

내일 배움 캠프
현 시각 8시 50분 (물론 아침)
하루의 시작이구먼?
오늘도 힘차게 달려 보드라고!!!!
그렇게 어제 어느정도 틀을 완료한 것을 조금씩 손봐야한다
이미지도 넣고...젤 중요한 이미지들!!!

메인페이지 작업
협업을 위해 먼저 PULL로 떙겨온뒤에 뭔가 잘못된것을 느꼇다
왜지?
왜 갑자기 멘트들이 일을 안하지???
개인 멘트 하나를 적어둔것들이 일을 안하기 시작한다...왜인지 고민중이야....
그렇게 해결을 했다고 한다
이유인 즉슨...소통의 문제였다
내가 수정하기 전의 파일을 팀원이 깃에 푸쉬를 해둔 상태였고 나는 풀로 땡겨왔으니
스크립트 파일이 수정전 버젼이였다...
문제 해결 전의 것을 푸쉬 했으니 그런것이지
그래서 여하튼
function updateImage() {
const member = members[currentImageIndex];
document.getElementById("member-image").src = member.image;
document.getElementById("image-link").href = member.website;
document.querySelector(".big-text").textContent = member.bigText;
document.querySelector(".small-text").textContent = member.smallText;
}이런 식으로 해결을 했으니 다 잘된것 아니겠는가 이제 메인페이지는 이만 하고 팀페이지를 완료하는 작업을 해야겠다..
팀원페이지
이제 이미지를 받은것들을 싹 소집해서 이미지를 첨부하고 소스를 지정해주고
각각 에 맞는 아이콘을 설정해주었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Team Page</title>
<link rel="stylesheet" href="teamstyles.css">
</head>
<body>
<div class="frame">
<nav class="navigator">
<h1 class="web-title">
<a href="index.html" class="web-icon"></a>
<a href="index.html"> <span class="web-name">민들레</span></a>
</h1>
<ul class="nav-group">
<li class="nav-list"><a class="nav-btn" href="javascript:void(0)">Dandelion</a></li>
<li class="nav-list"><a class="nav-btn" href="javascript:void(0)">윤인석</a></li>
<li class="nav-list"><a class="nav-btn" href="javascript:void(0)">진유록</a></li>
<li class="nav-list"><a class="nav-btn" href="javascript:void(0)">권준혁</a></li>
</ul>
</nav>
<section class="team-section">
<img src="./icons/favicon.png" alt="Team Logo" class="team-logo">
<div class="team-intro">
<p>민들레는 주변에서 쉽게 볼 수 있는 식물로 어떤 열악한 곳이든 깊게 뿌리를 내리고 강인하게 성장하는 식물입니다.
<br> 저희 팀도 이런 민들레의 특성을 따라서 복잡하고 빠르게 변해가는 현재 혹은 미래의 IT 환경에 적응하여 꾸준히 성장하는 개발자로 거듭나는 것을 목표로 하는 팀이 되려고 합니다.</p>
</div>
</section>
<section class="team-member-cards">
<div class="team-member-card">
<img src="./images/TeamPage_1.jpeg" alt="멤버1 이미지" class="team-member-image">
<div class="team-member-caption"> 포기하지 않으면 실패는 없다.</div>
</div>
<div class="team-member-card">
<img src="./images/TeamPage_2.JPG" alt="멤버2 이미지" class="team-member-image">
<div class="team-member-caption">어제보다 나아진 오늘, 오늘보다 나아갈 내일</div>
</div>
<div class="team-member-card">
<img src="./images/TeamPage_3.jpeg" alt="멤버3 이미지" class="team-member-image">
<div class="team-member-caption">나무보단 숲을 보자.</div>
</div>
</section>
<section class="icons-section">
<div class="icons-sectiontitle">우리들의 목표</div>
<div class="icon-container left-icon">
<img src="./icons/growth.png" class="icon-circle" alt="아이콘 설명 1">
<div class="icon-description"> <strong>"성장하는 개발자"</strong><br>
개발자의 공부에는 끝이 없다고 생각합니다.
현재의 상태에 만족하지 않고 꾸준히
성장하는 개발자가 되고 싶습니다.</div>
</div>
<div class="icon-container right-icon">
<div class="icon-description"><strong>”유연한 상황판단을 가진 개발자!”</strong><br>
기존의 방식에 안주하기보다는 문제가 발생했을시 빠른 상황 판단과 그에 맞는 새로운 해결책, 아이디어를 제시하는 유연하며 좋은 인식능력을 가진 개발자가 되고자 합니다.</div>
<img src="./icons/idea1.png" class="icon-circle" alt="아이콘 설명 2">
</div>
<div class="icon-container left-icon">
<img src="./icons/hungry.png" class="icon-circle" alt="아이콘 설명 3">
<div class="icon-description"><strong>“나는 아직 배고프다”</strong><br>좋은 코드는 잘 동작하는 것만으로 충분하지 않습니다. 코드의 품질, 가독성, 유지보수성 등도 중요한 평가 기준입니다.</div>
</div>
<div class="icon-container right-icon">
<div class="icon-description"><strong>“문제 해결 능력이 있는 개발자”</strong><br>복잡한 코드 숲에서 길을 찾는 탐험가처럼, 이 능력이 있으면 어떤 장애물도 우리 앞을 막을 수 없죠.</div>
<img src="./icons/solving.png" class="icon-circle" alt="아이콘 설명 4">
</div>
</section>
<h2 class="promise-title">우리들의 약속</h2>
<div class="promise-box">1.오전에 다같이 모여 회의하기!<br>
2.식사 전에 중간 점검하기!<br>
3.소통을 게을리 하지 않기!<br>
4.서로에게 망설임없이 피드백 해주기!<br>
5.TIL 작성하기!
</div>
</body>
</html>이런식으로 팀페이지를 작성을 했는데
아~!~~~뭔가 난해하다....
통합하고 줄이고 해야겠다...
@import url('https://fonts.googleapis.com/css2?family=Gothic+A1&family=Stylish&display=swap');
* {
font-family: 'Gothic A1', sans-serif;
font-family: 'Stylish', sans-serif;
}
body {
background-color: #F5EEF8;
}
a {
text-decoration: none;
}
button {
background-color: transparent;
cursor: pointer;
border: none;
}
.navigator {
display: flex;
align-items: center;
height: 60px;
width: 100%;
}
.navigator .web-title {
margin-left: 8px;
}
.navigator .web-name {
font-size: 35px;
color: #FFCA58;
margin: 0;
margin-left: 8px;
}
.navigator .web-icon {
display: inline-block;
background-image: url('../icons/favicon.png');
background-size: 100% 100%;
background-repeat: no-repeat;
width: 40px;
height: 40px;
}
.navigator ul.nav-group li.nav-list {
display: inline;
font-size: 20px;
font-weight: 700;
}
.navigator li.nav-list a.nav-btn {
display: inline-block;
color: black;
height: 60px;
width: 160px;
text-align: center;
line-height: 60px;
border-radius: 6px;
transition: 0.3s;
cursor: pointer;
}
.navigator ul.nav-group li.nav-list a.nav-btn:hover {
background-color: #ddd;
}
/* === TEAM SECTION STYLES === */
.team-section {
display: flex;
align-items: center;
margin: 40px auto;
padding: 20px;
border: 2px solid #F9A826;
width: 90%;
box-sizing: border-box;
background-color: #FFF2CC;
border-radius: 15px;
}
.team-logo {
width: 220px;
height: 220px;
object-fit: cover;
flex-shrink: 0;
border-radius: 15px;
margin-right: 20px;
}
.team-intro {
padding-left: 20px;
flex-grow: 1;
font-size: 35px;
padding-right: 10px;
}
/* === TEAM MEMBER CARDS STYLES === */
.team-member-cards {
display: flex;
justify-content: space-between;
margin-top: 20px;
flex-wrap: wrap;
padding: 0 20px;
border-radius: 15px;
}
.team-member-card {
width: calc(25% - 30px);
height: 500px;
background-color: rgba(242, 215, 213, 0.2);
position: relative;
display: flex;
justify-content: center;
align-items: flex-end;
margin: 0 15px 20px;
border-radius: 15px;
border: 2px solid #F9A826;
border-radius: 10px;
padding: 20px;
margin: 20px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
transition: transform 0.3s, box-shadow 0.3s;
}
.team-member-card:hover {
transform: translateY(-10px);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.2);
}
.team-member-image {
width: 90%;
height: 70%;
object-fit: cover;
position: absolute;
top: 0;
left: 0;
z-index: 1;
border-radius: 50%;
margin-left: 23px;
margin-top: 10px;
}
.team-member-caption {
width: 80%;
padding: 10px;
background-color: transparent;
text-align: center;
line-height: 1.4;
color: black;
z-index: 2;
position: absolute;
overflow: hidden;
white-space: normal;
font-size: 30px;
top: 70%;
}
/* === ICON SECTION STYLES === */
.icons-section {
margin-top: 20px;
display: flex;
flex-direction: column;
gap: 20px;
}
.icons-sectiontitle {
font-size: 35px;
text-align: center;
line-height: 1.5;
font-weight: bold;
}
.icon-container {
display: flex;
align-items: center;
}
.left-icon {
justify-content: flex-start;
}
.right-icon {
justify-content: flex-end;
}
.icon-circle {
width: 250px;
height: 250px;
border-radius: 50%;
}
.icon-circle:hover {
transform: translateY(-10px);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.2);
}
.icon-description {
width: calc(100% - 170px);
height: 150px;
background-color: rgba(230, 176, 170, 0.2);
padding: 0 120px;
font-size: 30px;
border-radius: 15px;
}
.icon-description strong {
font-size: 38px;
font-weight: bold;
}
/* === PROMISE SECTION STYLES === */
.promise-title {
font-size: 35px;
margin-left: 35px;
line-height: 1.5;
font-weight: bold;
margin-bottom: 20px;
}
.promise-box {
background-color: rgba(255, 255, 255, 0.4);
margin: 10px 30px 40px 30px;
display: flex;
align-items: center;
font-size: 30px;
color: black;
border: 2px solid #F9A826;
width: 98%;
box-sizing: border-box;
border-radius: 15px;
padding-bottom: 20px;
padding-left: 25px;
}마!!이게 CSS 다!!!!
웜마 오래걸린걸...하나하나 보면서 한다고 더 오래 걸린 느낌이다...
이제 팀원들이랑 좀 더 이야기를 해봐야겠다.
회의 전에 갑자기 매니저님이 찾아오셔서 내 페이지를 보더니...다 난줄아셨다,,,
젠장 각각의 카드에 팀원들의 이름은 추가해야겠다...굉장히 단순하면서 알기 쉬운 오류를 놓쳐버린거 같아 씁씁하구마잉
<h3 class="team-member-name">-윤인석-</h3>한줄 슬쩍 넣어주고
CSS를 조금 추가해주면 아싸 끝
인줄 알았는데
팀원들이 영어로 폰트는 마음에 들지만 한글이 조금 아쉽다고 하여서
허허....한글과 영어를 폰트 구별법을 알아봐야겠다
어허 유니코드 레인지?이게 무슨말이여???
유니코드 레인지
- 한글 : U+AC00-D7A3
- 라틴 영문 대문자(A-Z) : U+0041-005A
- 라틴 영문 소문자(a-z): U+0061-007A
- 아라비아 숫자(0-9) : U+0030-0039
기억은 해둬보자구
하는데 안되네?ㅎㅎㅎㅎㅎㅎ
우리는 자바 스크립트를 쓴단다 제기랄
그래서 함수를 짰다
하지만 뭔가 안되는 구나
그렇게 해서 결국은 로컬 폴더를 만들어서 추가하는 방식으로 바꾸었다
다시 팀페이지로 복귀
가장 밑에 스크롤을 위로 올라오는 버튼 만들기
<div id="scrollTopBtn" class="scroll-top-btn">Scroll to Top</div>우선 버튼이 들어가는것 먼저 만들어주는것이 가장 베스트!!!!
그리고
.scroll-top-btn {
display: none;
position: fixed;
bottom: 20px;
left: 45%;
width: 10%;
height: 40px;
line-height: 40px;
text-align: center;
z-index: 99;
font-size: 16px;
border: none;
outline: none;
background-color: #000;
color: white;
cursor: pointer;
opacity: 0.7;
transition: opacity 0.3s;
border-radius: 25px;
}
.scroll-top-btn:hover {
opacity: 1;
}모양을 잡아 주는것이지!!!
근데 이렇게만 놔두면 뭐야? 그냥 장식품이여~~~
동작을 하게 만드려면 당연히 어쩔수없이 스크립트가 필수...
<script>
let mybutton = document.getElementById("scrollTopBtn");
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
mybutton.onclick = function() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>그래서 스크립틀를 쫙쫙 써주면 완료되는것이였더랬죠...
이렇게 간단하게 적어서 그렇지 이거 하느라 어머아마한 시간이 들었다고 한다..
그 누구도 조그마한 버튼이라 놀리지 마라...
그렇게 어느정도 완성을 하고
합쳐야한다
메인 폴더랑 합하기!!!!
젤 긴장되는것이다
일부러 따로 작업을 할때도
소스밑 이동 경로를 다 통일해서 작업을 하고 합하는거지만 그래도 긴장이 안될순없는것 아니겠는가???
그리 하여 팀페이지도 완성을 했더랬쥬



이런식으로 완성을 했더랬쥬
캬 고생했다 고생했어 증말....
개고생도 이런 고생이 읎다 야...
그런데 청천벽력 같은 말이 들렸다
다....다른 팀은 로그인도 한다고...????
하하 앞으로 갈길이 9만리정도는 남은거 같다.
회고
뭔가 하나하나 이루어가며 완성되어가는 협업 프로젝트를 보니 참 기부니가 좋구나 였다...ㅎㅎ그럼된거지뭐
자습
Spring
이 자식을 어쨋든 내가 개발자로 나아가기위해서는 아주 없는 밑천을 쌓아갈 필요가 있으니까 한번 조져보자는 식으로 팀페이지와 메인페이지를 완성한 지금 자습을 강행한다!!!!가보자구!!!!!!!!라고 했는데
처음부터 뭐시여...?
스프링이 하나가 아녀? 여러종류를 다 스프링이라고 하는겨???소름이 도름이구먼

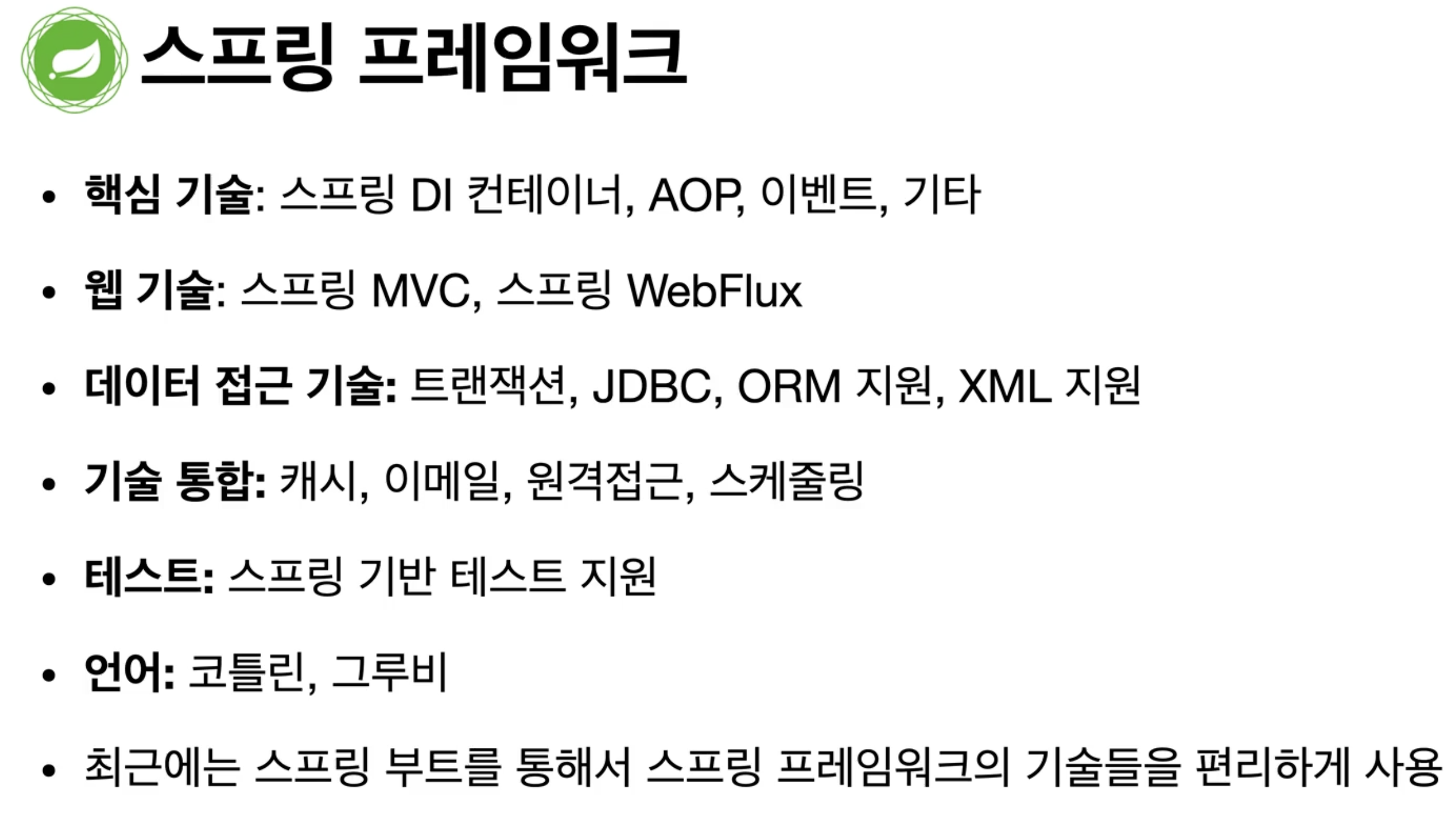
그중 가장 중요한게 무엇이냐 묻는다면 스프링프레임워크 빠밤!

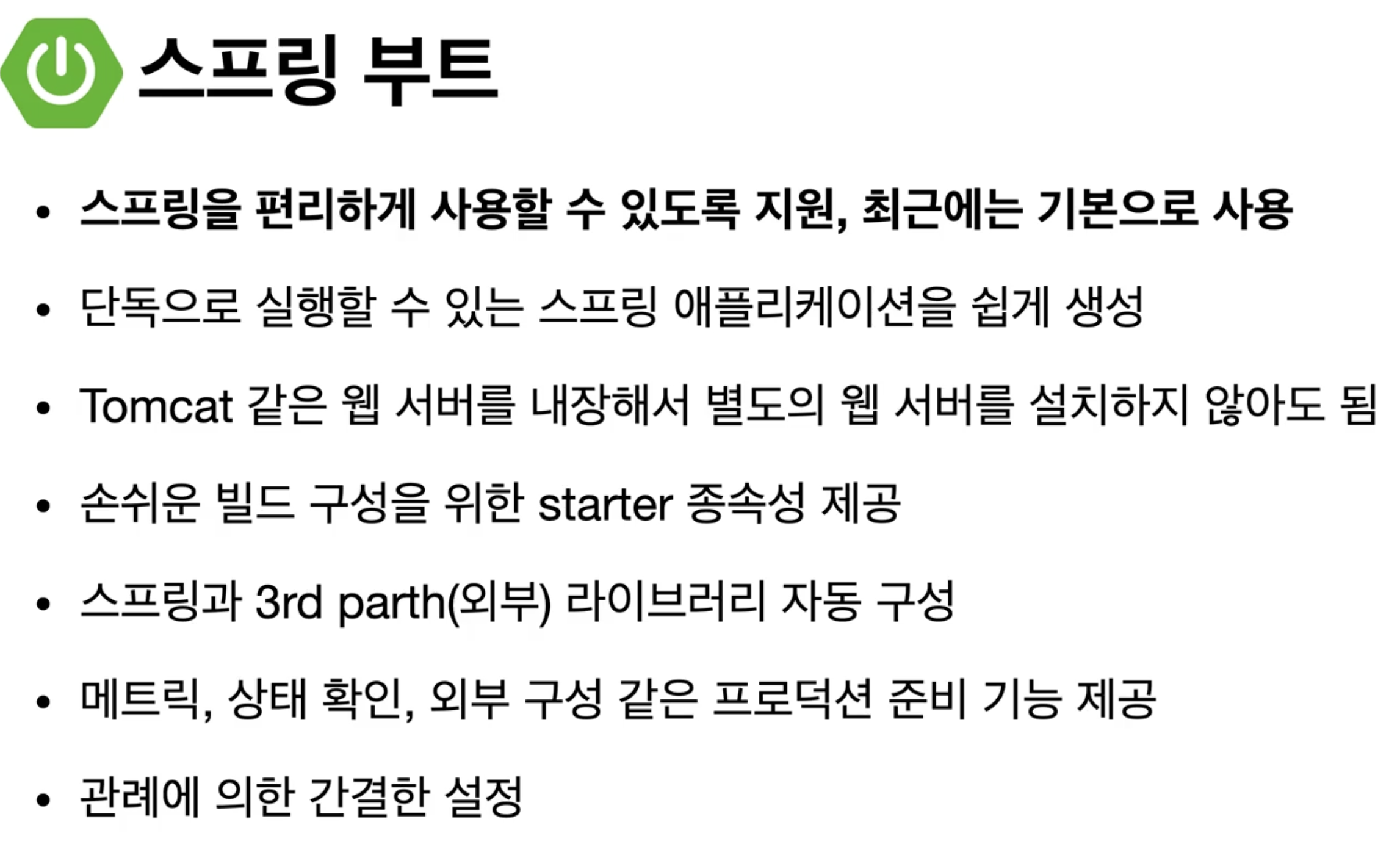
그것을 우찌 쓰는디요?한다면 편리하게 사용하게 해주는 스프링부트!!

이 두가지는 기본!!필수!!!!!!
회고
아따 마 뭔소린지는 알겠는데 그리 중요한가?싶은 그런 마음이 든다...그래도 화이팅!!!!!
