HTML/CSS/JS로 만드는 스타벅스 웹사이트
1.Ch 1. 개요

웹 표준(Web Standard)이란 '웹에서 사용되는 표준 기술이나 규칙'을 의미, W3C의 표준화 제정 단계의 '권고안(REC)'에 해당하는 기술W3C의 표준화 제정 단계는 크게 다음과 같이 4가지 단계를 가진다.1\. 초안(Working Draft, WD)2\.
2.Ch.2 VS Code

확장자 Korean Language Pack 한글화된 VS코드를 사용할 수 있다. Beautify 들여쓰기 등 지저분한 코드를 정리해준다.
3.Ch 3. 무작정 시작하기

Doctype(DTD) HTML의 버전을 지정한다. HTML 태그 문서가 어디에서 시작하고 어디에서 끝나는지 알려주는 역할을 한다. head 태그 문서의 정보를 나타내는 범위 웹 브라우저가 해석해야 하는 제목, 설명, 사용할 파일 위치, 스타일(CSS) 같은
4.Ch.4 HTML 개요

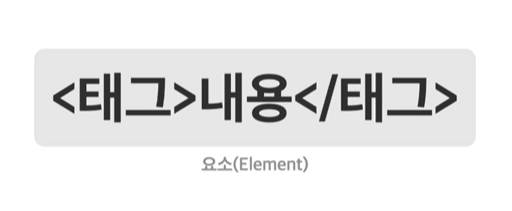
현재 태그를 기준으로 감싸고 있는 바로 윗단계 요소부모 요소를 포함, 현재 태그를 감싸고 있는 위의 모든 단계의 요소현재 태그가 감싸고 있는 바로 아랫 단계의 요소현재 태그가 감싸고 있는 아래 모든 단계의 요소닫히는 태그가 없어서 내용<요소>를 입력 할 수 없어서
5.Ch 5. HTML 핵심 정리

핵심 요소 정리 div 태그 h1 태그 제목에 중요도에 따라 1~6 까지 정할 수 있다. p 태그 im
6.Ch 7. CSS 개요

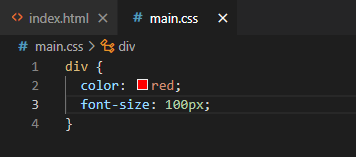
선택자: 스타일(CSS)을 적용할 대상속성: 스타일(CSS)의 종류값: 스타일(CSS)의 값중괄호 사이엔 여러가지 속성과 값이 올 수 있다.div라는 태그를 찾아서 CSS를 적용한다.style 태그를 이용해서 html의 해드 요소에 작성해서 html의 내부에 내장하는
7.Ch 8. CSS 속성 1

spandivmax-width, max-heightmin-width, min-height상하좌우 각각 조절 할 수 잇다.값을 하나만 적었을 경우 상하좌우가 동시에 적용 된다.값을 두개만 입력했을 경우 첫번째는 상하, 두번째는 좌우에 적용 된다.값을 세개를 입력했을 경우
8.Ch 8. CSS 속성 2

글꼴
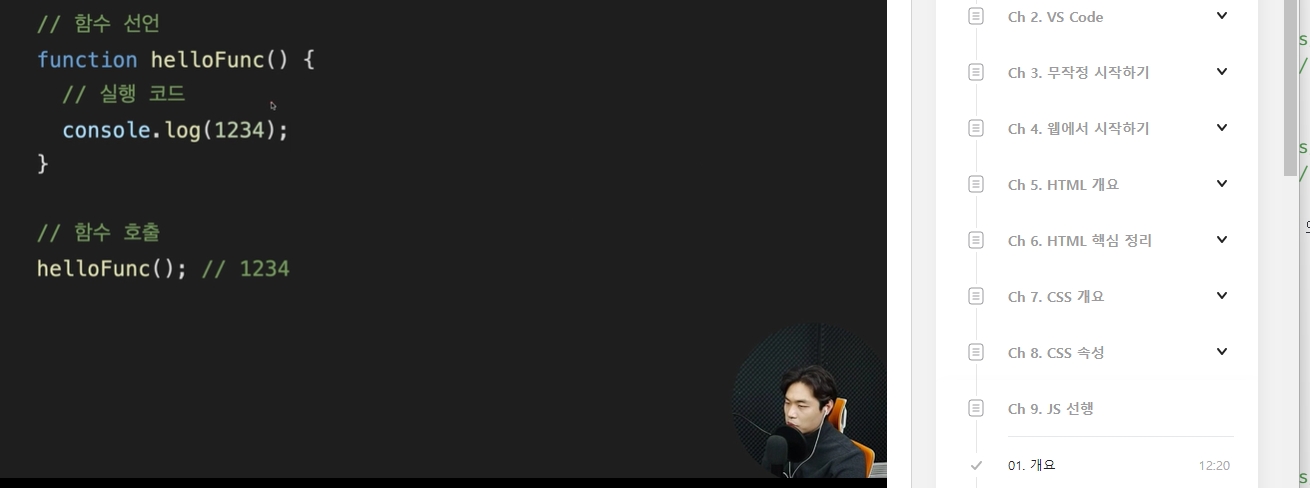
9.Ch 9. JS 선행

개요 표기법 dash-case(kebab-case) 각 각의 단어들 사이에 대쉬 기호로 구분되어 있다.. snake_case 각 각의 단어들 사이에 언더바로 구분되어 있다. camelCase 

프로젝트 시작, 스타일 초기화, 파비콘 파비콘 프로젝트 파일 내에 파비콘(favicon.ico)파일이 있는 경우 따로 html에서 불러오지 않아도 브라우저에서 자동적으로 찾아서 탭의 아이콘으로 쓴인다. png 파일을 쓸 경우에는 link 태그를 통해 경로를 지정해
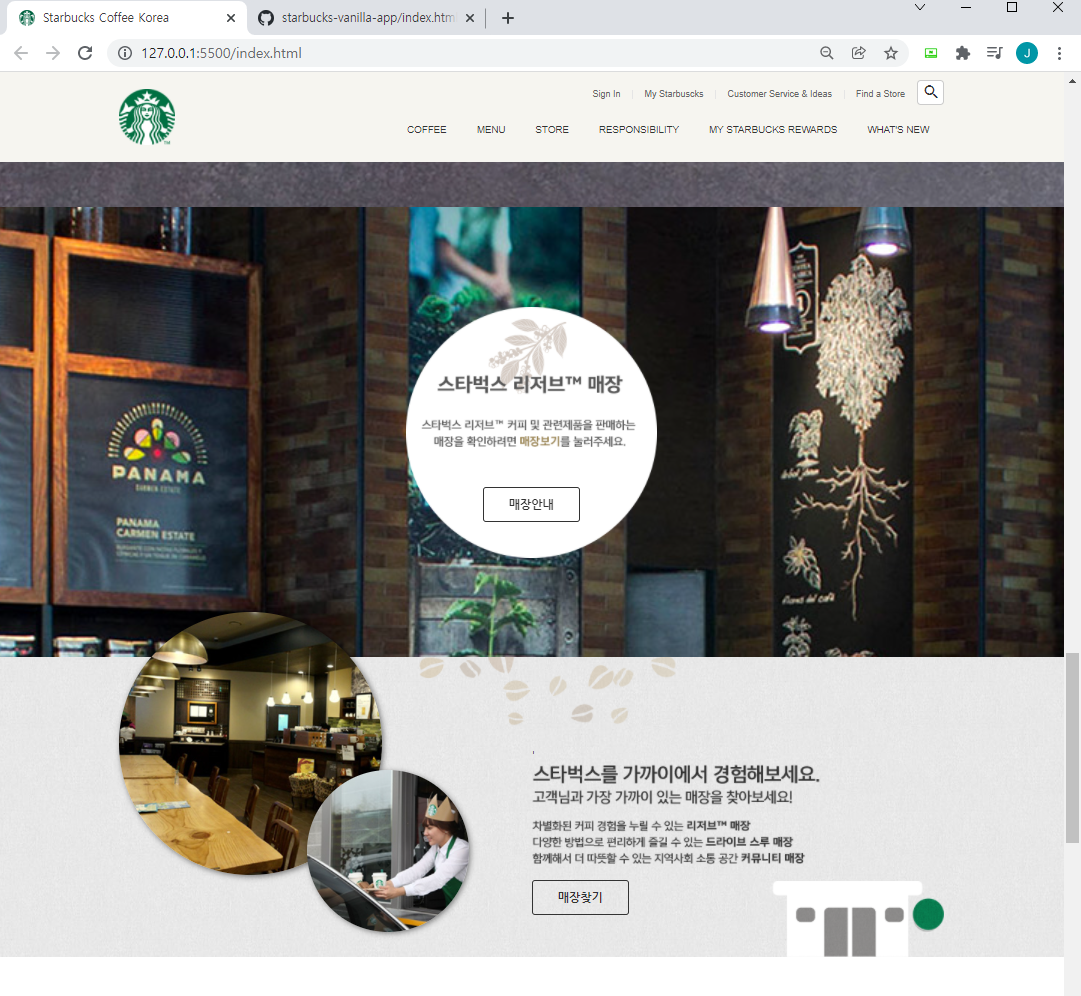
11.Ch 10. 스타벅스 예제 (2)

순차적 애니메이션 전역 버튼 스타일 순차적으로 요소 보이기 

유튜브 영상 배경 리워즈 Youtube iframe API 컨텐츠가 없을 시 파란 박스가 표시 되지않지만 padding-top을 사용하면 보일
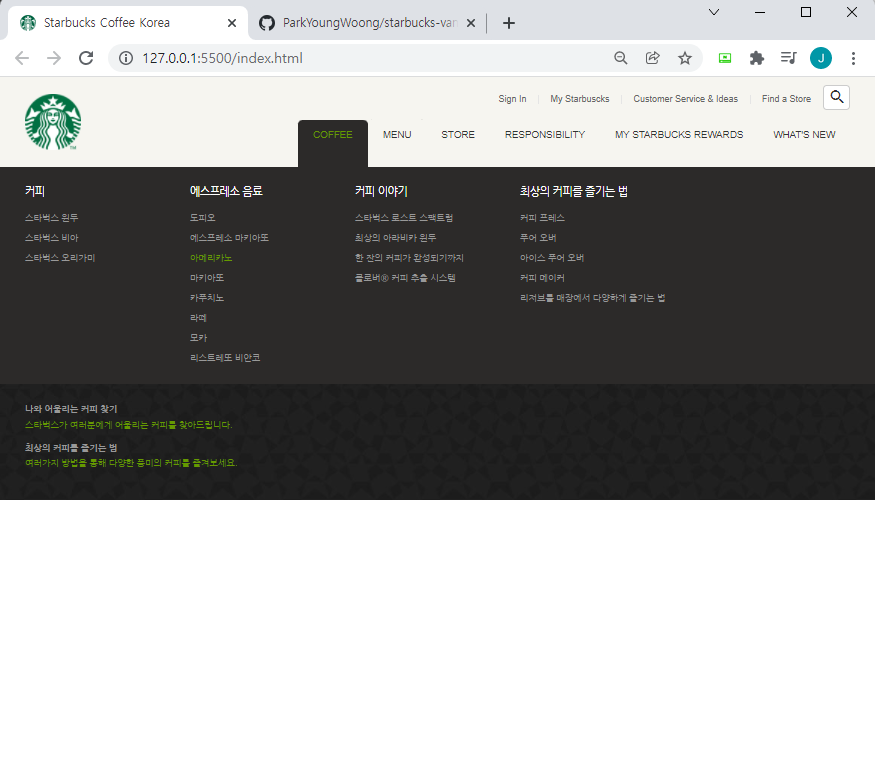
13.Ch 10. 스타벅스 예제(4)

다중 요소 슬라이드 푸터(footer) ![](https://images.velog.io/images/jinzza456/post/95c13383-65ef-4