내일 배움 캠프
본캠이 시작한지 3일차 피곤함을 아직까지는 못느끼는데 우쨰될진 진짜 모르지뭐...
여하튼..어제 이미지 누끼따는게 힘들어서 그냥 내가 이미지를 그려버렸다 ㅎㅎ
이런식으로 PNG 파일로 그림을 그려서 뒷 배경을 날리며 편안~~~
그렇게 하니 뭔가 몸에좋아보이는 민들레가 되어버린거 같아서 오전중에 수정하기로 해서
아침부터 하는중이다
결론은 지금은 일어나자마자
팀페이지 수정중!!!!
밑에서 해놨던게 이쁘다는 풍문을 들어서
수정을 시작했다 싹 지우고 첨부터 하는게 마음이 편하고 좋아서 수정을 시작했는데
<div class="info-container">
<img src="./icons/favicon.png" alt="Team Logo">
<div class="info-description">
<strong>"민들레란?"</strong>
<br>주변에서 쉽게 찾아볼 수 있는 식물로, 위치한 환경이 아무리 열악하더라도 깊게 뿌리를 내려 견디고 강인하게 성장해나갑니다.
</div>
</div>
<div class="info-container">
<div class="info-description">
<strong>"그래서 왜?"</strong>
<br>그 이름처럼 어떤 환경에서든 끈기있게 도전하고, 복잡하고 빠르게 변화하는 현대나 미래의 IT 환경 속에서도 꾸준한 성장을 이어나가는 개발자들로 거듭나려는 것을 목표로 하고 있습니다. 민들레처럼 우리 팀도 어떤 어려움 속에서도 끊임없이 성장하고 발전하는 모습을 보여드리고자 합니다.
</div>
<img src="./icons/favicon.png" alt="Team Logo">
</div>
</div>
세션을 새로 팀인포로 만들어주고 구성은 밑부분과 동일하게 해주었다.
이제 이런식으로 해서 이미지만 잘 넣어주고 하면 되는것인줄 알았으나
밑이랑 이름이 안겹치게 하려니 한없이 길어지는 이름들...젠장
.info-section {
text-align: center;
padding: 20px;
}
.info-section h2 {
font-size: 35px;
margin-bottom: 20px;
}
.info-container {
display: flex;
justify-content: space-between;
align-items: center;
margin: 20px 0;
}
.info-container img {
width: 250px;
height: 250px;
border-radius: 50%;
}
.info-description strong {
font-size: 38px;
font-weight: bold;
}
.info-container:nth-child(even) .info-description {
order: 2;
}
.info-description {
flex: 1;
padding: 0 20px;
text-align: left;
font-size: 30px;
width: calc(100% - 170px);
height: 130px;
background-color: rgba(230, 176, 170, 0.2);
padding: 3ch 90px;
font-size: 30px;
border-radius: 15px;
}이런식으로 CSS를 수정해주었다.
그리고 이제 거의 완성 단계라서 아이콘도 좀 추가해주려한다
목표 소개 약속뒤에 아이콘을 넣어주기 위해
<img src="./icons/" alt="Small Icon" class="small-icon">앞이든 뒤든 이걸 붙혀서 이미지를 가져오는걸 만들어주고
이미지 크기는 CSS로 통일을 해줬다
그렇게 하니 어느정도 가닥가닥이 잡힌 팀페이지가 완성이 되었다.
그러고 나니 이제 어느정도 우리가 할수있는 부분들을 해내었어서
각자의 개인 자습을 하는중간중간 열심히 페이지를 드려다 보며 눈에 거슬린다 하는것들을 싸그리 고쳐버릴 예정이다.
Spring
스프링을 배우려면 좋은 객체지향 프로그래밍에 대해서 알아야하나보나..
그래서 듣는다 강의를
객체지향의 특징
- 추상화
- 캡슐화
- 상속
- 다향성
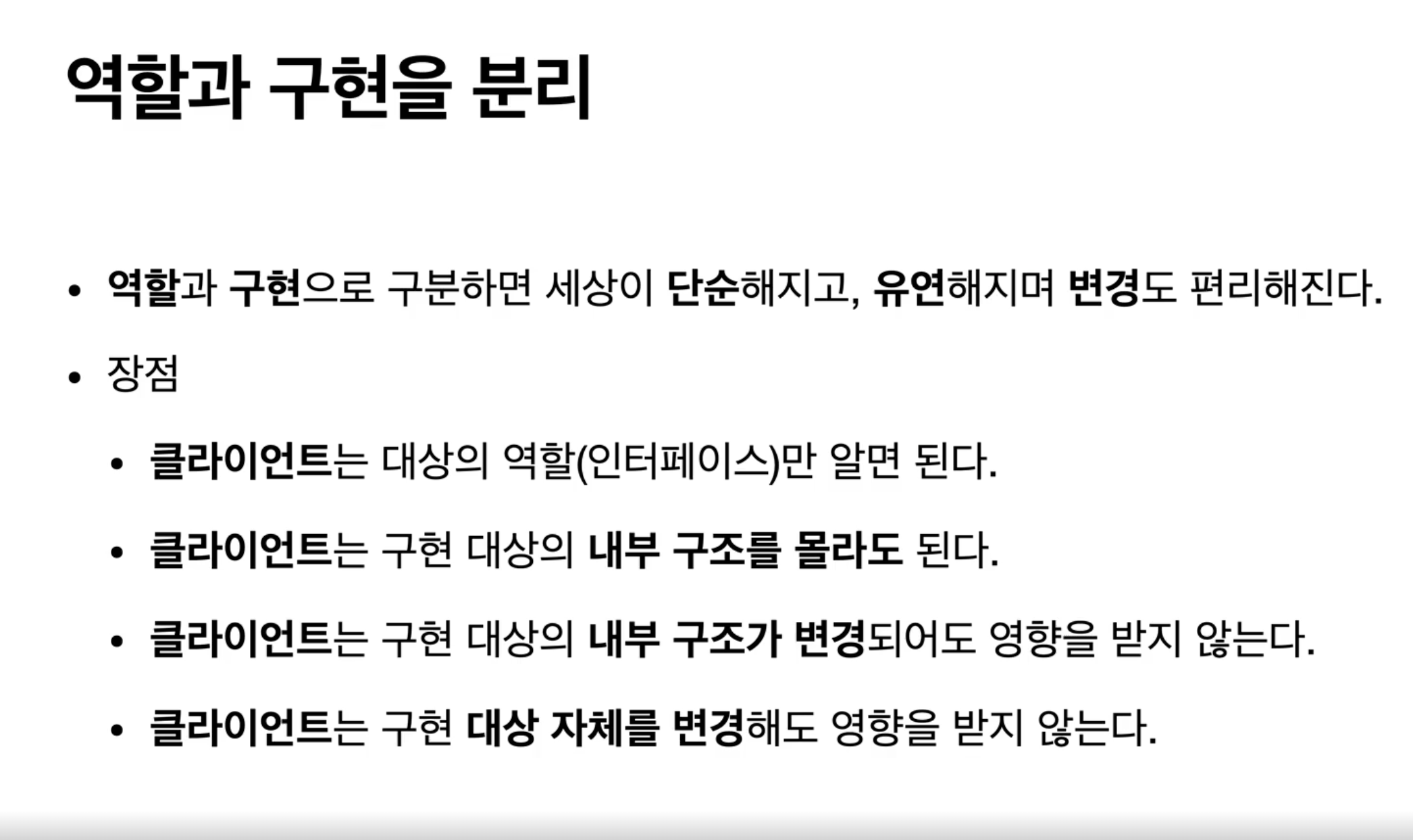
유연하고 변경이 용이하다....
부품을 갈아끼우듯이 변경하기가 쉽다고 한다...하지만 난 아직 잘모르겠다.


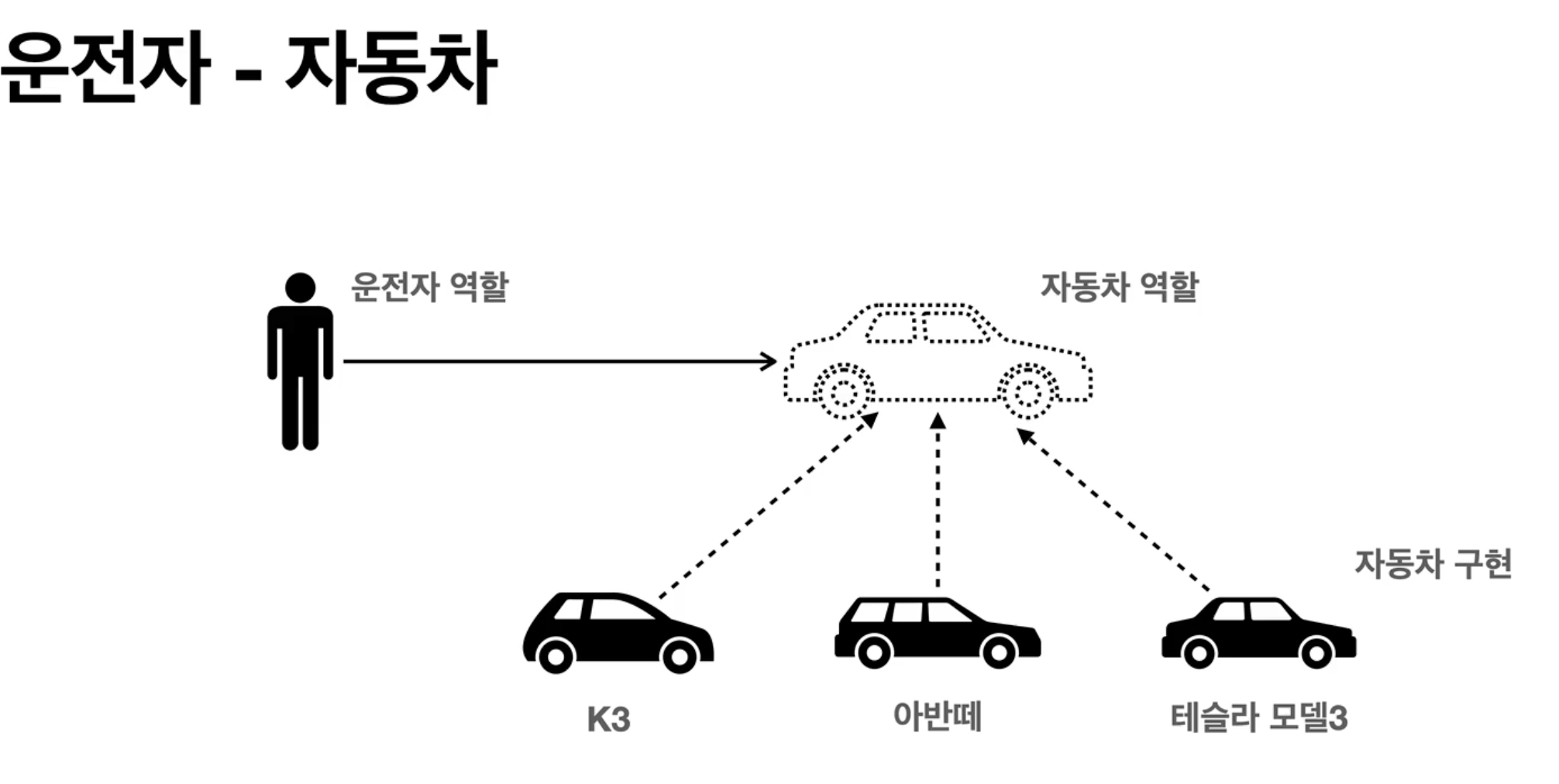
이런식이지!!!!!이건 말로만 들으면 참....편해보이는데 아닌거같아 ㅎㅎ
어...?자바를 더 알아야하나?싶은데 기본보다 좀 더 알아서 자바를 알아야하나본데??싶은 부분이있다
어쨋든 스프링이 자바언어를 이용하기때문에....!!!!
그렇게 이만 각설하고 강의를 게속 들어보자 오늘 스프링이 뭔지 설치든 뭐든 해봐야할꺼아냐!!!
라고 마음을 다잡고 들어보도록한다
그렇게 듣기를 1시간정도...
설명은 다 들었으니 실습을 하면좋겠다 하는데 시작되었다!!!!!!
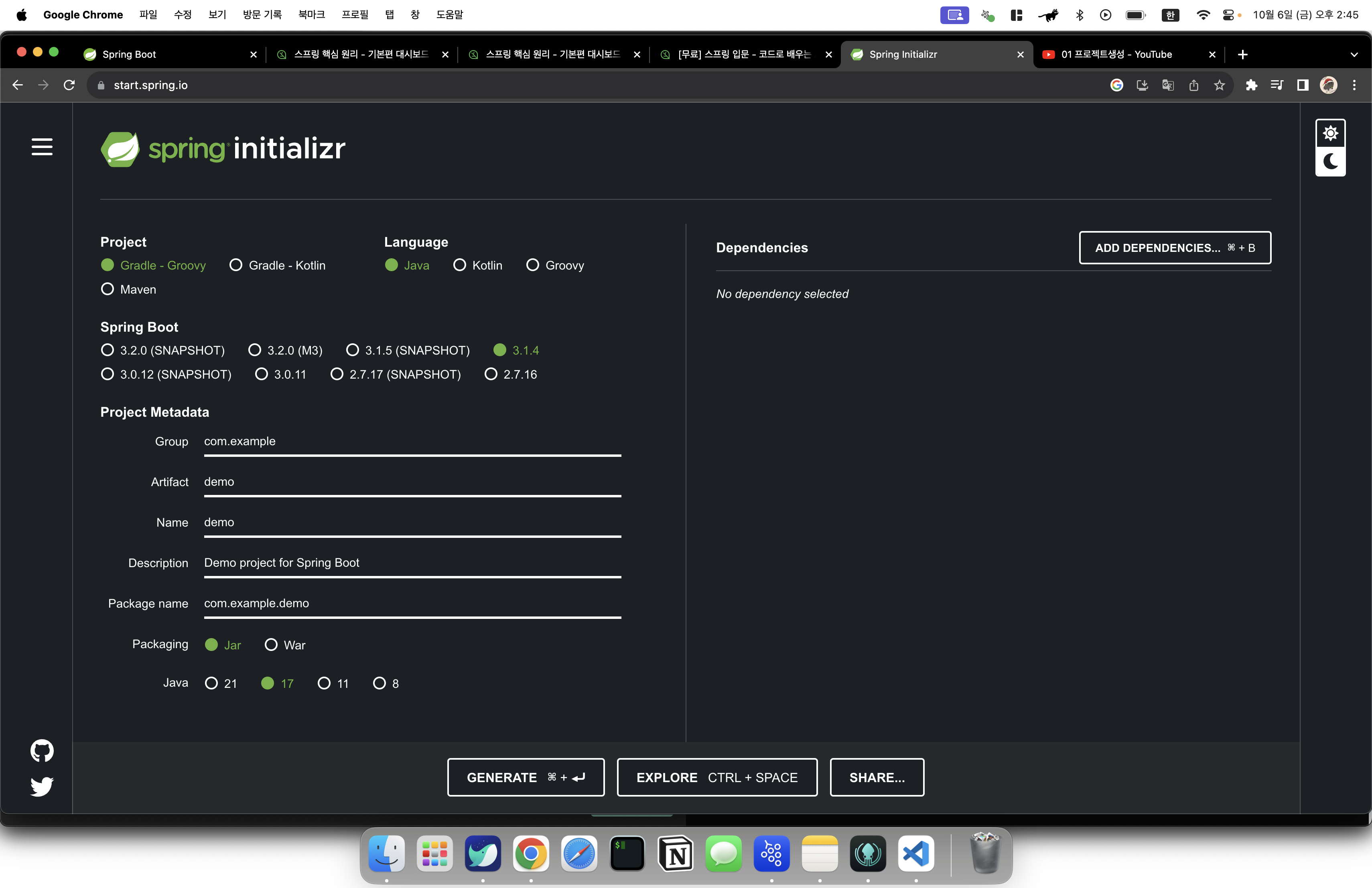
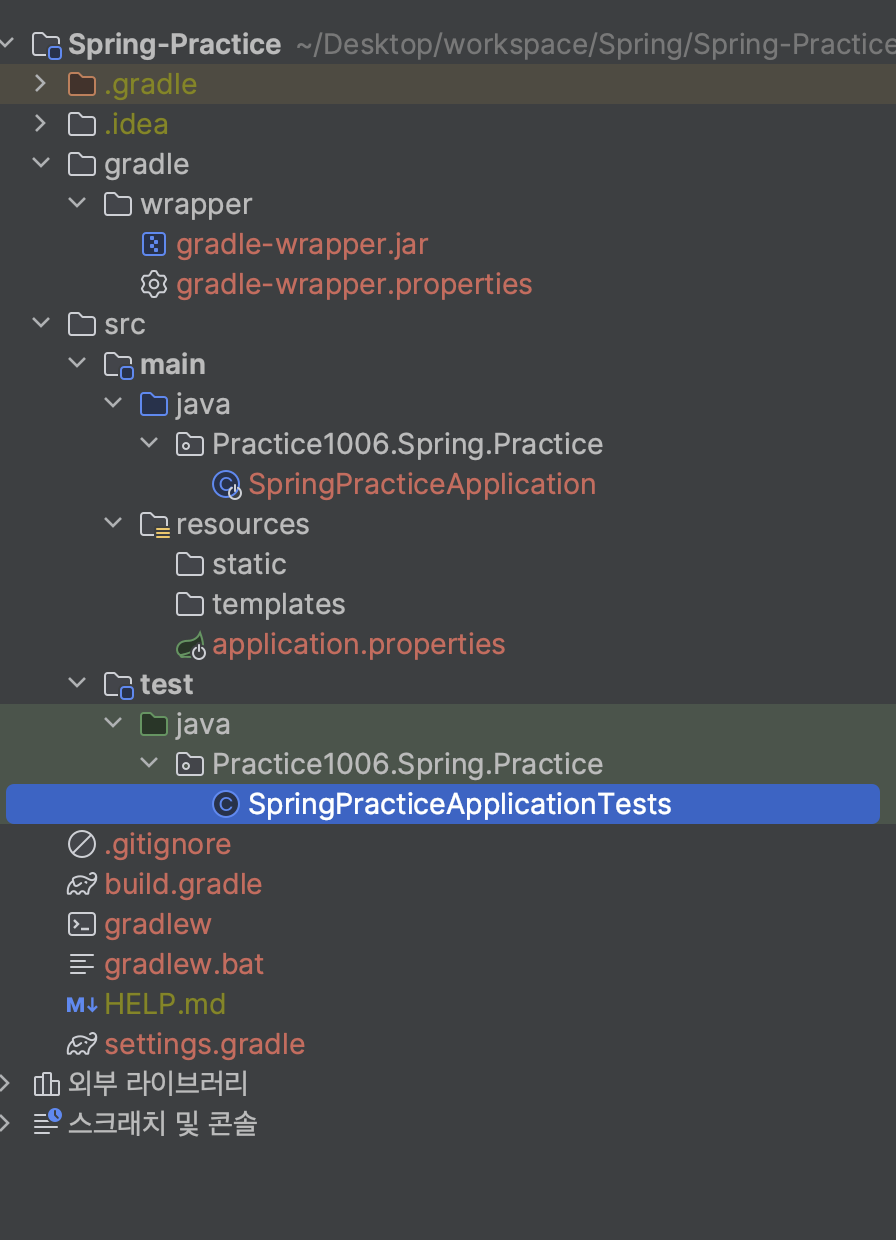
프로젝트 생성!!!
백문이 불여일타...!
문제가 있다....내가 인텔리제이가 기간이 다되어버렸다,.,,...
젠장...
이렇게 막혀버리는건가?
그리고 아직 나는 생각보다 개념이 잡혀있지 않다는 판단이 들었다..
어떻게 해야할까
뭘 망설이나 하고싶은것 해야하는것 이있을때 해야하는것을 먼저 해야하니까
지금은 공부를 먼저 하는게 우선이 된다고 생각된다 그러니 나는 다른 공부를 이어 나가겠다
우선 유튭을 통해 좀 더 알아보자 해서 알아보니 강의를 한분이 무료로 올려둔 완전한 입문 강의를 해뒀기 때문에 그것을 먼저 해봐야겠다!!!!

완전 쌩짜부터 시작하길 잘했네 아까 이거 나올떄 이게 뭐시여 했었는데 이젠 이게 뭔지 설명을 해주시니 마음이 ㅠ편안....
따라하고싶은데 인텔리제이 어뜨카지 증말???
몰ㅏ~아이디 넣고 새로 체험판 써

드디어 실습이다

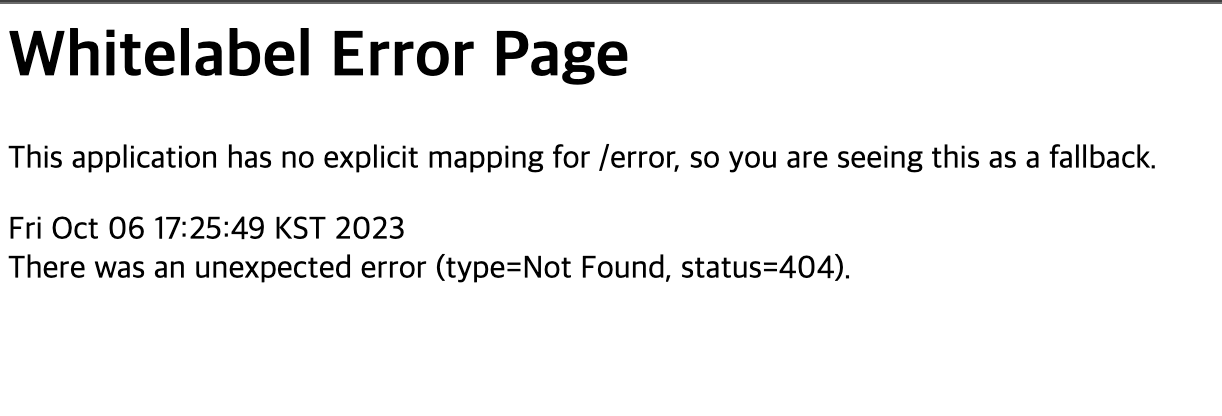
이걸보고 로컬로 들어와서 페이지가 
이런식으로 뜨는데 성공이라고 한다 왜지...?ㅋㅋㅋㅋ
선사시대때의 개발은 서버에 TOMCAT을 설치해두고 Java를 밀어넣는식으로 개발을 했지만 현대사회에서 선사시대 땐석기를 사용할순없는법...그래서 스프링이 다 해주니 넌 주워담기만해 같은 느낌이 됬다고 한다.
오늘은 스프링 환경설정과 기본개념까지만 해보자구!!!!!
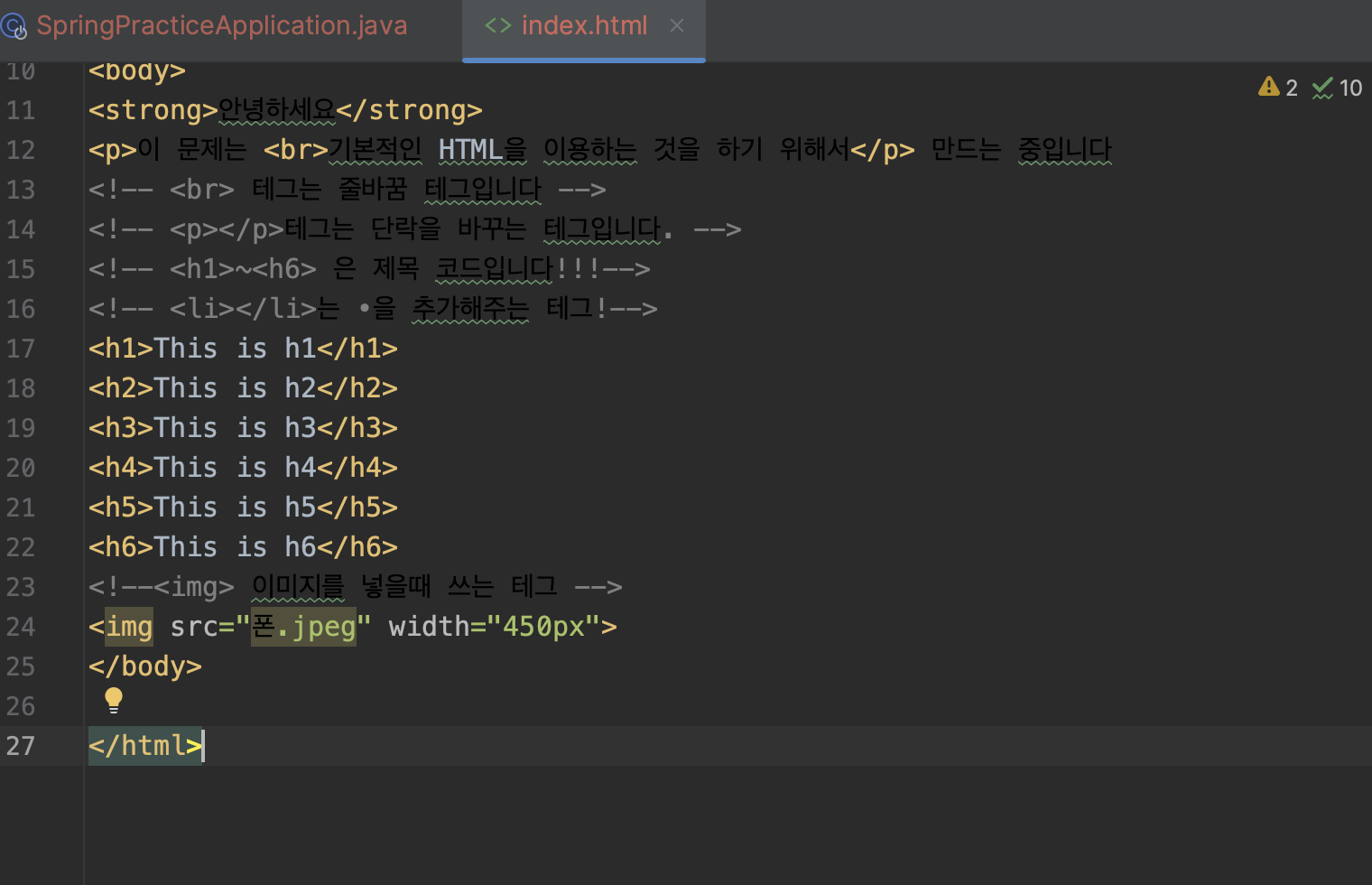
view 환경설정

워매 이러니까 바로 자바에서 HTML이 되는거여??세상에나
thymeleaf 템플릿 엔진
thymeleaf 공식 사이트: https://www.thymeleaf.org/
스프링 공식 튜토리얼: https://spring.io/guides/gs/serving-web-content/
스프링부트 메뉴얼: https://docs.spring.io/spring-알아두면 좋을듯한 사이트를 몰래 알아놔야징

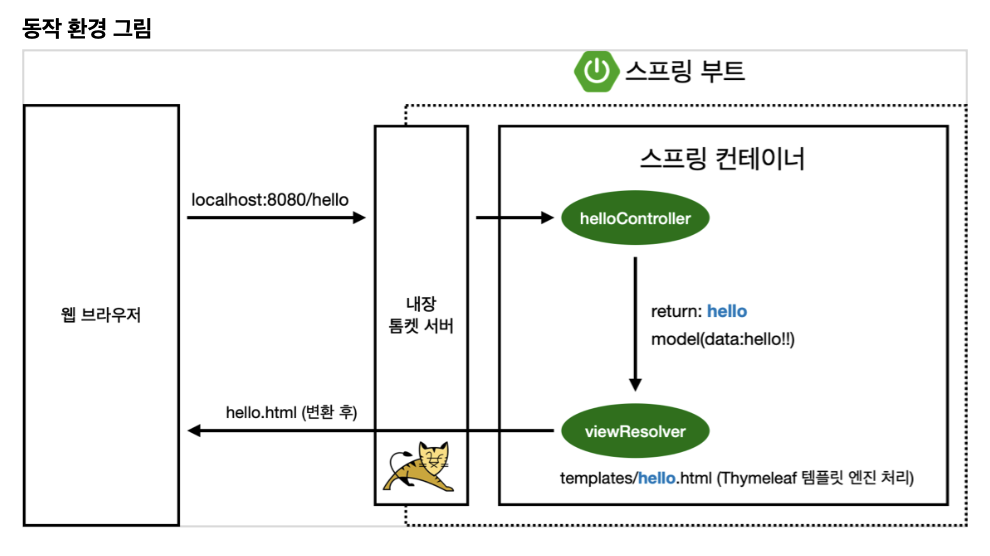
나에게 필수가 되어버린 그림설명....소중해...
컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버( viewResolver )가 화면을 찾아서 처리한다. 스프링 부트 템플릿엔진 기본 viewName매핑
resources:templates/ +{ViewName}+ .html
Java
인텔리제이도 되겠다 프로젝트도 마무리가 다 되어 가겠다
이제 자바다!!
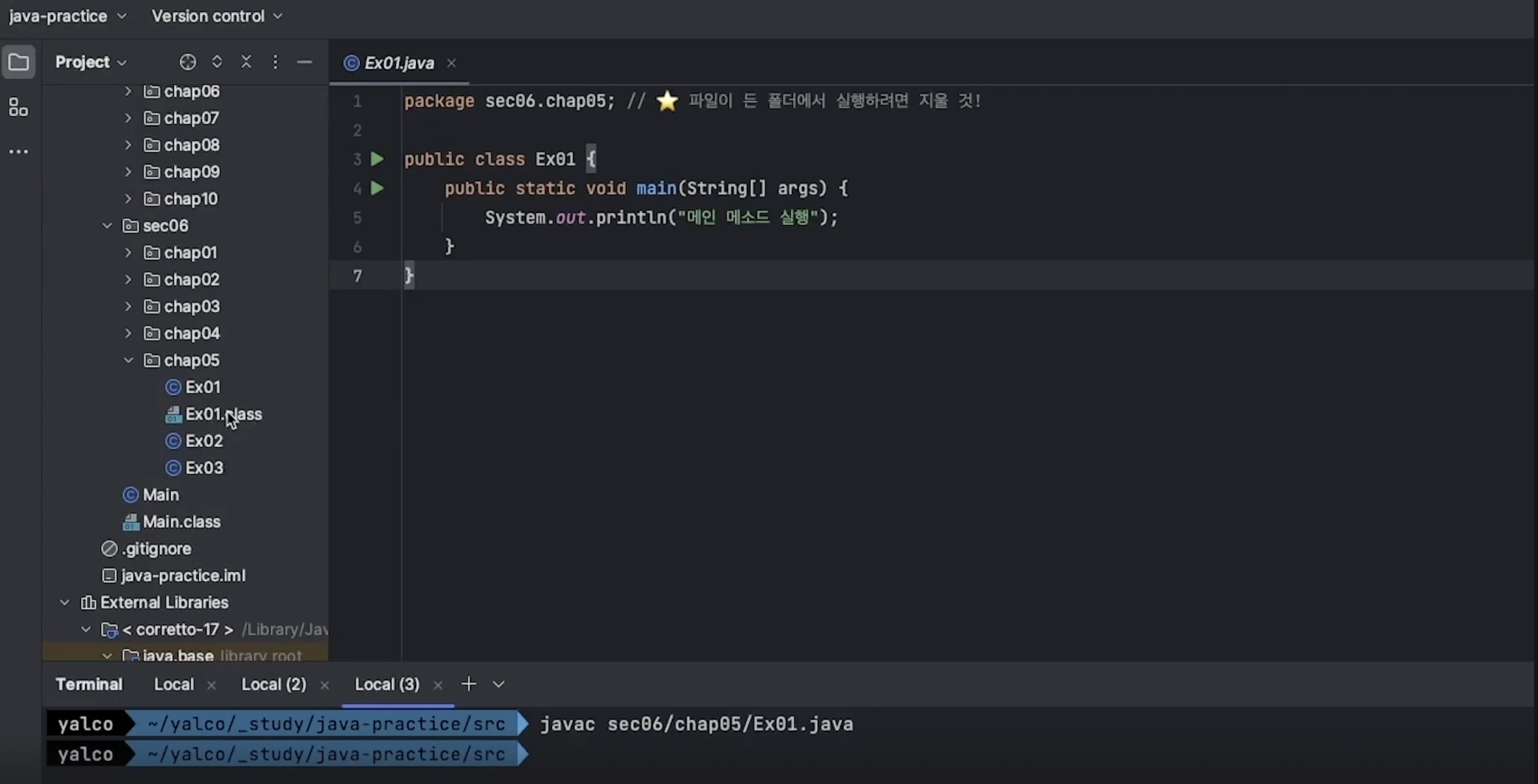
메인 메소드!!!
드디어 이제껏 써온 메인메소드가 뭔지 알게됬구만
- 자바 프로그램의 시작점
- 작성된 모든 코드들의 엔트리
- 메인 메소드가 포함된 클래스를 통해 프로그램을 실행

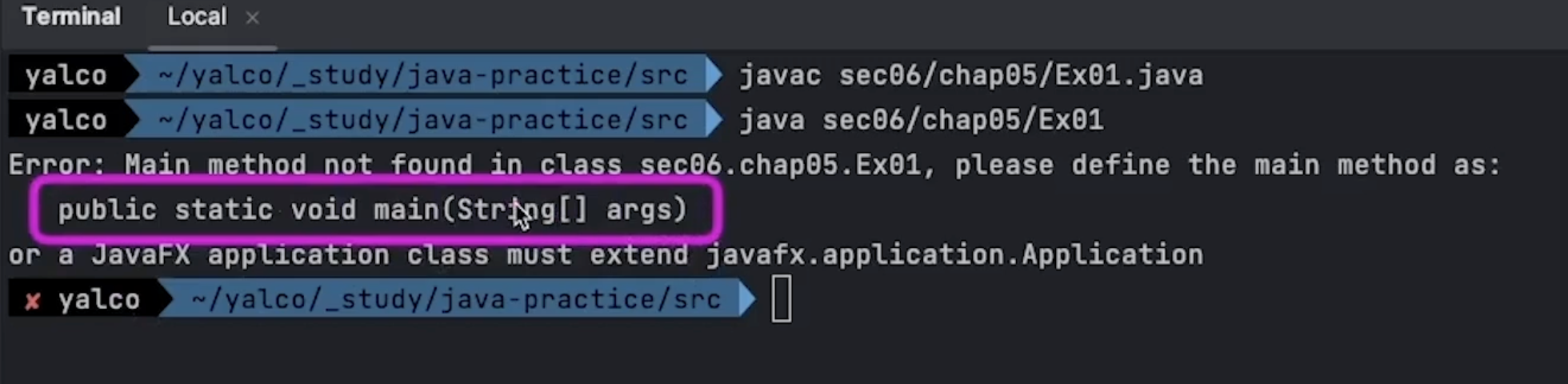
이렇게 실행이 되지만 만약 메인의 이름을 main2같은 형식으로 바꾸고 같은 방식으로 실행을 해보게 되면

이런식으로 안된다는것을 알수있다.
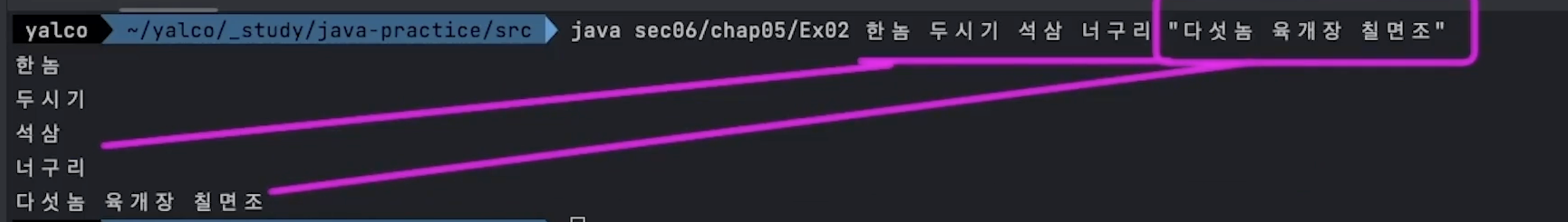
매개변수 전달하여 활용하기
package sec06.chap05;
public class Ex02 {
public static void main(String[] args) {
for (var arg : args) {
System.out.println(arg);
}
}
}- 터미널
src디렉토리에서 실행
javac sec06/chap05/Ex02.javajava sec06/chap05/Ex02 한놈 두시기 석삼 너구리 "다섯놈 육개장 칠면조"- IntelliJ에서 실행
- Edit Configuration 에서 메인 파일 설정, 매개변수 입력
- 설정의 이름을 지정하여 저장하면 유용
- 해당 설정으로 프로젝트 실행
- 여러 설정 중에 선택하여 실행 가능
- Edit Configuration 에서 메인 파일 설정, 매개변수 입력

- IntelliJ에서 실행
- Edit Configuration 에서 메인 파일 설정, 매개변수 입력
- 설정의 이름을 지정하여 저장하면 유용
- 해당 설정으로 프로젝트 실행
- 여러 설정 중에 선택하여 실행 가능
- Edit Configuration 에서 메인 파일 설정, 매개변수 입력
회고
이제 다시금 연휴의 시작인데 그간 자바도 좀 하면서 복습을 하며 있어야겠다는 생각을 하게되었다 오랜만에 얄코님의 목소리를 들으니 반가웠다고 한다 ㅋㅋ