ADsP
충격적인 발표가 있다...이번 시험일날 사촌누나가 결혼한다...
고사장을 부산으로 했었는데 서울로 변경이 되면 칠수있고 그렇지 못하다면 환불받고
내년에 쳐야한다 이런 개똥멍청이....
망했네 에헤이~~조졌네이거...

내일 배움 캠프(AM9~PM9)
오늘부터 본 캠프 시작이다
깃에 대한 특강이있다고해서 더럽게 어렵고 안써지는 깃을 잘 배워볼생각이 두큰세큰하다.
그래서 남은 팀프로젝트와 새로운 것들을 배우게 된다는것에 즐거움을 가진다.
여하튼 들어가보자구!!!
그렇게 O.T 가 발제와함께 1시간반정도가 걸렸다고 한다...곧 바로 깃 특강...
깃 특강이 12시 30분에 끝이났다..밥 좀 먹어도 되려나?
드디어 회의가 어느정도 끝나고 레이아웃에 대한 이야기를 하며 노션 페이지를 만들어 함께 회의를 진행했다.
우리가.....조가 바뀌어서.....5조에서 3조로 바뀌게 되면서 HTML5에서 CSS3으로
갈 뻔 했지만 민들레라는 조가 되었다...그럼 뭐하는가
CSS수정 쏵다 해야하는것을? ㅎㅎ
아이 좋아라 증말....
그렇게
깃에 공유를 하고 함께 프로젝트 하는 기분이 되었다고 한다.

아무튼 드디어 팀플같은 느낌이다
이젠 우리가 개발자로서의 역량과 어떤것을 모토로 하는지 각자의 생각을 정리하는 팀페이지를 만들것이다.
거기다...메인 페이지 사진이나 그런것들 정리도 남았다 어찌되었든 메인페이지를 담당하기로 헀으니 해보자구!!
CSS 수정
민들레라는 팀이 되었으니 메인 페이지를 수정할 차례이다.
민들레라는 이름으로 바꾸고 각자의 아이콘 또한 바꾸어야한다!
메인페이지에 소개 멘트를 넣으려는데
{
image: "scr/img/ex1.jpg",
website: "https://www.jowon2.com",
bigText: "진유록",
smallText: "기술의 변화에 끊임없이 적응하며, 항상 최적의 솔루션을 찾아가는 것 팀워크와 오픈 커뮤니케이션을 중요하게 생각!!또한 함께 성장하는 개발 문화를 추구합니다."
},이렇게 넣으니 왐마...? 줄이 꽉차버리는걸?
max-width: calc(100% - 60px); /* 이미지 너비에서 좌우 패딩 값을 제외한 최대 너비를 설정합니다. */
word-wrap: break-word; /* 줄바꿈 설정 */
white-space: normal; /* 불필요한 공백 및 줄바꿈 방지 */이런식으로CSS를 수정해주고
글자를 맞춰주면~!!!!따란~~~전혀 안되는걸....?멘트가 기니>...?
여백을 좀 더 주고 하니 맞춰 졌다./...안될땐 냅다 그냥 스페이스바!!!
팀 페이지 레이아웃 만들기
회의를 어느정도 한결과
내가 팀페이지 레이아웃도 담당하기로 하였다 ㅎㅎ 할줄아는게 CSS랑 뚜둥기기인걸?
그래서 결과적으로 팀 레이아웃을 만든다
들어갈 내용은 상단 네비 바를 제외하면
1.팀 소개
2.팀원 카드
3.우리들의 약속
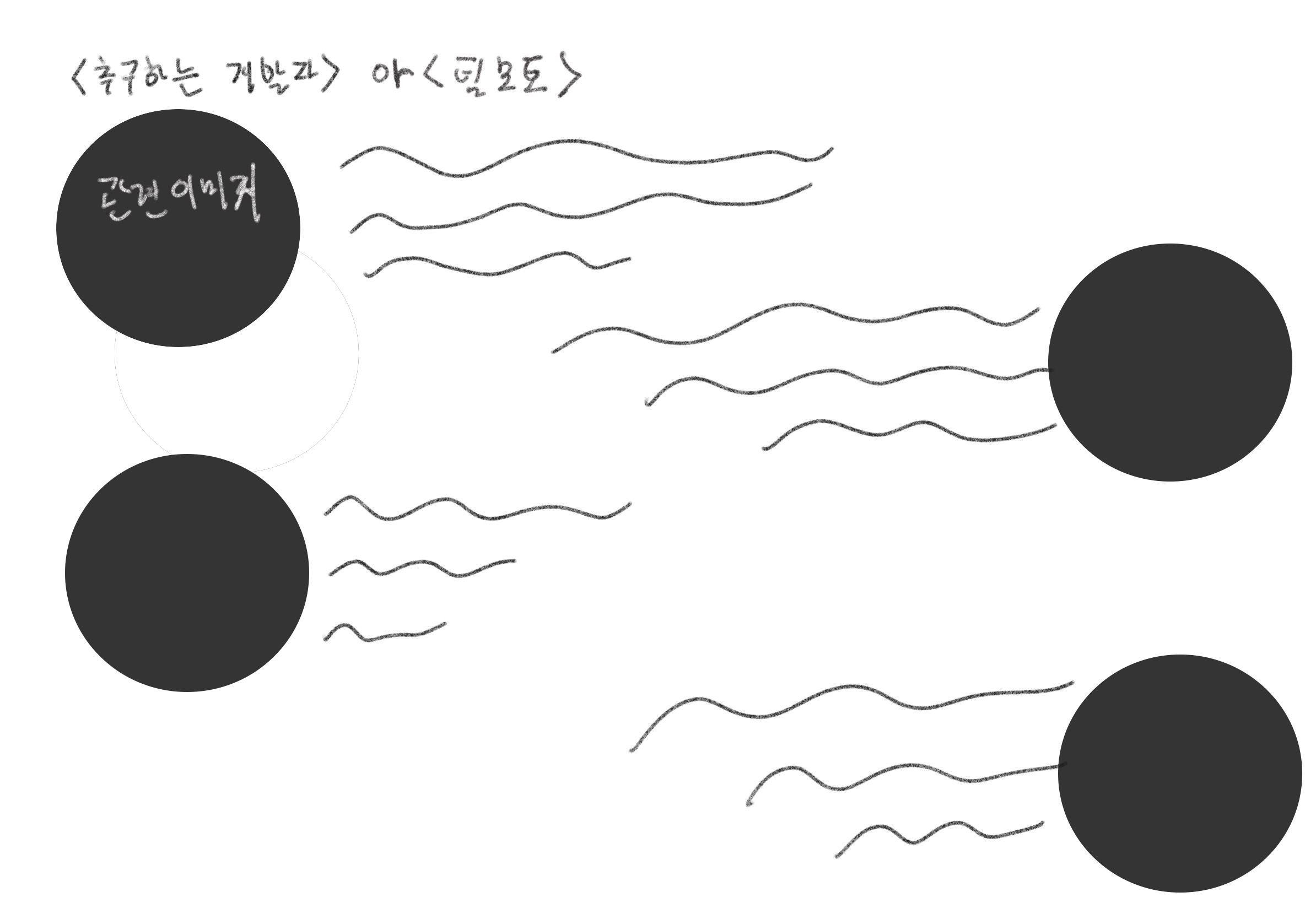
4.추구하는 개발자의 모습
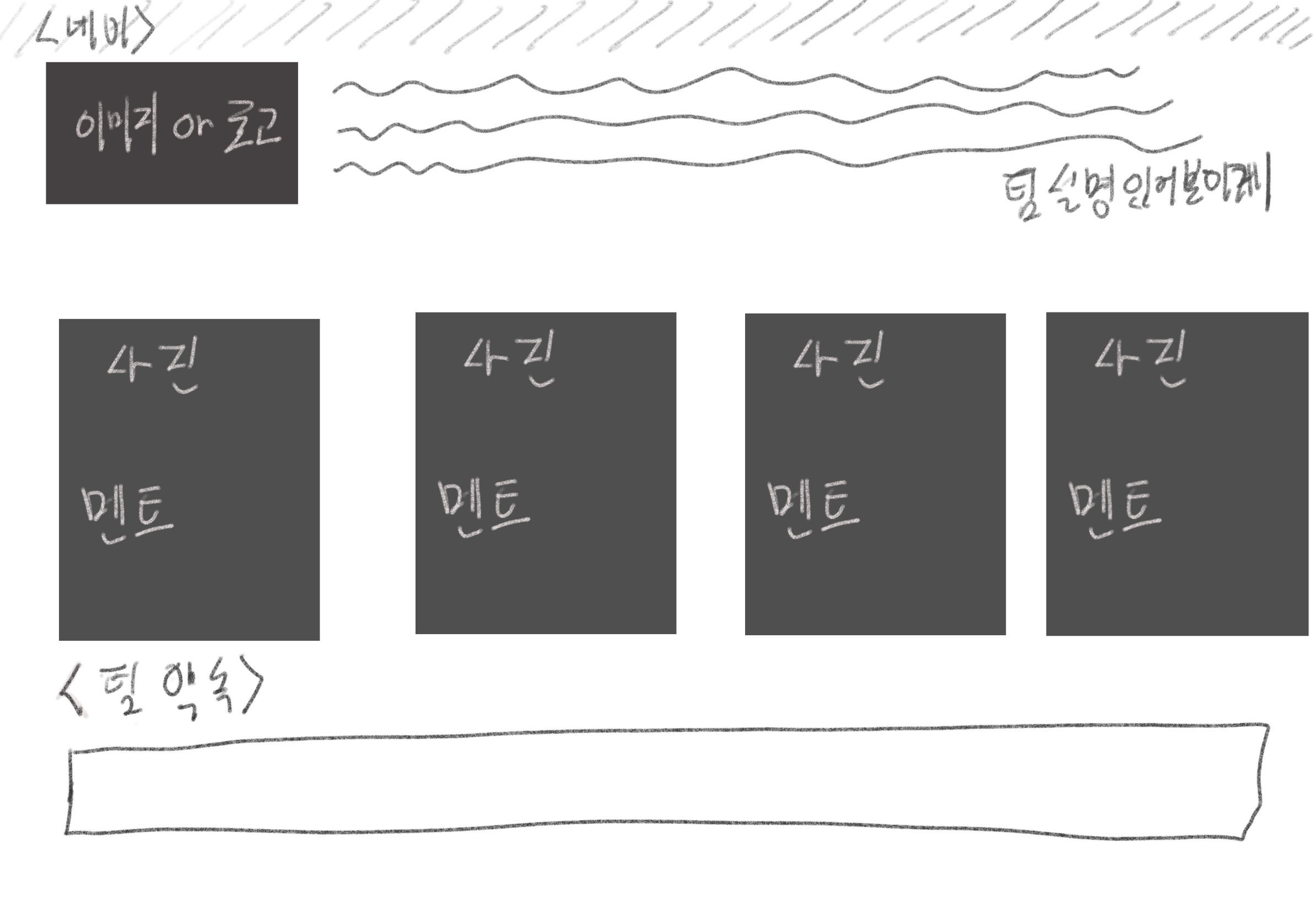
이렇게 만들기로 했고 의견을 조율하진 않았지만 내가 만들 레이아웃을 손으로 그려본걸로는
글씨가 개발이라 죄송합니다
하지만 여하튼 저러한 느낌으로 만들기로 했으니 만들어 보자구!!!!!
일단 있어야 하는거!!! 네비바는 긁어 오면 되는거고
좋아 이제 해보자구
네비 우선 냅다 긁어오고!!!
팀 설명칸!!!
<section class="team-section">
<img src="scr/ex1.jpg" alt="Team Logo" class="team-logo">
<div class="team-intro">
<p>여기는 팀의 설명칸이 아니것는가???길게 써도 되것지요?</p>
</div>
</section>
만들어주면 끝아니겠는가!!!
CSS 로는
.team-section {
display: flex;
align-items: center;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 100px;
}
.team-logo {
width: 220px;
height: 220px;
object-fit: cover;
flex-shrink: 0;
border-radius: 15px;
}
.team-intro {
padding-left: 20px;
flex-grow: 1;
font-size: 30px;
}어차피 나중에 회의 들어가서는 고쳐질꺼니까 내가 보기만 좋으면 되는것이여!!!
그리고 대망의 나의 손을 떨게만드는
멤버카드!!!
<div class="team-member-card">
<img src="scr/ex1.jpg" alt="멤버1 이미지" class="team-member-image">
<div class="team-member-caption">멘트들어가는곳</div>
</div>이런식으로 각 카드에 이미지를 넣어줄걸 생각해서 이러쿵 저러쿵 했는데 왜 뭐가 손이 떨리느냐?
별건아니구....배치가 가로로 되고...사진은 원형이여야하고...
이것도 하고 저것도 하고 멘트도 줄바꿈되야하고 하다보니 허허 뭐 그리 되었어
막 추가만 했는데 나중에 좀 줄여야지!
보여주기엔 한없이 더러우니까 그냥 일단 된걸로 알어...

요로코롬 하기는 했어...
우리들의 약속(힐링파트)
<h2 class="promise-title">우리들의 약속</h2>
<div class="promise-box">1.오전에 다같이 모여 회의하기!<br>
2.식사 전에 중간 점검하기!<br>
3.소통을 게을리 하지 않기!<br>
4.서로에게 망설임없이 피드백 해주기!<br>
5.TIL 작성하기!
</div>세상 빠르게 끝나부렀어여ㅑ...
힐링이 있으면 뭐다? 다시 짜증이다.
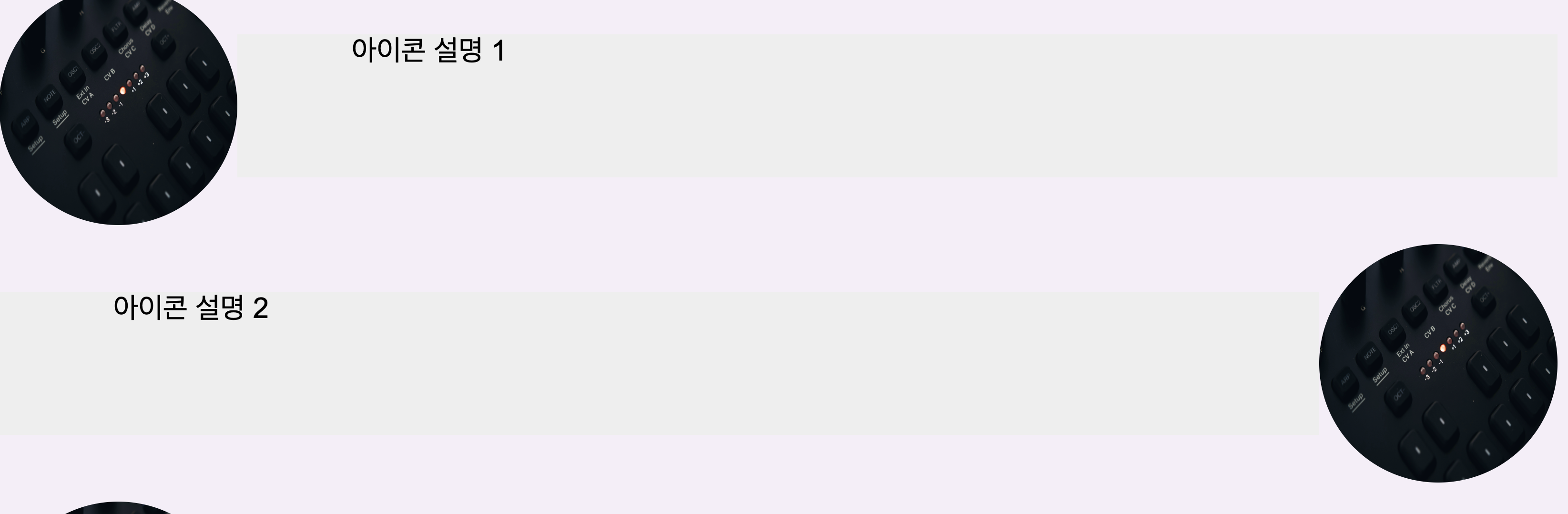
<div class="icon-container left-icon">
<img src="scr/ex1.jpg" class="icon-circle" alt="아이콘 설명 1">
<div class="icon-description">아이콘 설명 1</div>
</div>이런식으로 칸만들기는 오꼐이...벗...좌우?어찌하지???
혼자서 CSS로 이것저것 다 건드려보고 하다가 와 너무 화가나네 이거 어째야하는거야
할떄쯤 번뜩!!!!!!!!!!!!!!...혹시 설명과 이미지 순서만 바꾸면...?띠용.....
<div class="icon-container right-icon">
<div class="icon-description">아이콘 설명 2</div>
<img src="scr/ex1.jpg" class="icon-circle" alt="아이콘 설명 2">
</div>걍 이미지보다 앞으로 설명만 두니까 해결.....젠장 그간 난 뭘한거냐고 이것만으로 1시간을 조짐당했는데....

그리하여 쌩 날것의 것들이 완성되었다
레이아웃 끝!!!! 이제 검증의 시간
합격목걸이가 걸리고 그렇게 오늘의 작업이 끝이났다
회고
협업이란...소통이 가장 중시되는것이다
나혼자 잘나도 나혼자 못나도 안되는것이다 두루두루 이야기하며 별 이야기가 아니라도 그냥 툭툭 던지며
대화를 이어나가야지만 가능한것이 협업이라 느끼는중이다 심지어...거리의 제약이 엄청나고 공간도 다르니 더 심하구나....여튼 이제 본캠프의 시작이니 빡세게 달려봅세!!!!!!!!!!!!!!