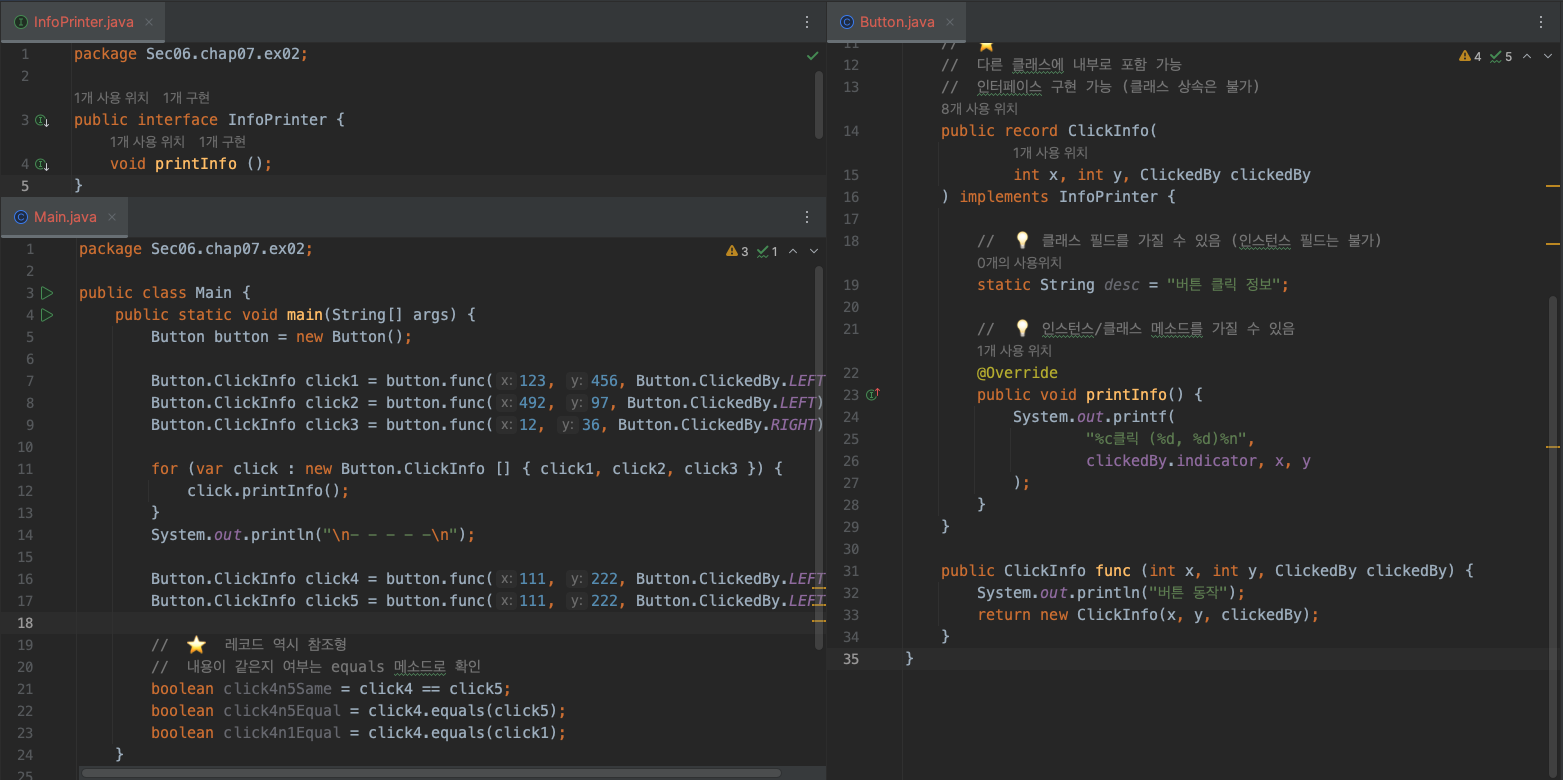
하지만 이렇게 버튼으로만 들어갈것이라면 버튼 안쪽에도 정의를 해줘도된다 예를 들어 아래의 사진처럼

enum의 추가 기능들
- 클래스처럼 필드, 생성자, 메소드를 가질 수 있음
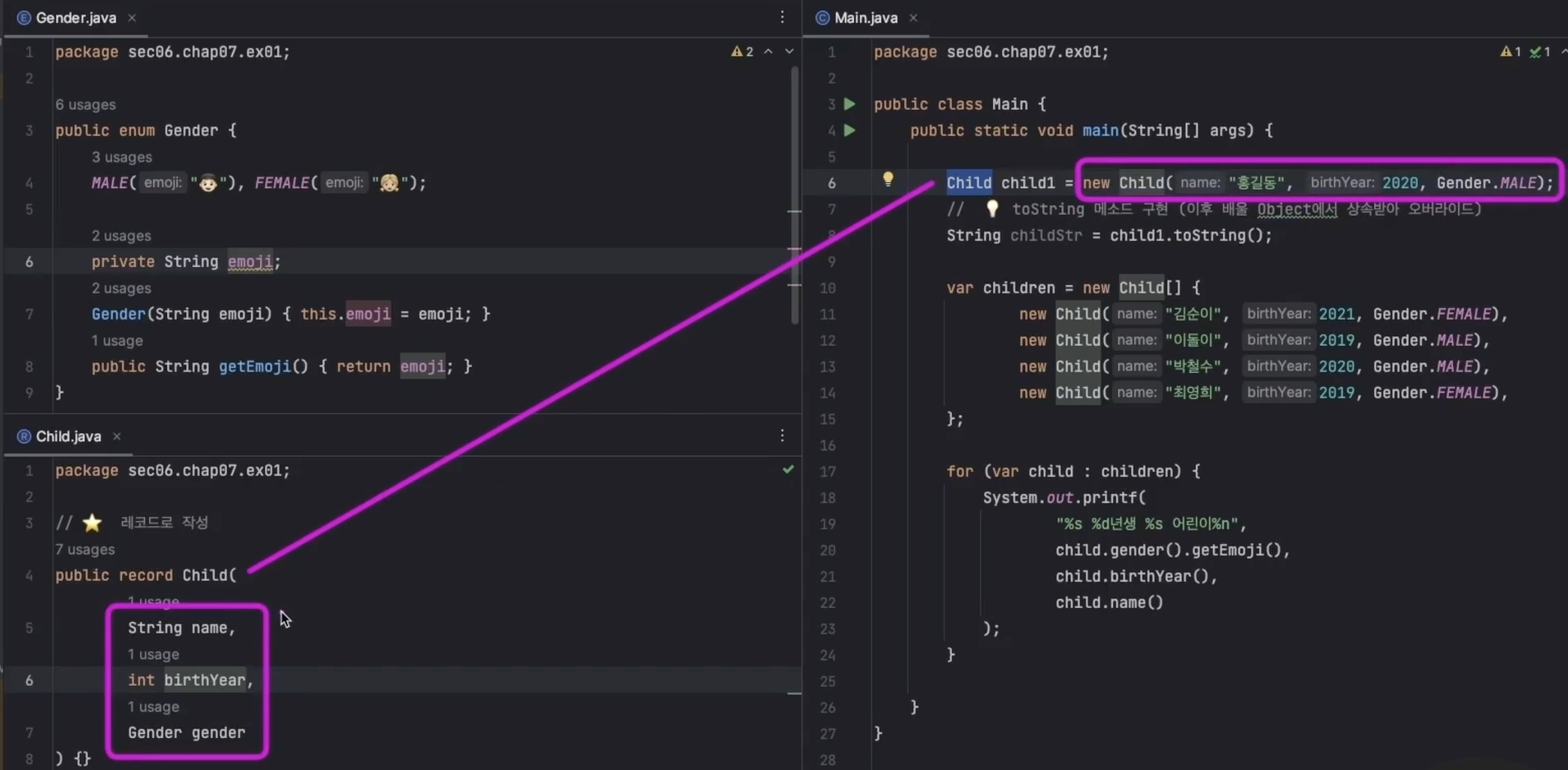
레코드 (Java 16+)
- 자바 14에서 Preview로 추가, 16에서 정식 등록
- 데이터의 묶음을 저장하기 위한, 단순한 형태의 클래
☕ Gender.java
public enum Gender {
MALE("👦🏻"), FEMALE("👧🏼");
private String emoji;
Gender(String emoji) { this.emoji = emoji; }
public String getEmoji() { return emoji; }
}☕ ChildClass.java
// 기존처럼 클래스로 작성해야 했다면...
public class ChildClass {
private final String name;
private final int birthYear;
private final Gender gender;
public ChildClass(String name, int birthYear, Gender gender) {
this.name = name;
this.birthYear = birthYear;
this.gender = gender;
}
public String getName() { return name; }
public int getBirthYear() { return birthYear; }
public Gender getGender() { return gender; }
}☕ Child.java
// ⭐️ 레코드로 작성
public record Child(
String name,
int birthYear,
Gender gender
) {}- 레코드는
final- 다른 클래스로 상속되거나
abstract로 선언 불가
- 다른 클래스로 상속되거나
- 레코드의 각 항목들은
private,final- 각각 같은 이름의 getter가 기본으로 만들어짐
- 인스턴스 필드를 가질 수 없음
- 클래스 필드는 가능

더 많은 기능들!!!!!!!!!!

유용한 라이브러리 클래스들
Math 클래스
- 각종 수학 계산에 유용한 기능들
- 💡 인스턴스를 만들 수 없음
- 생성자가
private- 코드에서 확인 - 클래스 필드와 메소드로 사용
- 생성자가
Random 클래스
- 시드 seed 값을 특정 값을 지정하면 이후 랜덤 값들이 일관적으로 나옴
- 디버깅, 테스트 등에 유용
- 직접 지정하지 않을 시 현재 시각에 따라 자동으로 지정됨
- 즉 매 회 다른 값이 나옴
BigInteger 클래스
long maxLong = Long.MAX_VALUE;
// 💡 BigInteger 클래스
// - Long에서 다룰 수 있는 최대 정수 이상의 수를 다룰 수 있음
BigInteger bigInt1 = new BigInteger("123456789012345678901234567890");
BigInteger bigInt2 = new BigInteger("987654321098765432109876543210");BigDecimal 클래스
문자열 관련 클래스들
- ⭐️
StringBuffer클래스- 자주 변경해야 하는 문자열이 있을 때 적합 (문자열을 여러 차례 이어붙일 때 등)
String: 변경이 있을 때마다 새 종이에 수정본을 작성하는 직원StringBuffer: 컴퓨터로 수정작업을 진행하고 마지막에 프린트하는 직원- 보다 효율적이고 성능상 유리
- 문자열 수정 관련 다양한 메소드들
- 이후 배울 쓰레드 사용에 있어 보다 안전
- 멀티쓰레드 관련 안전 기능을 제공하므로 성능상 부하
- ⭐️ 이 기능만 제거한 클래스 :
StringBuilder- 다른 기능들은 동일
- 단일 쓰레드에서는
StringBuilder, 멀티쓰레드에서는StringBuffer사용
- 자주 변경해야 하는 문자열이 있을 때 적합 (문자열을 여러 차례 이어붙일 때 등)
// 기본적으로 16개의 문자를 저장할 수 있는 공간을 가짐
var strBffr1 = new StringBuffer(); // 기본: 16
var strBffr2 = new StringBuffer(2); // int로 다른 값 지정 가능
var strBffr3 = new StringBuffer("Hello"); // 문자열 길이 + 16
// capacity 메소드 : 인스턴스의 문자 저장 공간 확인
int[] capacities1 = {
strBffr1.capacity(), strBffr2.capacity(), strBffr3.capacity()
};
// 💡 값을 위와 같이 정한 이유:
// 공간 증축(자원 소모)을 할 일을 최소화하도록 적당한 값을 준 것 뿐
// 아래와 같이 문자들을 추가하면 필요한 만큼 증축됨
// append 메소드 : 인자로 주어진 문자열을 뒤에 이어붙임
strBffr1.append("안녕하세요~!");
strBffr2.append("안녕하세요~!");
strBffr3.append("안녕하세요~!");
int[] capacities2 = {
strBffr1.capacity(), strBffr2.capacity(), strBffr3.capacity()
};
// 작업을 마친 뒤에는 toString 메소드로 문자열 생성 (최종본 프린트)
String strBffr3Out = strBffr3.toString(); // StringBuilder도 동일한 기능들 가짐
var strBldr1 = new StringBuilder("한놈");
strBldr1.append("두시기");
// append 메소드는 해당 클래스의 인스턴스 반환
// - 메소드 체이닝 가능
strBldr1
.append("석삼")
.append("너구리")
.append("다섯놈");
var strBldr1Out = strBldr1.toString(); var strBldr2 = new StringBuilder("0123456789");
var strBldr2Out1 = strBldr2 // 범위의 문자열 지움
.delete(3, 7).toString();
var strBldr2Out2 = strBldr2 // 위치의 문자열 삭제
.deleteCharAt(3).toString();
var strBldr2Out3 = strBldr2 // 위치에 문자열 추가
.insert(2, "ABC").toString();
var strBldr2Out4 = strBldr2 // 범위의 문자열을 치환
.replace(2, 4, "OneTwo").toString();
var strBldr2Out5 = strBldr2 // 문자열 뒤집음
.reverse().toString();
// 메서드 체이닝으로 한 번에
var strBldr2ChainOut = new StringBuilder("0123456789")
.delete(3, 7)
.deleteCharAt(3)
.insert(2, "ABC")
.replace(2, 4, "OneTwo")
.reverse()
.toString(); var strBldr3 = new StringBuilder("ABCDEFG");
// 수동으로 저장공간 늘려주기
// - 작업할 전체 용량이 초기화 이후 계산되었을 때 유용
strBldr3.setLength(100);
var strBldr3Cap = strBldr3.capacity();
// 주어진 범위만 문자열로 반환
String strBldr3Substr = strBldr3.substring(2, 5);- ⭐️
CharSequence
// ⭐️ CharSequence 인터페이스
// - String, StringBuffer, StringBuilder 모두 이를 구현
// - Integer.parseInt 등의 메서드에 인자 타입으로 널리 사용
// - 메소드들 살펴볼 것
CharSequence cs1 = "ABC";
CharSequence cs2 = new StringBuffer();
CharSequence cs3 = new StringBuilder();아따라야마 으립네....
므시 이리 많노...
날짜와 시간 관련 클래스들
- 예전에는
[java.util](http://java.util.Date)패키지의Date,Calendar를 많이 사용했음- 자바8 이전의 프로젝트를 사용한다면 Joda-Time 라이브러리 사용
- 외부 라이브러리, 영국의 Joda.org 에서 제작
- 보다 많은 기능들을 제공했음
org.joda.time패키지
- 자바8 이전의 프로젝트를 사용한다면 Joda-Time 라이브러리 사용
- 자바8부터는
java.time패키지의 클래스들을 사용- Joda-Time 기반으로 제작 - 기능 유사
java.util의 클래스들보다 우수- 보다 직관적인 사용법
- 보다 정확한 시간 계산
- 인스터스 변경 불가 - 멀티쓰레드상 안전
- 더 다양한 기능들 제공
import java.time.*;
import java.time.format.DateTimeFormatter;
public class Main {
public static void main(String[] args) {
// ⭐️ java.time의 클래스들은 생성자 대신
// - 필요에 따라 적합한 클래스 메소드로 인스턴스 생성
// 💡 현재 날짜
LocalDate today = LocalDate.now();
System.out.println(today);
// 💡 현재 시간
LocalTime thisTime = LocalTime.now();
System.out.println(thisTime);
// 💡 현재 시간과 날짜
LocalDateTime now = LocalDateTime.now();
System.out.println(now);
// ⭐️ now 메서드 : 현재의 시간/날짜 정보를 가진
// 해당 클래스의 인스턴스를 반환
// 시스템(컴퓨터)의 시계를 기준으로 함
System.out.println("\n- - - - -\n");
LocalDate christmas23 = LocalDate.of(2023, 12, 25);
System.out.println(christmas23);
LocalTime lunchTime = LocalTime.of(12, 30);
LocalTime lunchTimeDetailed = LocalTime.of(
12, 30, 0, 0
); // 초, 나노초까지 더할 수 있음
System.out.println(lunchTime);
LocalDateTime familyDinner = LocalDateTime.of(
2023, 12, 25, 18, 00
);
System.out.println(familyDinner);
// LocalDateTime 인스턴스는 LocalDate와 LocalTime 인스턴스의 조합으로
// 만들어짐 클래스 코드에서 확인 (of 메소드)
System.out.println("\n- - - - -\n");
// ⭐️ java.time의 Local... 클래스 인스턴스들은 불변
// - 생성자 사용이 금지된 것은 인스턴스 생성을 제한하기 위함
// - of 메소드를 사용하여, 적절할 때만 생성된 것을 받도록
// 💡 주어진 차이만큼의 시간이나 날짜를 '새로 만들어' 반환
today.plusDays(1); // ⭐️ 기존 인스턴스는 변하지 않음
var tomorrow = today.plusDays(1);
var yesterday = today.minusDays(1);
for (var day : new LocalDate[] {today, tomorrow, yesterday}) {
System.out.println(day);
}
var threeMonthsLater = today.plusMonths(3);
var tenYearsBefore = today.minusYears(10);
// 💡 메소드 체이닝 사용
var hourAndHalfLater = thisTime
.plusHours(1)
.plusMinutes(30);
var randomPast = now
.minusYears(1)
.plusMonths(2)
.minusDays(3)
.plusHours(4)
.minusMinutes(5)
.plusSeconds(6)
.minusNanos(7);
System.out.println("\n- - - - -\n");
// 💡 ZonedDateTime : 시간대 정보를 추가로 가짐
// - '이 컴퓨터가 어느 시간대의 시간을 따르는가'
ZonedDateTime nowHere = ZonedDateTime.now();
System.out.println(nowHere);
// 💡 현재 시간대 구하기
var hereZone = nowHere.getZone().toString();
// 💡 특정 지역의 특정 시간
var newYorkNewYear = ZonedDateTime.of(
2023, 1, 1,
0, 0, 0, 0,
ZoneId.of("America/New_York")
); // ⭐️ ZoneId 클래스에서 지역들 목록 볼 것
// 서울에서는 오전 5시
System.out.println("\n- - - - -\n");
// 시간차이 구하기
// 💡 Period 클래스 : 두 날짜 사이의 간격을 다루는 클래스
var childrensDay30 = LocalDate.of(2030, 5, 5);
Period toChldDay30 = Period.between(today, childrensDay30);
int[] toChldDay30inUnits = {
toChldDay30.getYears(),
toChldDay30.getMonths(),
toChldDay30.getDays()
}; // 연, 월, 일 부분 각각 표시
var year2000 = LocalDateTime.of(
2000, 1, 1, 0, 0
);
// 💡 Duration 클래스 : 두 시간 사이의 간격을 다루는 클래스
Duration from2000 = Duration.between(year2000, now);
long[] from2000inUnits = {
from2000.toDays(),
from2000.toHours(),
from2000.toMinutes(),
from2000.toSeconds()
}; // 일, 시, 분, 초 등의 단위로 환산 (위의 Period와 다름)
// ⭐️ 시간 표기형식 지정하기
// - DateTimeFormatter 클래스의 ofPattern 메소드 사용
DateTimeFormatter formatter1 =
DateTimeFormatter.ofPattern("1. yyyy-MM-dd");
DateTimeFormatter formatter2 =
DateTimeFormatter.ofPattern("2. yyyy/MM/dd HH:mm:ss");
DateTimeFormatter formatter3 =
DateTimeFormatter.ofPattern("3. yy.MM.dd");
DateTimeFormatter formatter4 =
DateTimeFormatter.ofPattern("4. dd/MM/yyyy hh a");
DateTimeFormatter formatter5 =
DateTimeFormatter.ofPattern("5. yyyy년 MM월 dd일 HH시");
// DateTimeFormatter 클래스의 코드에서 각 형식 요소 확인
for (var formatter : new DateTimeFormatter [] {
formatter1,
formatter2,
formatter3,
formatter4,
formatter5,
}) {
// 💡 형식에 따라 시간을 문자열로
System.out.println(now.format(formatter));
}
// 역 : 문자열에서 시간 인스턴스로
var christmas25str = "2025-12-25";
DateTimeFormatter formatterA =
DateTimeFormatter.ofPattern("yyyy-MM-dd");
var christmas25 = LocalDate
.parse(christmas25str, formatterA);
// ⚠️ 시간 정보는 없으므로 LocalDateTime으로 하면 오류 발생
var christmas25dinnerStr = "2025/12/25 18:00:00";
DateTimeFormatter formatterB =
DateTimeFormatter.ofPattern("yyyy/MM/dd HH:mm:ss");
var christmas25dinner = LocalDateTime
.parse(christmas25dinnerStr, formatterB);
}
}
와 드디어 끝 오늘은 이까지만...
너...너무 많다 내일 14~16시까지 발표가 있다고 해서 초큼 긴장은 되지만 내가 하는거 아니라서 조금 마음 편하다 스크립트를 쓰는 방식으로 열심히 서포트 해야겠다.
회고
오늘은 뭔가 배포에 대해 알게 되며 자연스러운 코드 수정등과 미리미리해두지 않음에 힘듦을 느꼇다....
그런것들을 잘 생각하며 알아가도록하자 물론 복습도 굉장히 중요하다!!!
내일은 할것이 있다 그것은 바로 옵시디언 공부!!!!!!!!!!!!!
벨로그와 굉장히 유사한 형태로 쓸수있기때문에 옵시디언 널 가져보겠어
오늘 하루도 수고했습니다!!!!!!!!!!
