
ADsP
3과목 3장(정형데이터 마이닝) 1절
✅ **데이터 마이닝**- 기업이 보유하고 있는 일일 거래 데이터, 고객 데이터, 상품 데이터 혹은 각종 마케팅 활동에 있어서의 고객 반응 데이터 등과 이외의 외부 데이터를 포함하는 모든 사용 가능한 원천 데이터를 기반으로 감춰진 지식, 기대하지 못했던 경향 또는 새로운 규칙 등을 발견하고 이를 실제 비즈니스 의사결정 등에 유용한 정보로 활용하는 일련의 작업
- 분류(Classification)
- 새롭게 나타난 현상을 검토하여 기존의 분류, 정의된 집합에 배정하는 것
- 의사결정나무, memory-based reasoning 등 (질의에 따른 성격 분류)
- 추정(Estimation)
- 주어진 입력 데이터를 사용하여 알려지지 않은 결과의 값을 추정하는 것
- 연속된 변수의 값을 추정, 신경망 모형 (학습의 결과로 요인/관계 분석)
- 예측(Prediction)
- 미래에 대한 것을 예측, 추정하는 것을 제외하면 분류나 추정과 동일한 의미
- 장바구니 분석, 의사결정나무, 신경망 모형
- 연관분석(Association Analysis)
- '같이 팔리는 물건' 같이 아이템의 연관성을 파악하는 분석
- 카탈로그 배열 및 교차판매, 공격적 판촉행사 등의 마케팅 계획
- 조건 - 결과(if-then) 유형의 패턴을 발견하는데 사용하는 데이터마이닝 기법
- 군집(Clustering)
- 미리 정의된 기준이나 예시에 의해서가 아닌 레코드 자체가 가진 다른 레코드와의 유사성에 의해 그룹화되고 이질성에 의해 세분화 됨
- 데이터 마이닝이나 모델링의 준비단계로서 사용됨
- 기술(Description)
- 데이터가 가진 특징 및 의미를 단순하게 설명하는 것, 데이터가 암시하는 바에 대해 설명 및 그에 대한 답을 찾아 낼 수 있어야 함
- 사람, 상품에 관한 이해를 증가시키기 위한 것으로 데이터의 특징 및 의미를 표현 및 설명하는 기능
- 목적 정의 : 데이터 마이닝 도입 목적을 명확하게 함
- 데이터 준비 : 데이터 정제(Cleaning)를 통해 데이터의 품질 확보까지 포함
- 필요시 데이터 양 충분하게 확보
- 데이터 가공 : 목적 변수를 정의하고, 필요한 데이터를 데이터 마이닝 소프트웨어에 적용할 수 있게 가공 및 준비하는 단계
- 충분한 CPU와 메모리, 디스크 공간 등 개발환경 구축이 선행
- 데이터 마이닝 기법 적용 : 모델을 목적에 맞게 선택하고 소프트웨어를 사용하는 데 필요한 값 지정
- 검증 : 결과에 대한 검증 시행
- 훈련 데이터에 대한 학습만을 바탕으로 모델의 하이퍼파라미터(Hyperparameter)를 튜닝하게되면 과대적합(overfitting)이 일어날 가능성이 매우 크다.
- 일반적으로 과대적합과 과소적합을 합하여 과적합이라고 하나, 과대적합과 과적합을 같은 의미로 사용하기도 한다.
- 모델이 너무 간단하여 정확도가 낮은 모델을 과소적합(underfitting) 되었다고 말한다.
- 과대적합이나 과소적합의 문제를 최소화하고 모델의 정확도를 높이는 가장 좋은 방법은 더 많고 다양한 데이터를 확보하고, 확보한 데이터로부터 더 다양한 특징(feature)들을 찾아 학습에 사용하는 것이다.
- training set 결과가 일반적으로 test set 결과보다 좋다.
- 홀드아웃(Hold Out)
- 과대적합(overfitting) 발생 여부를 확인하기 위해서 주어진 데이터의 일정 부분을 모델을 만드는 훈련 데이터로 사용하고, 나머지 데이터를 사용해 모델을 평가한다. 이렇게 데이터를 훈련, 테스트 데이터로 분리하여 검증하는 방법
- 주어진 원천 데이터를 랜덤하게 두 분류로 분리하여 교차검점을 실시하는 방법으로 하나의 모형 학습 및 구축을 위한 훈련용 자료로 하나는 성과평가를 위한 검증용 자료로 사용하는 방법
- 교차검증(Cross Validation)
- 주어진 데이터를 가지고 반복적으로 성과를 측정하여 그 결과를 평균한 것으로 분류 분석 모형을 평가하는 방법
- K-fold 교차검증 : K개로 데이터를 분할 하여 K번째의 하부 집합을 검증용 자료로, 나머지 K-1개는 훈련용 자료로 사용, 이를 K번 반복 측정하고 그 결과를 평균 낸 값을 최종 평가로 사용
- 부트스트랩(Bootstrap)
- 평가를 반복하는 측면에서 교차검증과 유사하지만, 훈련용 자료를 반복 재선정한다는 점에서 차이가 있다.
- 부트스트랩은 관측치를 한 번 이상 훈련용 자료로 사용하는 복원추출법에 기반
- 전체 데이터 양이 크지 않을 경우의 모형 평가에 가장 적합
- 일반적인 훈련 데이터의 양은 63.2%
- 정확도(Precision)
- 예측값이 True인 것에 대해 실제값이 True인 지표
- 식 :TP / (TP + FP)
- 재현율(Recall, Sensitivity)
- 실제값이 True인 것에 대해 예측값이 True인 지표
- 식 : TP / (TP + FN)
- True Positive / (True Positive + False Negative)
- F1
- 데이터가 불균형할 때 사용
- 오분류표 중 정확도와 재현율의 조화평균을 나타내며 정확도와 재현율에 같은 가중치를 부여하여 평균한 지표
- 2 (Precision Recall) / (Precision + Recall)
- Accuracy : (TP + TN) / (TP + FP + FN + TN)
- 전체 예측에서 옳은 예측의 비율
- Error Rate : (FP + FN) / (TP + FP + FN + TN)
- 전체 예측에서 틀린 예측의 비율
- 특이도(Specificity) : TN / (TN + FP)
- 실제로 N 인 것들 중 예측이 N으로 된 경우의 비율
- FP Rate : FP / (FP + TN) : Y가 아닌데 Y로 예측된 비율
- 1 - Specificity
- 실제 N인것 중 예측이 Y로 된것
- Kappa : Accuracy - P(e) / (1 - P(e))
- 두 평가자의 평가가 얼마나 일치하는지 평가하는 값
- 0~1 사이의 값을 가짐
- 오분류표의 평가지표 중 의 의미
- 재현율에 정확도의 2배만큼 가중치를 부여하는 것
- 분류모형에서 일부 범주형의 관측치가 현저히 부족하여 모형이 학습하기 힘든 문제
- ROC(Receiver Operating Characteristic)
- X축 FR-Ratio(1 - Specificity(특이도)), Y축 민감도(Sensitivity)를 나타내어 이 두 평면 값의 관계로 하는 모형 평가
- 가장 이상적인 X, Y축의 값은 0, 1 이다.
- ROC 그래프의 밑 부분의 면적이 넓을수록 좋은 모형을 의미
- 향상도 곡선(lift curve)
- 랜덤 모델과 비교하여 해당 모델의 성과가 얼마나 향상되었는지를 각 등급별로 파악하는 그래프
- 이익도표
- 분류 분석 모형을 사용하여 분류된 관측치가 각 등급별로 얼마나 포함되는지를 나타내는 도표
3과목 3장 2절 분류 분석
✅ **로지스틱 회귀분석**- 종속변수가 성공 또는 실패인 이항변수로 되어 있을 때 종속변수와 독립변수 간의 관계식을 이용하여 두 집단 또는 그 이상의 집단을 분류하기 위해 사용되는 분석기법
- 반응변수가 범주형인 경우 적용되는 회귀분석 모형
- 로지스틱 회귀모형에서 exp(x1)의 의미는 나머지 변수가 주어질 때 x1이 한 단위 증가할 때마다 성공(Y=1)의 오즈(odds)가 몇 배 증가하는지를 나타낸다.
- 오즈(odds)
- 성공률 / 실패율 = P / (1-P)
- 일어날 가능성이 높은 경우는 1.0 보다 큰 값
- 실패가 일어날 가능성이 높은 경우 1.0보다 작은 값
> coef(b)
(Intercept) Sepal.Length
-27.831451 5.140336 (회귀계수)
# 로지스틱 회귀계수 값은 exp(5.140336)의 값이므로 약 170이 된다.| 일반 선형회귀분석 | 로지스틱 회귀분석 | |
|---|---|---|
| 종속변수 | 연속형 변수 | 이산형 변수 |
| 모형 탐색 방법 | 최소자승법(LSM, 최소제곱법) | 최대우도법(MLE), 가중최소자승법 |
| 모형 검정 | F-test, T-test | test |
- 인공 신경망의 특징
- 딥러닝은 여러 비선형 변환기법의 조합을 통해 높은 수준의 추상화를 시도하는 기계학습 알고리즘이다. 이와 관련한 딥러닝 기법의 기반이 되는 모형이 '인공신경망'이다.
- 신경망은 입력층, 은닉층, 출력층 3개의 층으로 구성되어 있다.
- 각 층에 뉴런(노드)이 몇 개씩 포함되어 있다.
- 분석가의 주관과 경험에 따른다.
- 신경망 모형의 장점
- 변수의 수가 많거나 입,출력변수 간에 복잡한 비선형 관계에 유용
- 이상치 잡음에 대해서도 민감하게 반응하지 않는다.
- 입력변수와 결과변수가 연속형이나 이산형인 경우 모두 처리 가능
- 신경망 모형의 단점
- 결과에 대한 해석이 쉽지 않다.
- 최적의 모형을 도출하는 것이 상대적으로 어렵다.
- 데이터 정규화를 하지 않으면, 지역해(local minimum)에 빠질 위험이 있다.
- 결과값을 내보낼 때 사용하는 함수로, 가중치 값을 학습할 때 에러가 적게 나도록 한다.
- 풀고자 하는 문제 종류에 따라 활성화 함수의 선택이 달라진다.
- 문제 결과가 직선을 따르는 경향이 있으면 ‘선형함수’ 사용
- 목표 정확도와 학습시간을 고려하여 선택하고 혼합 사용도 가능
- 활성화 함수의 종류
- 계단함수 : 0 또는 1의 결과
- 부호함수 : -1 또는 1의 결과
- sigmoid 함수 : 연속형 0~1, Logistic 함수라 불리기도 함
- 선형적인 Multi-Perceptron에서 비선형 값을 얻기 위해 사용
- softmax 함수 : sigmoid 함수의 일반화된 형태로 목표치가 다 범주인 경우 각 범주에 속할 사후 확률(Posterior probability)을 제공하는 활성화 함수
- 주로 3개 이상 분류 시 사용
- 포화 상태
- 신경망에서 일반적으로 가중치 초기화는 -1.0 ~ 1.0 사이의 임의값으로 설정하지만 가중치를 지나치게 큰 값으로 초기화하면 활성화 함수를 편향시키게 되며 활성화 함수가 과적합 되는 상태
- 신경망 은닉 층 및 은닉 노드 수
- 다층신경망은 단층신경망에 비해 훈련이 어렵다.
- 은닉층 수와 은닉 노드 수의 결정은 분석가가 분석 경험에 의해 설정한다.
- 은닉층 노드가 너무 적으면
- 네트워크가 복잡한 의사결정 경계를 만들 수 없다.
- Underfitting 문제 발생
- 은닉층 노드가 너무 많으면
- 복잡성을 잡아낼 수 있지만, 일반화가 어렵다.
- 레이어가 많아지면 기울기 소실 문제가 발생할 수 있다.
- 과적합(Overfitting) 문제 발생
- 역전파 알고리즘(Backpropagation Algoritm)
- 출력층에서 제시한 값에 대해, 실제 원하는 값으로 학습하는 방법으로 사용
- 동일 입력층에 대해 원하는 값이 출력되도록 개개의 weight를 조정하는 방법으로 사용된다.
- 기울기 소실 문제(Vanishing Gradient Problem)
- 은닉층이 늘어나면서 기울기가 중간에 0이 되어 버리는 문제를 말한다.
- 다층신경망에서 은닉층이 많아 인공신경망 기울기 값을 베이스로 하는 역전파 알고리즘으로 학습시키려고 할 때 발생한다.
- 인공신경망에서 역전파 알고리즘은 출력층으로부터 하나씩 앞으로 되돌아가며 각 층의 가중치를 수정하는 방법이다.
- 의사결정나무의 종류(구분)
- 목표변수가 이산형인 경우의 분류나무(classification tree)
- 목표변수가 연속형인 경우의 회귀나무(regression tree)
- 회귀나무는 분류 기준으로 분산의 감소량, F-통계량의 p-값 사용
- 의사결정나무의 목적은 새로운 데이터를 분류(classification)하거나 해당 범주의 값을 예측(Prediction)하는 것이다.
- 분리 변수 P차원 공간에 대한 현재 분할은 이전 분할에 영향을 받는다.
- 부모마디보다 자식마디의 순수도가 증가하도록 분류나무를 형성해 나간다. (불순도가 감소한다.)
- 최종마디가 너무 많으면 모형이 과대적합(Overfitting)된 상태로 현실 문제에 적용할 수 있는 적절한 규칙이 나오지 않게 되며, 이를 해결하기 위해 가지치기를 한다.
- 의사결정나무를 위한 알고리즘은 CHAID, CART, ID2, C5.0, C4.5가 있으며 하향식 접근 방법을 이용한다.
- 장점
- 구조가 단순하여 해석이 용이하다.
- 선형성, 정규성, 등분산성 등의 수학적 가정이 불필요한 비모수적 모형이다.
- 수치형 또는 범주형 변수를 모두 사용할 수 있다.
- 단점
- 분류기준값의 경계선 부근의 자료값에 대해서는 오차가 크다. (비연속성)
- 로지스틱회귀와 같이 각 예측변수의 효과를 파악하기 어렵다.
- 새로운 자료에 대한 예측이 불안정할 수 있다.
- 지니지수
- 불순도를 측정하는 지수이므로 값이 작을수록 순수도가 높다.
- 1 - 합((각 도형별수/전체수)^2)
- 엔트로피 지수(Entropy measure)
- 엔트로피 지수가 가장 작은 예측 변수와 이 때의 최적 분리에 의해 자식 마디를 형성한다.
- p=0.5일 때 이질성이 가장 크다.
- 카이제곱 통계량의 유의 확률
- 카이제곱 검정에 기반을 둔 것으로 목표변수가 범주형일 때 Pearson의 카이제곱 통계량을 분리기준으로 사용한다.
- p-value 는 그 값이 작을수록 자식 노드 내의 불확실성(이질성)이 크다.
- 분할 규칙(Splitting rule)
- 새 가지를 어디서부터 나오게 할까?
- 정지 규칙(Stopping rule)
- 더 이상 분리가 일어나지 않고 현재의 마디가 최종마디가 되도록 하는 여러 가지 규칙으로 지니 지수, 엔트로피 지수, 카이제곱통계량 등이 있다.
- '불순도 감소량’이 아주 작을 때 정지함
- 가지치기 규칙(Pruning rule)
- 어느 가지를 쳐내야 예측력이 좋은 나무가 될까?
- 최종노드가 너무 많으면 Overfitting 가능성이 커지므로 이를 해결하기 위해 사용
- 가지치기 규칙은 별도 규칙을 제공하거나 경험에 의해 실행할 수 있다.
- 가지치기의 비용함수(Cost Function)를 최소로 하는 분기를 찾아내도록 학습
- Information Gain이란 어떤 속성을 선택함으로 인해 데이터를 더 잘 구분하게 되는 것을 의미한다.
- 알고리즘 별 분리기준변수 선택법
- CART : 이산형 목표변수 - 지니지수, 연속형 목표변수 - 분산 감소량
- C5.0 : 이산형 목표변수 - 엔트로피지수
- CHAID : 이산형 목표변수 - Pearson의 카이제곱통계량, 연속형 목표변수 - ANOVA F-통계량의 p-값
- 하나의 모델만을 학습시켜 사용하지 않고 여러 모델을 학습시켜 결합하는 방식으로 문제 처리
- 약하게 학습된 여러 모델들을 결합하여 사용
- 성능을 분산시키기 때문에 과적합(overfitting) 감소 효과가 있다.
- 상호 연관성이 높으면 분류가 쉽지 않다.
- 배깅(bagging)
- bootstrap aggregating의 줄임말
- 원 데이터로 집합으로부터 크기가 같은 표본의 중복을 허용하고 복원추출하여 각 표본에 대해 분류기(classifiers)를 생성하는 기법
- 랜덤 포레스트(random forest)
- 매번 분할을 수행할 때마다 설명변수의 일부부만을 고려함으로 성능을 높이는 방법
- 보험사에서 해지할 예상 고객을 예측시 사용할 수 있는 적절한 기법
- 부스팅(boosting)
- 재표본 과정에서 각 자료에 동일한 확률을 부여하지 않고, 분류가 잘못된 데이터에 더 가중을 주어 표본을 추출하는 분석 기법
- Leaf-wise-node 방법을 사용하는 알고리즘 : Light GBM
- 베이지안 추론을 활용한 대표적 분류 방법 알고리즘이다.
- 베이즈 추론을 기반으로 한 방법론의 정확도는 일반적으로 머신러닝의 대표적인 방법인 랜덤 포레스트나 트리분류 방법보다도 높다고 평가받고 있다.
회고
분량이 한없이 많아진다 내일이면 마지막 강의가 있으니 마지막 과목까지 듣고 이제는 복습만을 위해 나아가야 할듯하다

내일 배움 캠프
A To Z 웹개발 강의 완료
복습으로 들어가기로 했다
데이터 베이스와 깃허브에 있는 내용으로 다시금 연습 코드들을 작성해본다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Yull's Cinema</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap');
* {
font-family: 'Black Han Sans', sans-serif;
}
.main {
color: white;
background-image: url('https://velog.velcdn.com/images/jinyr1128/post/31110016-44f2-4b83-ad30-4433a1c60ff4/image.png');
background-position: center;
background-size: cover;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.input-group>select {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
body {
background-color: black;
}
</style>
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyB689lhpqDwNEcOFTT9-mm43dvu2Kij2qo",
authDomain: "yull-s-a-to-z-html.firebaseapp.com",
projectId: "yull-s-a-to-z-html",
storageBucket: "yull-s-a-to-z-html.appspot.com",
messagingSenderId: "170098996749",
appId: "1:170098996749:web:7cfe2e2c8c7d4167350744",
measurementId: "G-BRS72YJJX5"
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let images = $('#images').val();
let title = $('#title').val();
let star = $('#star').val();
let comment = $('#comment').val();
let doc = {
'images': images,
'title': title,
'star': star,
'comment': comment
};
await addDoc(collection(db, "Yull's Cinema"), doc);
alert("⭐️저장 완료⭐️");
window.location.reload();
})
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})
$("#memobtn").click(async function () {
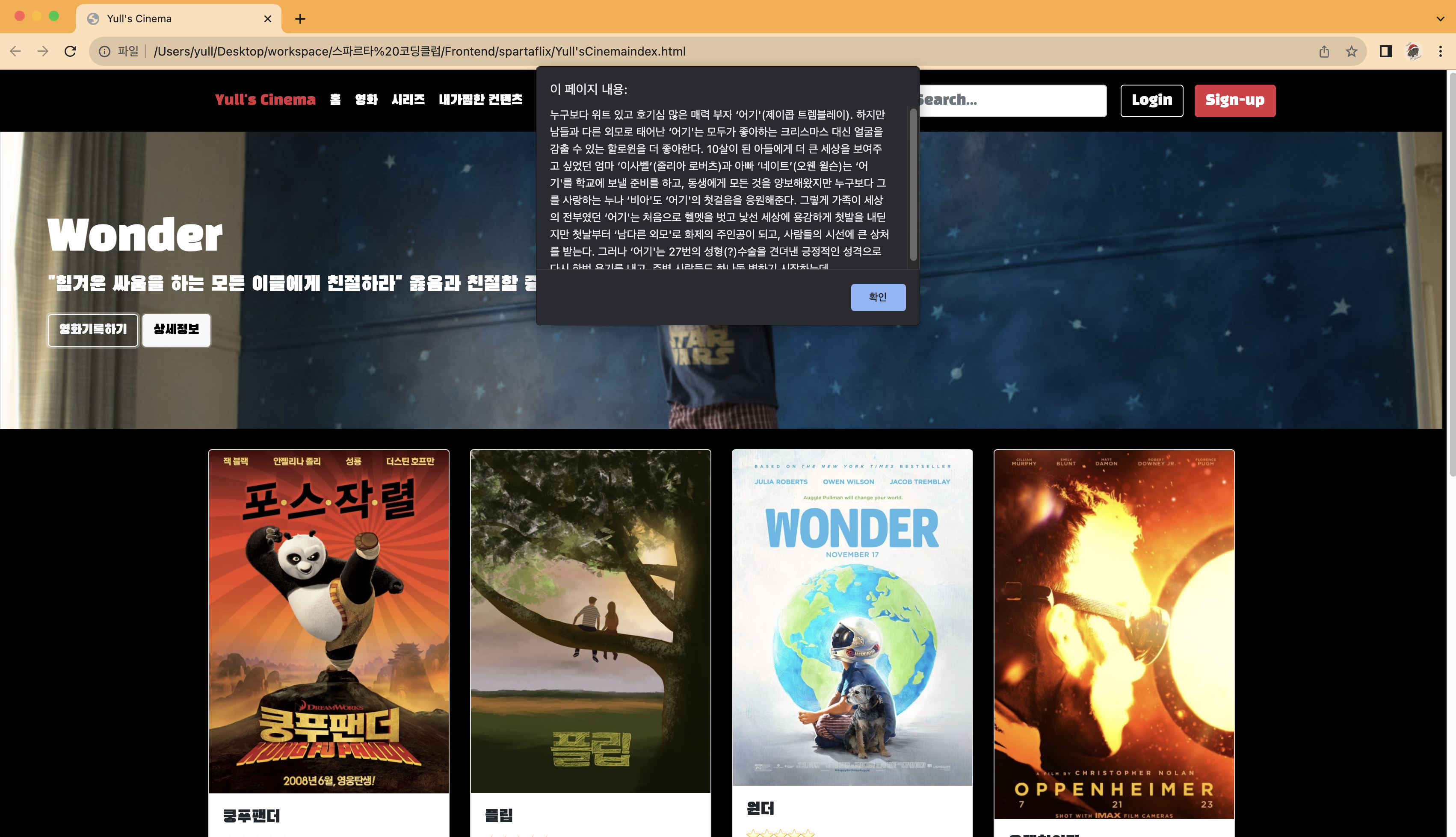
alert("누구보다 위트 있고 호기심 많은 매력 부자 ‘어기'(제이콥 트렘블레이). 하지만 남들과 다른 외모로 태어난 ‘어기'는 모두가 좋아하는 크리스마스 대신 얼굴을 감출 수 있는 할로윈을 더 좋아한다. 10살이 된 아들에게 더 큰 세상을 보여주고 싶었던 엄마 ‘이사벨’(줄리아 로버츠)과 아빠 ‘네이트’(오웬 윌슨)는 ‘어기'를 학교에 보낼 준비를 하고, 동생에게 모든 것을 양보해왔지만 누구보다 그를 사랑하는 누나 ‘비아'도 ‘어기'의 첫걸음을 응원해준다. 그렇게 가족이 세상의 전부였던 ‘어기'는 처음으로 헬멧을 벗고 낯선 세상에 용감하게 첫발을 내딛지만 첫날부터 ‘남다른 외모'로 화제의 주인공이 되고, 사람들의 시선에 큰 상처를 받는다. 그러나 ‘어기'는 27번의 성형(?)수술을 견뎌낸 긍정적인 성격으로 다시 한번 용기를 내고, 주변 사람들도 하나둘 변하기 시작하는데...")
})
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
$('#msg').text(temp)
})
let docs = await getDocs(collection(db, "Yull's Cinema"));
docs.forEach((doc) => {
let row = doc.data();
let images = row['images'];
let title = row['title'];
let comment = row['comment'];
let star = row['star'];
let temp_html = `
<div class="col">
<div class="card">
<img src="${images}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});
</script>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">Yull's Cinema</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가찜한 컨탠츠</a></li>
<li><a href="#" class="nav-link px-2 text-white">현재 예민수치 : <span id="msg"></span></a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">Wonder</h1>
<p class="col-md-8 fs-4">"힘겨운 싸움을 하는 모든 이들에게 친절하라" 옳음과 친절함 중 하나를 선택할 땐 친절함을 선택하라</p>
<button id="savebtn" type="button" class="btn btn-outline-light">영화기록하기</button>
<button id="memobtn"type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="images" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화제목">
<label for="floatingInput">영화제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>별점선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="comment" placeholder="추천이유">
<label for="floatingInput">추천이유</label>
</div>
<button id="postingbtn" type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
</div>
</div>
</body>
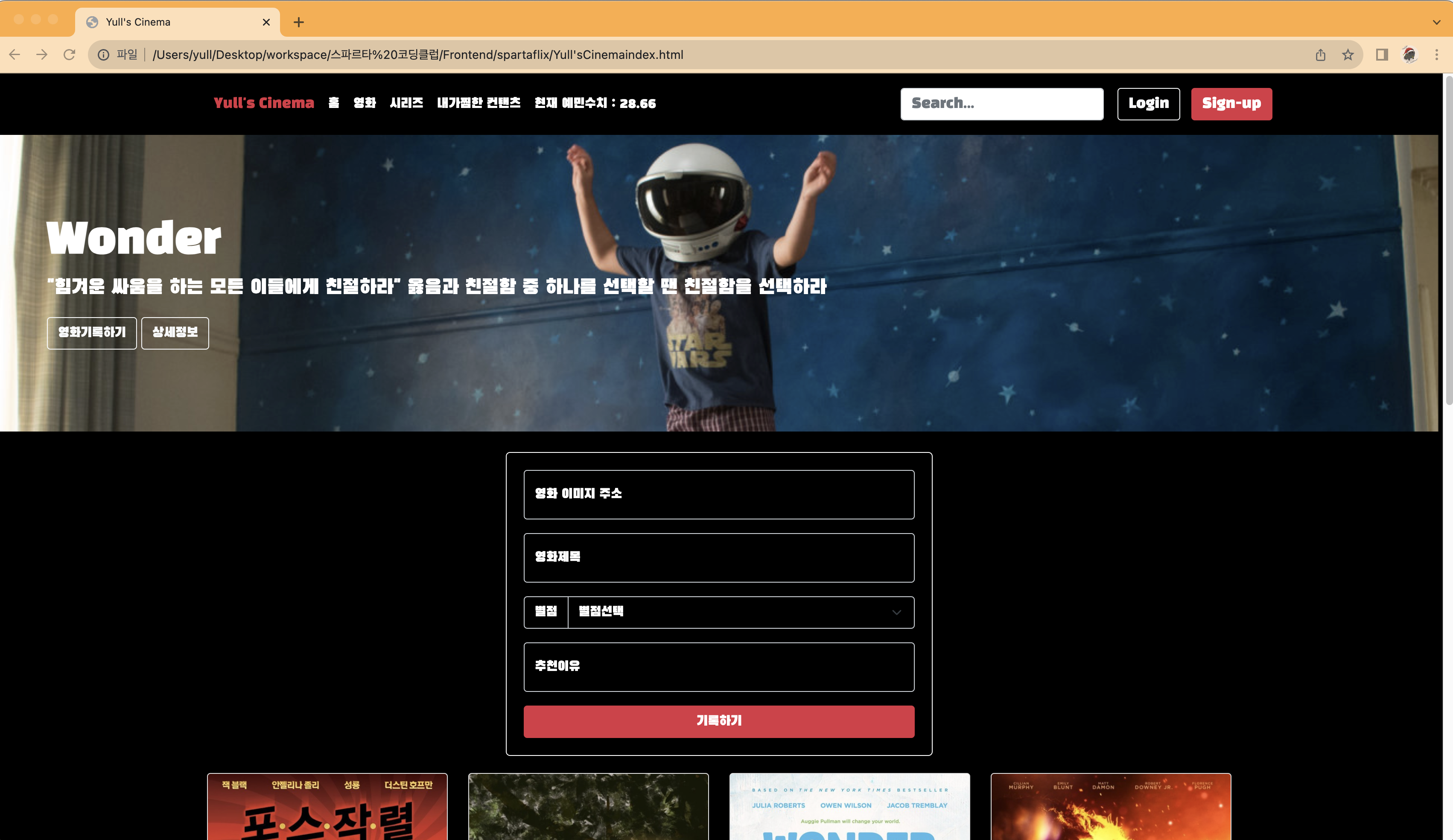
</html>결과물로 영상을 올리고 싶은데 영상은 안되나보다...

위 화면에서 영화 기록하기를 클릭하면 저 기록 하기의 박스가 닫히고
상세정보를 클릭하면 메인 페이지의 영화 원더에 대한 정보가 나온것이 밑의 사진이다

강의 제공되는것을 다 듣고 생활코딩의 HTML강의를 듣기로 했다.
``` Document 안녕하세요이 문제는
기본적인 HTML을 이용하는 것을 하기 위해서
This is h1
This is h2
This is h3
This is h4
This is h5
This is h6
 ```
```
이런 기본적인것들을 배웠다.
그러다가 전에 배웠던 내용들을 복습하고 싶어서 새로운 페이지를 작성하기로 마음먹었다.
원하는 페이지
:집에 고양이가 4마리가 있기떄문에 그 고양이들의 일상들을 적어줄수있는 페이지를 원했다.
하던중
작동하던 버튼이 작동을 하지 않게 되자 원인을 찾기 시작했다.
<script type="module">
$("#lookbtn").click(async function () {
$('#mycards').toggle();
})
</script>
</head>
<body>
<div class="mytitle">
<h1><strong>냥니아 연대기</strong></h1>
<button id="lookbtn" type="button" class="btn btn-secondary">냥이들 보러가기</button>
</div>
<div class ="mycards">이 코드에서 분명 카드들을 접는 토글기능이 작동을 했었는데 조금 꾸미는 작업을 이어가다보니 작동이 되지 않았다. 멘붕이 오려던 찰나 뭐가 잘못된지도 모르고 그냥 무작정 하다보니 버튼 코드에는 id로 값을 주고 mycards 그룹은 class로 값을 줘서 되지 않는다는것을 알게 되고 그래서 수정을 했더니 다시금 토글 기능이 작동을 하였다...세상 다가진줄 알았네....
그렇게 다시 작업중 밑의 사진속 가운데에 줄이 몹시 거슬렸고 저것을 없게 만드는 방법을 찾아보다가

각 카드의 값에 스타일이 적용된것을 지워주니 해결되었다.

카드의 크기에 비해 글씨가 너무 작게 느껴져서 각 카드에 스타일을 추가해줬다.

style="font-size: 28px";결과값

한 페이지에 url을 여러개를 넣는 법을 몰라서 찾아보니
url에 이름을 붙혀주면 된다는것을 알았다
회고
오늘은 이제껏 이용한걸로 나만의 웹페이지를 만들고 있는데 링크걸어서 하는것들도 해야하기 때문에 오늘은 메인페이지를 만드는것으로 마쳤다
내일은 이제 본격적으로 각 링크에 들어갈 페이지들을 작업해 볼것이다.