
ADsP 자격증

3과목 데이터 분석
1장 R의 기초와 데이터 마트
1절 R의 기초
✅ **R의 특징**- 무료 소프트웨어이면서 복잡한 통계분석 기법이 가능하다.
- S 언어 기반의 프로그래밍 언어이다.
- 다양한 플랫폼을 지원한다.
- 다양한 형태의 데이터 구조를 지원한다.
install.packages("패키지명"), library(패키지명)- 벡터 : 같은 데이터 타입을 하나의 객체로 묶는 구조
- 리스트 : 여러 데이터 타입을 하나의 객체로 묶는 구조
- 데이터프레임 : 각 열이 서로 다른 타입의 데이터 구조 가능
- 스칼라
- 행렬
- 배열
- 요인
- R에서 벡터는 하나 또는 하나 이상의 스칼라 원소들을 갖는 집합이다.
- 합치는 벡터에 문자형 벡터가 포함되면 합쳐지는 벡터는 문자형 벡터형을 갖는다.
- 논리연산자 벡터를 숫자형 벡터처럼 사용하는 경우 자동적으로 TRUE는 1값을 갖는다.
- R은 대소문자를 구분한다.
- dist 변수의 벡터를 추출하기 위해서는 cars$dist를 실행한다.
- 벡터의 곱셈 :
y=c(1, 2, 3, NA)일 때,3*y = 3, 6, 9, NA이다.
- mx <- matrix( c(23, 41, 12, 35, 67, 1, 24, 7, 53), nrow=3 )
- as.vector(mx) → 데이터는 1열부터 차례로 생성된다.
- as.integer(3.14) → 3
- as.numeric(FALSE) → 0
- as.logical(0.45) → TRUE
##2절 데이터 마트
✅ **summary 함수**- 최솟값, 1사분위수, 2사분위수(중위수), 3사분위수, 최댓값, 평균값을 구할 수 있는 함수
- Min, 1st Qu, Median, 3rd Qu, Max, Mean
- plyr : apply 함수와 multi-core 사용 함수를 이용하면 for loop를 사용하지 않고 매우 간단하게 처리할 수 있고, apply 함수에 기반하여 데이터와 출력변수를 동시에 배열로 치환하여 처리하는 패키지
- ldply 함수 : plyr 함수 중 입력데이터 형태는 리스트이고, 출력데이터 형태는 데이터프레임인 함수
- data.table에서 dataframe으로 변경되면 ddply를 사용할 수 있다
- data.table은 데이터프레임과 유사하지만 보다 빠른 그룹화(grouping)가 가능하다.
- _ _ ply 함수는 앞에 두 개의 문자를 접두사로 가지는데, 첫 번째 문자는 입력하는 데이터 형태를 나타내고, 두 번째 문자는 출력하는 데이터 형태를 나타낸다.
- reshape 패키지의 주요 기능은 melt()와 cast()가 있다.
회고
3장이 가장 길고 출제 범위도 많고 하는 이유를 알것 같다 본격적인 프로그래밍을 배우고 데이터 분석을 하게 되기 위한 기초와 많은 내용을 담고 있었다.
그나마 오늘은 재미있는 부분이라서 괜찮다고 해주시긴 하였지만 양이 많아짐을 느끼며 복습의 중요성을 느꼈다

내일배움 캠프
개발내용(학습)
내일 배움캠프(스파르타 코딩 클럽)에서 제공되는 A to Z 웹개발 강의 1주차 시작
1주차에서 배우는 내용에 대한 OT를 학습함
웹브라우저의 동작원리 학습
브라우저의 역할이란?
💡 브라우저의 역할은 1. 요청을 보내고 2. 받은 HTML 파일을 그려주는 것**- 코딩 환경 세팅
VSCode 다운로드
HTML 기초
중요단축키 단축키(option+B)웹 실행
Head 와 Body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text" /></p>
<p>PW <input type="text" /></p>
</body>
</html>CSS기초(위의 코드를 이용하여)
꾸미기라고 보여진다
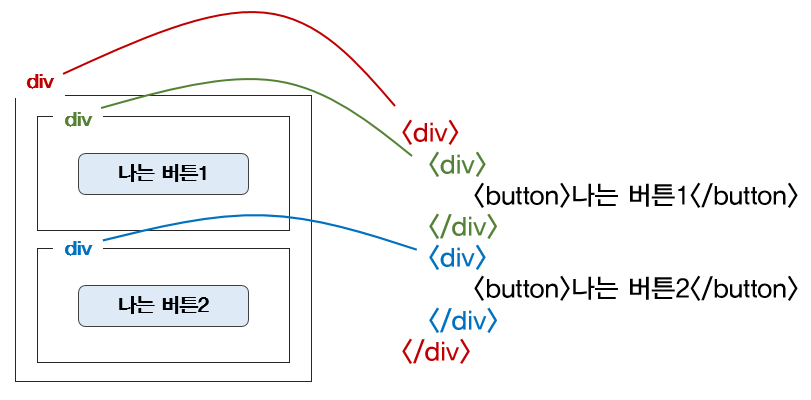
- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다.
- 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리이다
- 같은 원리로 초록 div의 글씨 색을 바꾸면, [나는 버튼1]의 글씨 색도 바뀐다

기초적인 CSS
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
회고
강의가 제공이 되어서 듣게 되었다
아예 몰랐던 웹개발이라는 것을 알아가는 과정이 기대가 되며 조금 더 열심히 들어야함을 느끼고 있다 다른 조원들보다 뒤쳐지지만 꾸준히 나아가며 앞서지는 못하더라도 당장은 나란히 설수있을 날을 기대하며 계속 정진해 나갈것이다.
