

ADsp
3장 3절 군집분석
✅ **군집분석(Cluster analysis)**- 군집분석은 신뢰성과 타당성을 점검하기 어렵다.
- 군집 결과에 대한 안정성을 검토하는 방법으로 '군집타당성지표(clustering validity index)'를 사용할 수 있다.
- 이질적인 모집단을 세분화시키기 위한 방법
- 실루엣(silhouette) 지표
- 군집 내 거리와 군집 간의 거리를 기준으로 군집 분할 성과를 측정하는 방식
- 클러스터 안의 데이터들이 다른 클러스터와 비교해서 얼마나 비슷한가를 나타내는 군집 평가
- 군집화의 성능 평가 척도로 활용
- 군집분석에서 중요한 지표로서, 거리가 가까울수록 높고 멀수록 낮은 지표
- 지표가 0.5보다 크면 군집 결과가 타당한 것으로 평가
- 지표가 1에 가까울수록 군집화가 잘 되었다고 판단
- 완전히 분리된 경우 지표는 1이 된다.
- 군집 내 거리와 군집 간의 거리를 기준으로 군집 분할 성과를 측정하는 방식
- 밀도기반 기법(density-based methos) - DBSCAN
- 어느 점을 기준으로 반경 x 내에 점이 n개 이상 있으면 하나의 군집으로 인식하는 방식
- 임의적 모양의 군집분석
- 계층적 군집분석
- 계층적 군집은 두 개체 간의 거리에 기반하므로 거리 측정에 대한 정의 필요
- 유클리드, 맨해튼, 마할라노비스, 민코프스키 등
- 이상치에 민감하다.
- 사전에 군집 수 k를 설정할 필요가 없는 탐색적 모형
- 병합적 방법에서 한 번 군집이 형성되면 군집에 속한 개체는 다른 군집으로 이동할 수 없다.
- 병합법(agglomerative)
- 가까운 개체들끼리 묶어 감으로써 군집을 만들어 나가는 방법으로 우선 가장 가까운 2개의 개체를 묶어서 하나의 군집을 만들고 나머지 [N-2] 개의 개체는 각각 하나의 군집을 만든다.
- 이와 같은 방법으로 [N-1] 단계를 반복하면 결국 N개의 개체가 모두 묶여서 하나의 군집을 만들게 되는 군집 방법이다.
- 최단연결법
- 두 군집 사이의 거리를 군집에서 하나씩 관측값을 뽑았을 때 나타날 수 있는 거리의 최솟값을 측정하며, 고립된 군집을 찾는 데 중점을 둔 방식
- 와드연결법
- 계층적 군집 내의 오차제곱합(within group sum of squares)에 기초하여 군집을 수행하는 군집 방법
- 유클리드 : 두 점 사이의 거리로 가장 직관적이고 일반적인 거리의 개념
- 맨해튼 거리 : 두 점의 좌표 간 차의 절대값의 합
- 마할라노비스 : 변수간의 상관성을 고려
- 표준화, 마할라노비스 거리는 통계적 거리의 개념
- dist() 함수에 의해 지원되는 거리 : 유클리드, 맨해튼, 민코프스키, canberra, maximum, binary 등
- 거리에 대한 개념으로 두 벡터의 사잇각을 계산하여 유사한 정도를 구하는 것
- 각 군집내의 자료들이 평균을 계산하여 군집의 중심을 갱신한다.
- 한 개체가 속해있던 군집에서 다른 군집으로 이동해 재배치가 가능하다.
- 알고리즘이 단순하며, 빠르게 수행되어 계층적 군집보다 많은 양의 자료를 다룰 수 있다.
- 잡음이나 이상값에 영향을 받기 쉽다.
- 이상값 자료에 민감한 k-평균 군집의 단점을 보완하기 위해 군집을 형성하는 매 단계마다 평균대신 중앙값을 사용하는 k-중앙값(k-medoids) 군집을 사용할 수 있다.
- k-mean 분석 전에 이상값을 제거하는 것도 좋은 방법이다.
- 사전에 군집의 수를 정해 주어야 하는데, 초기 군집 수를 결정하기 어렵다.
- 초기값 선택이 최종 군집 선택에 영향을 미친다.
- 사용자가 사전 지식 없이 그룹의 수를 정해주는 일이 많기 때문에 결과가 잘 나오지 않을 수 있다.
- Nbclust 패키지를 통해 군집의 수에 대한 정보를 참고할 수 있다.
- 분석 절차 순서 i. 초기 군집중심으로 k개의 객체로 임의 선택 ii. 각 자료를 가장 가까운 군집 중심에 할당 iii. 각 군집 내의 자료들의 평균을 계산하여 군집의 중심 갱신 iv. 군집 중심의 변화가 없을 때까지 b, c 반복
- 차원축소와 군집화를 동시에 수행하는 기법
- 입력 벡터가 훈련집합에서 match 되도록 가중치를 조정하는 인공신경세포 격자에 기초한 Unsupervised Learning의 방법
- 주요 기능 중 데이터의 특징을 파악하여 유사 데이터를 클러스터링 한다.
- 한 개의 입력층과 한 개의 출력층
- 입력층과 출력층이 완전 연결
- 출력 뉴런들은 승자 뉴런이 되기 위해 경쟁하고 오직 승자만 학습한다.
- SOM Process에서 입력 벡터와 경쟁층 노드 간의 유크리드 거리를 계산하여 그 중에서 제일 가까운 Neuron을 BMU(Best Matching Unit)라 한다.
i. SOM 맵의 노드에 대한 연결강도로 초기화한다.
ii. 입력 벡터와 경쟁층 노드 간의 유크리드 거리를 계산하여 입력 벡터와 가장 짧은 노드를 선택한다.
iii. 선택된 노드와 이웃 노드의 가중치(연결강도)를 수정한다.
iv. 2번 단계로 가서 반복하면서 연결강도는 입력 패턴과 가장 유사한 경쟁층 뉴런이 승자가 된다. 결국 승자 독식 구조로 인해 경쟁층에는 승자 뉴런만이 나타난다.
✅ **신경망 모형 vs SOM**- 신경망 모형은 연속적인 layer로 구성, SOM은 2차원 그리드(격자) 구성 (입력층, 경쟁층)
- 신경망 모형은 에러를 수정하는 학습, SOM은 경쟁 학습 실시
- 신경망은 역전파 알고리즘이지만, SOM은 전방패스를 사용하여 속도가 매우 빠르다.
- 신경망 모형은 지도학습, SOM은 비지도학습
회고
이제 내일이면 마지막 수업을 하고 앞으로는 기출문제를 풀어볼것이다.
마지막 과목으로 와서 이과목에는 출제할것이 많고 많은 문제가 출제되는지 이해가 되었다.
무작정 외우는 식이면 조금 더 쉽게 나갈수 있겠지만 이해하고 가려니 쉽지는 않았다.

내일 배움 캠프
어제 만들던 웹페이지에 오늘은 링크를 달아서 작동하는지를 볼것이고
적어도 고양이 1마리 정도는 웹을 만들어 볼것이다.
저번에 만들어둔 앨범 웹을 활용하여서 만들어 볼것이다.

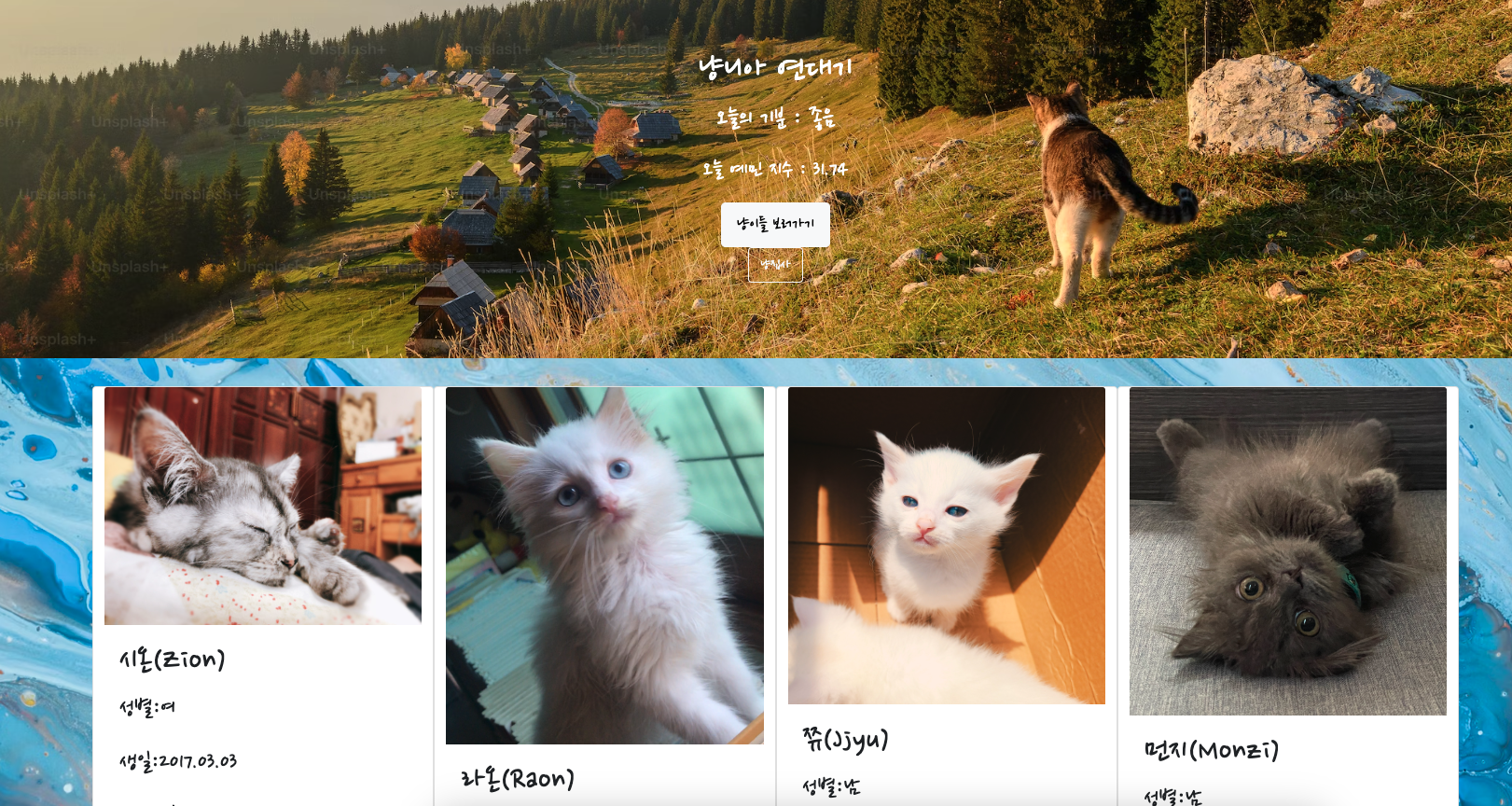
이런식으로 만들었지만 구성과 형태가 마음에 들지 않아서 처음부터 다시 만들어 보려고 한다.
각각의 고양이(시온,라온,쮸,먼지)에게 페이지를 마련해줬고 각자의 링크를 걸어줘서
메인페이지 하나와 각 고양이의 페이지를 만들어 주었다.

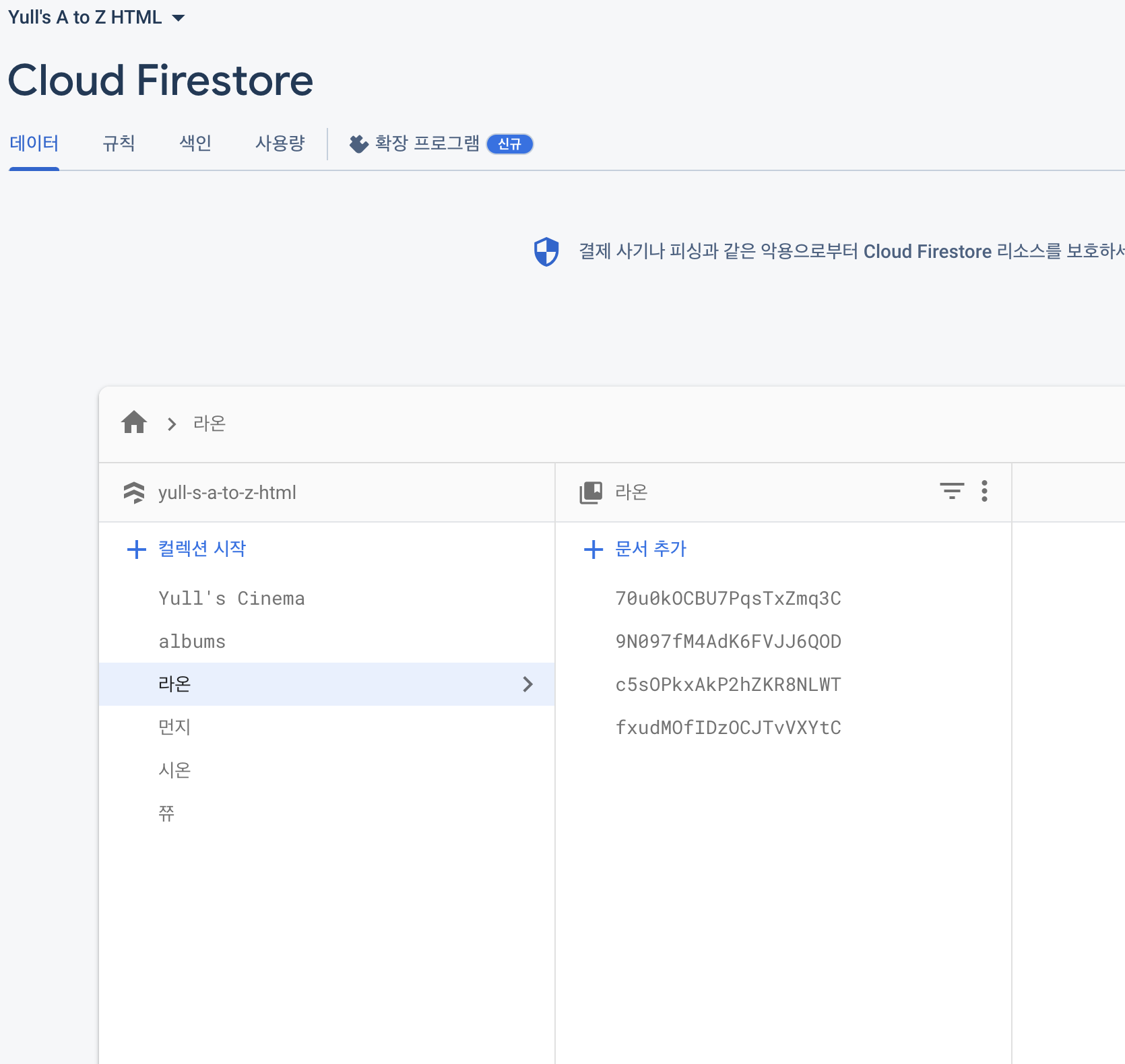
그 후에 각각의 데이터서버를 만들어 주며 각각 올릴수 있는 글들을 따로 생성해주고
각 분할로 운영을 하게 되었다.

메인의 코드는
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>냥니아 연대기</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
* {
font-family: 'Nanum Pen Script', cursive;
}
.mytitle {
height: 400px;
color: white ;
display: flex;
flex-direction: column;
align-items: center;
justify-content:center;
/* 위 4개의 코드는 거의 상시 사용 다만 flex-direction에서 column인지 row인지 차별 */
background-image: url('https://plus.unsplash.com/premium_photo-1666240745314-3292b3d54ba4?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=2148&q=80');
background-position: center;
background-size: cover;
}
.mycards {
width:85%;
margin: 30px auto 10px auto;
font-size: 16px;
}
body {
background-image: url('https://images.unsplash.com/photo-1595878715977-2e8f8df18ea8?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1974&q=80');
background-position: center;
background-size: cover;
}
</style>
<script type="module">
$("#lookbtn").click(async function () {
$('#mycards').toggle();
})
let url1= "http://spartacodingclub.shop/sparta_api/seoulair" ;
fetch(url1).then(res => res.json()).then(data => {
let air = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(air)
})
// 미세먼지
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
$('#tmpp').text(temp)
})
</script>
</head>
<body>
<div class="mytitle">
<h1 style="font-size: 40px";>냥니아 연대기</h1>
<p style="font-size: 28px"; >오늘의 기분 : <span id="msg"></span></p>
<p style="font-size: 25px"; >오늘 예민 지수 : <span id="tmpp"></span></p>
<button id="lookbtn" type="button" class="btn btn-light btn-lg">냥이들 보러가기</button>
<p><a href="https://instagram.com/yulgiii_1128_?igshid=OGQ5ZDc2ODk2ZA==" class="btn btn-outline-light">냥집사</a></p>
</div>
<div class ="mycards" id="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="card"style="font-size: 28px"; >
<img src="10778.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title"style="font-size: 36px";>시온(Zion)</h5>
<p class="card-text">성별:여</p>
<p class="card-text">생일:2017.03.03</p>
<p class="card-text">성격:질투도 많고 애교도 많고 인성은...</p>
<a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/%E1%84%89%E1%85%B5%E1%84%8B%E1%85%A9%E1%86%AB.html" class="btn btn-success btn-lg"style="font-size: 25px;">시온(Zion)</a>
</div>
</div>
<div class="card"style="font-size: 28px";>
<img src="12103.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title"style="font-size: 36px";>라온(Raon)</h5>
<p class="card-text">성별:남</p>
<p class="card-text">생일:2017.06.09</p>
<p class="card-text">성격:그 누구보다 소심하다!!!나는 소심하다!!!</p>
<a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/%E1%84%85%E1%85%A1%E1%84%8B%E1%85%A9%E1%86%AB.html" class="btn btn-info btn-lg"style="font-size: 25px;">라온(Raon)</a>
</div>
</div>
<div class="card"style="font-size: 28px"; >
<img src="9013.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title"style="font-size: 36px";>쮸(Jjyu)</h5>
<p class="card-text">성별:남</p>
<p class="card-text">생일:2020.03.10</p>
<p class="card-text">성격:겁은 많지만 티내기 싫은편...</p>
<a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/%E1%84%8D%E1%85%B2.html" class="btn btn-warning btn-lg"style="font-size: 25px;">쮸(Jjyu)</a>
</div>
</div>
<div class="card"style="font-size: 28px"; >
<img src="IMG_2718.JPG" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title"style="font-size: 36px";>먼지(Monzi)</h5>
<p class="card-text">성별:남</p>
<p class="card-text">생일:2022.09.13</p>
<p class="card-text">성격:나아간다 덤덤하게 꿋꿋하게!!!!</p>
<a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/%E1%84%86%E1%85%A5%E1%86%AB%E1%84%8C%E1%85%B5.html" class="btn btn-dark btn-lg"style="font-size: 25px;">먼지(Monzi)</a>
</div>
</div>
</div>
</div>
</body>
</html>이런식으로 결과값으로는

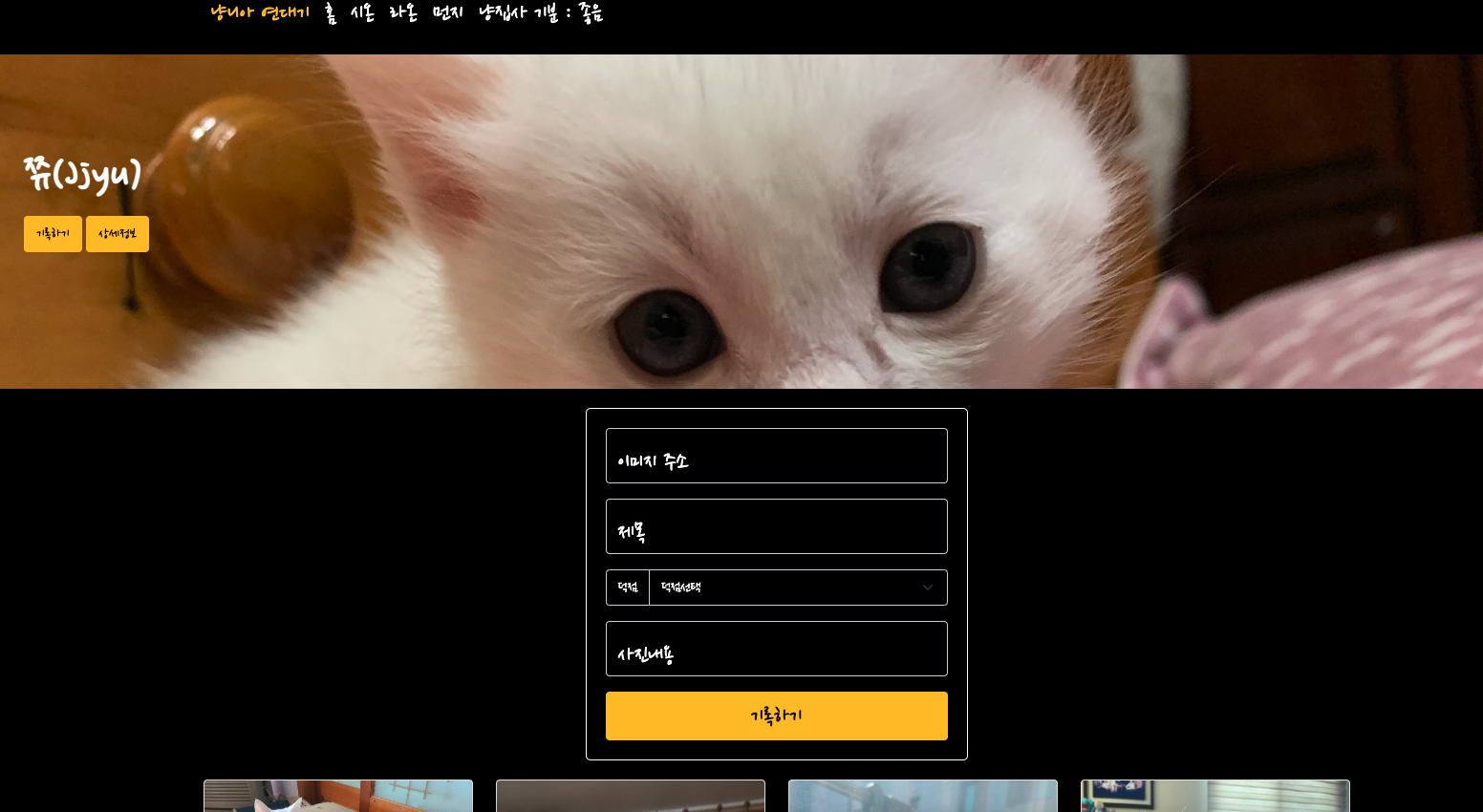
이렇게 되었고 각 페이지의 링크를 타고 들어가면 4페이지중 대표로 쮸 페이지를 보면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쮸's albums</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
* {
font-family: 'Nanum Pen Script', cursive;
}
.main {
width: 100%;
height: 350px;
color: white;
background-image: url('https://velog.velcdn.com/images/jinyr1128/post/d3ba8c98-970c-41ee-9ed0-a4d6128fad9e/image.jpeg');
background-position: center;
background-size: cover;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 400px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
font-size: 25px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.input-group>select {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
body {
background-color: black;
}
</style>
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyB689lhpqDwNEcOFTT9-mm43dvu2Kij2qo",
authDomain: "yull-s-a-to-z-html.firebaseapp.com",
projectId: "yull-s-a-to-z-html",
storageBucket: "yull-s-a-to-z-html.appspot.com",
messagingSenderId: "170098996749",
appId: "1:170098996749:web:7cfe2e2c8c7d4167350744",
measurementId: "G-BRS72YJJX5"
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let images = $('#images').val();
let title = $('#title').val();
let star = $('#star').val();
let comment = $('#comment').val();
let doc = {
'images': images,
'title': title,
'star': star,
'comment': comment
};
await addDoc(collection(db, "쮸"), doc);
alert("⭐️저장 완료⭐️");
window.location.reload();
})
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})
$("#memobtn").click(async function () {
alert("겁은 많지만 티내기 싫은편...")
})
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let air = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(air)
})
let docs = await getDocs(collection(db, "쮸"));
docs.forEach((doc) => {
let row = doc.data();
let images = row['images'];
let title = row['title'];
let comment = row['comment'];
let star = row['star'];
let temp_html = `
<div class="col">
<div class="card">
<img src="${images}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});
</script>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/main.html"
class="nav-link px-2 text-warning"style="font-size: 25px";>냥니아 연대기</a></li>
<li><a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/main.html"
class="nav-link px-2 text-white"style="font-size: 25px";>홈</a></li>
<li><a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/%E1%84%89%E1%85%B5%E1%84%8B%E1%85%A9%E1%86%AB.html" class="nav-link px-2 text-white"style="font-size: 25px";>시온</a></li>
<li><a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/%E1%84%85%E1%85%A1%E1%84%8B%E1%85%A9%E1%86%AB.html" class="nav-link px-2 text-white"style="font-size: 25px";>라온</a></li>
<li><a href="file:///Users/yull/Desktop/workspace/%E1%84%89%E1%85%B3%E1%84%91%E1%85%A1%E1%84%85%E1%85%B3%E1%84%90%E1%85%A1%20%E1%84%8F%E1%85%A9%E1%84%83%E1%85%B5%E1%86%BC%E1%84%8F%E1%85%B3%E1%86%AF%E1%84%85%E1%85%A5%E1%86%B8/Frontend/%E1%84%82%E1%85%A3%E1%86%BC%E1%84%82%E1%85%A1%E1%84%8B%E1%85%A1%20%E1%84%8B%E1%85%A7%E1%86%AB%E1%84%83%E1%85%A2%E1%84%80%E1%85%B5/%E1%84%86%E1%85%A5%E1%86%AB%E1%84%8C%E1%85%B5.html" class="nav-link px-2 text-white"style="font-size: 25px";>먼지</a></li>
<li><a href="https://instagram.com/yulgiii_1128_?igshid=OGQ5ZDc2ODk2ZA==" class="nav-link px-2 text-white"style="font-size: 25px";>냥집사 기분 : <span id="msg">좋음</span></a></li>
</ul>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">쮸(Jjyu)</h1>
<p class="col-md-8 fs-4"></p>
<button id="savebtn" type="button" class="btn btn-warning">기록하기</button>
<button id="memobtn" type="button" class="btn btn-warning">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="images" placeholder="영화 이미지 주소">
<label for="floatingInput">이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화제목">
<label for="floatingInput">제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">덕점</label>
<select class="form-select" id="star">
<option selected>덕점선택</option>
<option value="😻">😻</option>
<option value="😻😻">😻😻</option>
<option value="😻😻😻">😻😻😻</option>
<option value="😻😻😻😻">😻😻😻😻</option>
<option value="😻😻😻😻😻">😻😻😻😻😻</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="comment" placeholder="추천이유">
<label for="floatingInput">사진내용</label>
</div>
<button id="postingbtn" type="button" class="btn btn-warning"style="font-size: 25px;">기록하기</button>
</div>
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
</div>
</div>
</body>
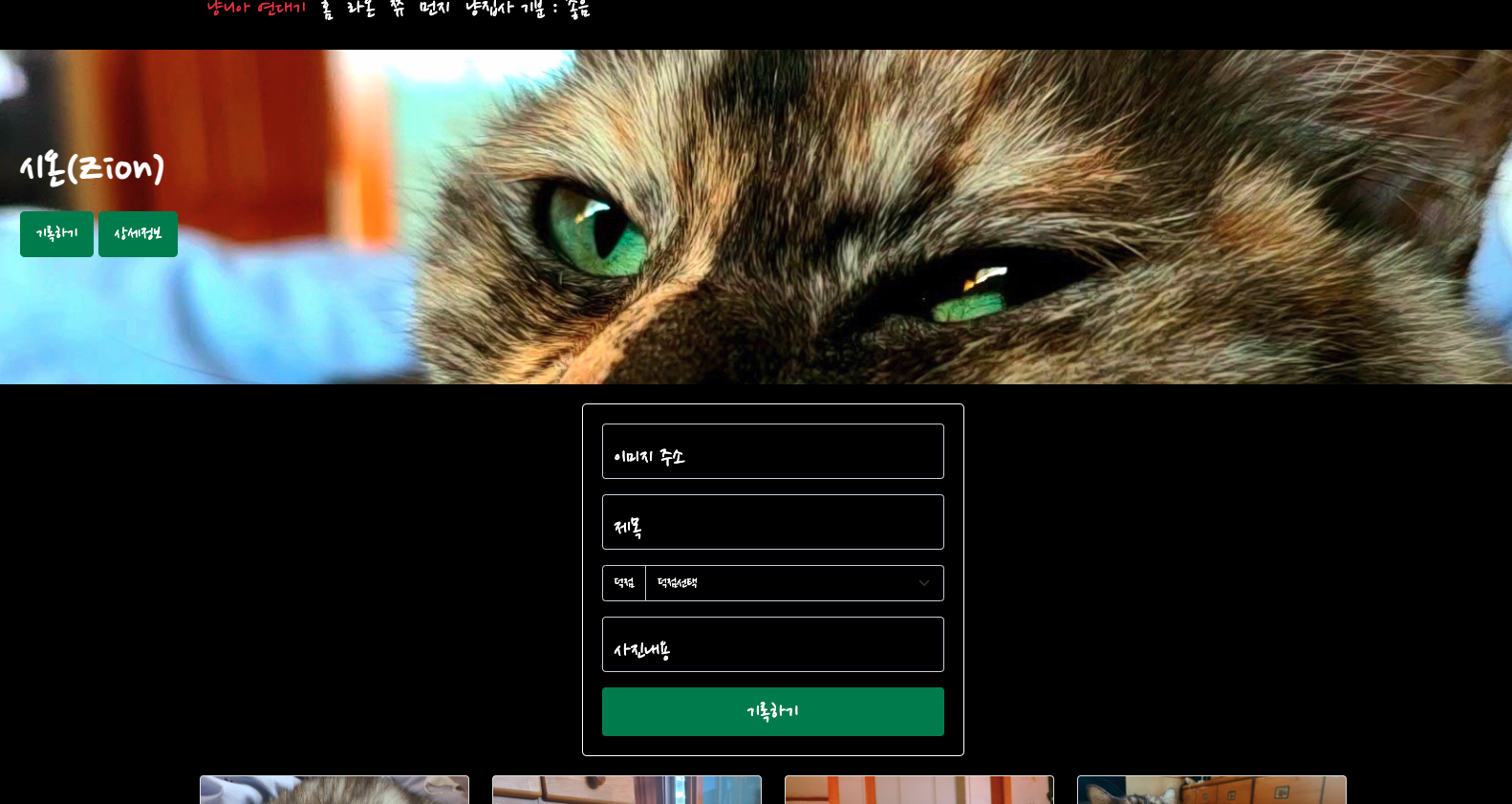
</html>이런식으로 변경이 되었다.
여기서도 위의 홈과 각 페이지로 자유로이 이동할수있게끔 링크를 걸어주었다.
그 결과

이런식의 페이지를 완성 할수 있게 되었다.
회고
비록 많은 작업도 아니였고 많은걸 바꾼것도 아니지만 무언가를 내 손으로 만들었음이 뿌듯하고
조금 더 CSS에 다가간것같아서 재미있는 경험이었다. 엄청 힘들고 고민하고 바꾸고 해야하고
또 서버가 있는것이 아니므로 누구든 열어볼수있는것은 아니지만 앞으로 더 발전 할수있음에 즐거움이 있었다.

Java
회고
근 2일간 못했던 자바를 다시 듣기로 했다 어쨋든 나의 현 목표는 백엔드 개발자이기에
현 시점 가장 많이 쓰이는 자바 언어를 공부해야할 필요성이 있기떄문이다
나도코딩님의 강의를 들었지만 아직 진도를 나아갈정도로 완벽하지 않아서 오늘은 복습위주로 진행을했고 다른 사람들은 문법은 그냥 문법이니 그냥 외워서 튀어 나오면된다지만 난 그 문법의 의미를 이해하는걸 좀 집착해서 하지않아도 되는 문법에 대해 알아보는 시간을 가졌다.
