redux-logger 란?
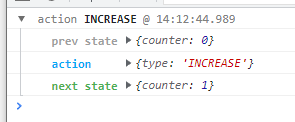
액션을 디스패치 했을 때 state의 상태와 어떤 액션이 사용 되었는지 알려주는 편리한 미들웨어
👩🎓 예제를 통해 Logger을 써보자.
npm install applyMiddleware // 미들웨어를 쓸 수 있게 해주는 라이브러리
npm install redux-logger
설치 이후 store 변경
const store = createStore(리듀서명, applyMiddleware(logger));
store = createStore(리듀서,applyMiddleware(또다른 미들웨어,logger))
//항상 logger은 마지막에 있어야한다.
💡 결과화면
버튼을 누를 때 마다 콘솔을 보면 액션이 디스패치 된게 나타난다.