
웹 표준과 브라우저
웹 표준(Web Standard)이란 '웹에서 사용되는 표준 기술이나 규칙'을 의미, W3C의 표준화 제정 단계의 '권고안(REC)'에 해당하는 기술
W3C의 표준화 제정 단계는 크게 다음과 같이 4가지 단계를 가진다.
1. 초안(Working Draft, WD)
2. 후보권고안(Candidate Recommendation, CR)
3. 제안권고안(Proposed Recommendation, PR)
4. 권고안(W3C Recommendation, REC)
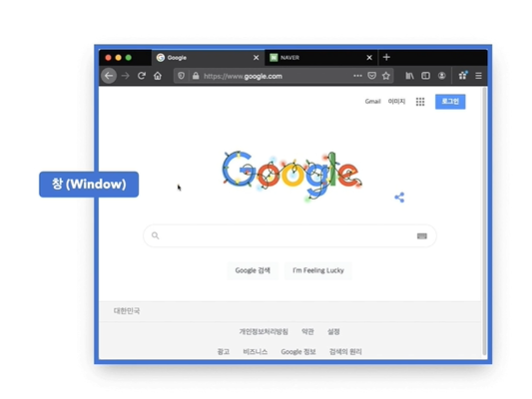
크로스 브라우징
다르게 구동되는 여러 브라우저에서 동일한 사용자 경험(같은 화면, 같은 동작 등)을 줄 수 있도록 제작하는 기술이나 방법

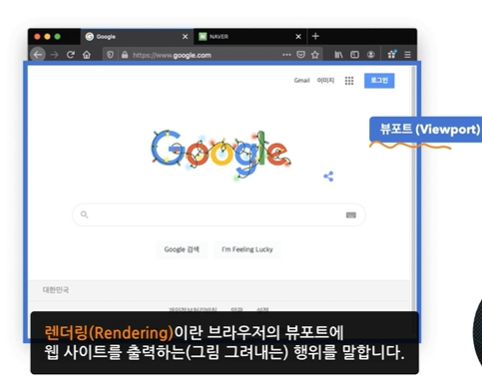
뷰포트: 하나의 웹페이지가 출력(rendering)되는 영역
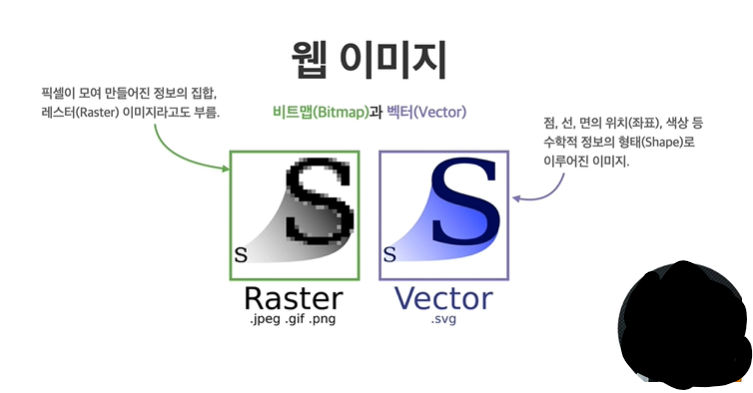
웹에서 사용하는 이미지

비트맵: 정교하고 다양한 색상을 자연스럽게 표현. 확대/축소 시 계단 현상, 품질 저하
벡터: 확대/축소에서 자유로움, 용량변화가 없음. 정교한 이미지(임물, 풍경 사진)를 표현하기 어려움.
비트맵 확장자
JPG(JPEG)
(Joint Photographic coding Experts Grops)
- 손실 압축(여러번 저장하면 저장 할때 마다 손실이 일어난다)
- 색상 표현(24비트, 약 1600만 색상)이 뛰어남
- 이미지의 품질과 용량을 쉽게 조절 가능.
- 가장 널리 쓰이는 이미지 포맷
PNG
(Portable Network Graphics)
- Gif의 대체 포맷으로 개발됨
- 비손실 압축
- 8비트(256 색상)/ 24비트(약 1600만 색상) 컬러 이미지처리
- Alpha Channal(투명도) 지원
- W3C 권장 포맷
GIF
(Graphics Interchange Forma)
- 비손실 압축
- 여러 장의 이미지를 한 개의 파일에 담을 수 있음
- 움짤, 애니메이션에 많이 쓰임
- 8비트 색상만 지원(다양한 색상 표현에는 적합하지 않음)
WEBP
- JPG, PNG, GIF를 모두 대체할 수 있는 구글이 개발한 이미지 포맷
- 완벽한 손실/비손실 압축 지원
- GIF 같은 애니메이션 지원
- Alpha Channel 지원
- IE 지원 불가
벡터 확장자
SVG
(Scalable Vector Graphics)
- HTML/ XML 기반의 벡터 그래픽을 표현
- 해상도의 영향에서 자유로움(이미지의 크기가 자주 변경 되는 로고나 아이콘에서 많이 쓰임)
- CSS와 JS로 제어 가능
- 파일 및 코드 삽입 가능
특수 기호
[ ` ] : Bactick, Grave
[ ~ ] : Tilde, 물결
[ @ ] : At sign, 골뱅이
[ ^ ] : Caret, 캐럿(~이상)
[ & ] : Ampersand, 엠퍼샌드
[ * ] : Asterisk, 별표
[ - ] : Hyphen, Dash
[ _ ] : Underscore, Low dash
[ " ] : Quotation mark, 큰 따옴표
[ ' ] : Apostrophe, 작은 따옴표
[ : ] : Colon, 콜론
[ ; ] : Semicolon, 세미콜론
[ , ] : 콤마, 쉼표
[ . ] : Period Dot, 점, 마침표
[ / ] : Slash
[ | ] : Vertical bar
[ \ ] : Backslash, 역슬래쉬
[ () ] : Parenthesis, 소괄호, 괄호
[ {} ] : Brace, 중괄호
[ [] ] : Bracket, 대괄호
[ <> ] : Angle Bracket, 꺽쇠괄호
오픈 소스 라이센스
어떤 제품을 개발하는 과정에 필요한 소스 코드나 설계도를 누구나 접근해서 열람할 수 있도록 공개하는 것, 하지만 공개 되어 있다고 해서 마음대로 쓰면 안되고 꼭 저작권을 확인해야 한다.