React
1.[React] 리액트를 공부하고 느낀점

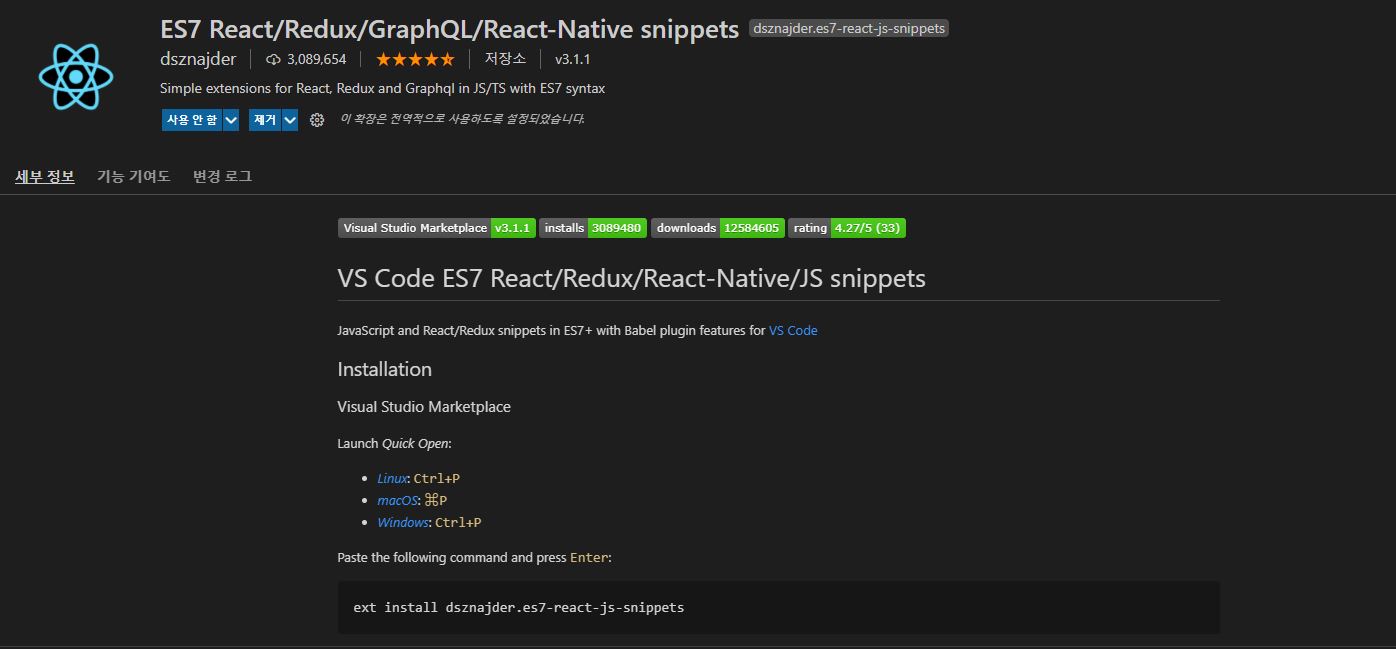
리액트로 새로운 js파일을 만들 때 html:5이나 html starter Template 같은 것이 없나 찾아보았다.찾음 ㅋㅋ사용법 : 파일명을 LoginFage.js로 새로 생성하였을 때 위의 플러그인을 깔고 rfce를 치고 엔터를 하면 자동으로 React를 imp
2.[React] Redux 기본셋팅

리덕스 시작하기 리덕스의 기본구조
3.[React] Redux 실전사용

Redux 실전사용
4.[React] Redux-middleware

Redux-middleware
5.[React] Redux-thunk 이해하기

👨🎓 Redux-thunk를 이해하기 위해 이래저래 문서를 찾다가 벨로퍼트님의 모던 리액트를 보며 공부했다, 그중 Promise를 이용한 Redux-thunk를 보는데 처음 보는 입장에서 이게 무슨말인지를 몇시간동안 되새기다가 풀이를 써볼려고 글을 쓴다. > V
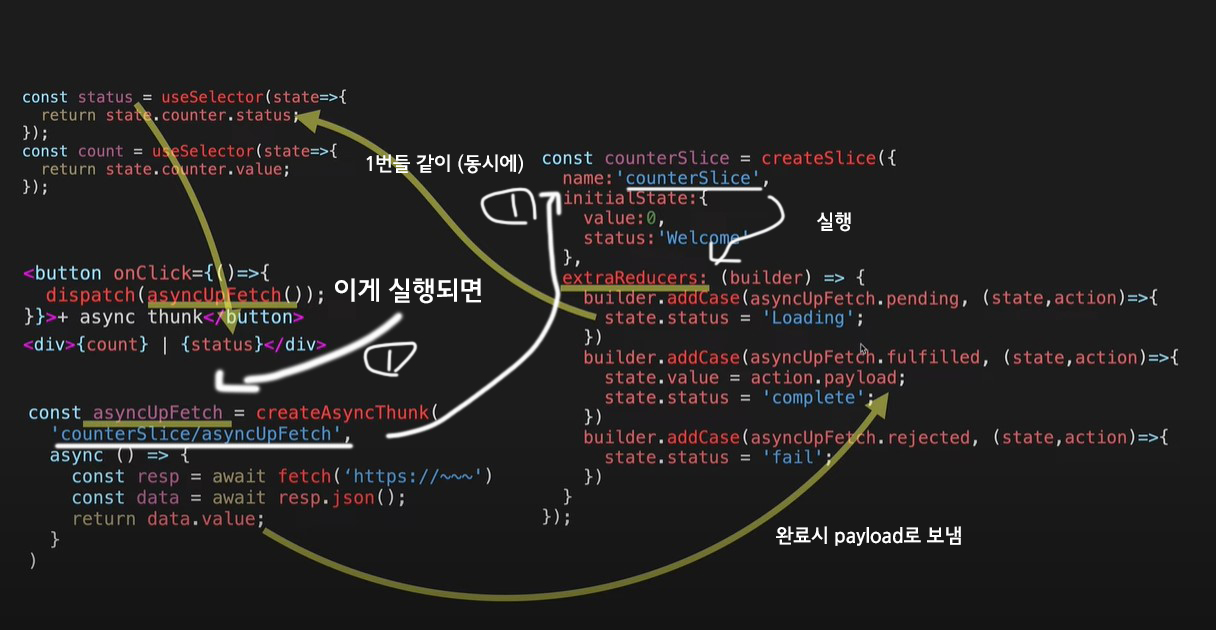
6.[React] thunk 코드흐름 해석

이전 글에서 액션생성함수와 리듀서의 case 내용들이 비슷한 관계로 리팩토링 한다고 함.그렇기 때문에 우선 비동기처리를 담당할 JS 하나 생성
7.[React] useMemo (React-hooks)

👩🎓 useMemo란 뭘까?컴포넌트가 재 렌더링 될 때 변경사항이 없으면 메모리에서 처음 렌더링 값을 불러오는 것
8.[React] Styled-Component

설치방법불러오기 사용법이미 디자인된 styled 추가로 보완하는 법 styled.(컴포넌트명) 을 인자로 넣어주면 인자의 styled를 유지하면서 스타일을 더 넣을 수 있다.Props에 따라 스타일 바뀌게 하기 예시) 버튼 Component를 만들기 APP에서 버튼 컴
9.[React] Redux-Saga

Saga란?제너레이터 함수를 기반으로 사용하는 리덕스 미들웨어이다.
10.[React] 상위컴포넌트와 하위컴포넌트의 상태변화

App.js // 최상위 컴포넌트하위 컴포넌트 최하위 컴포넌트
11.[React] setState로 바꾼 state의 값을 코드 내부에서 바로 쓰는법

setState를 바꾼 후 콜백함수를 넣어주면 된다.
12.[React] redux-toolkit

redux-toolkit은 기존 react-redux의 많은 불편함을 해소해준다 📑 설정/불변성 유지의어려움/반복되는 코드/미들웨어 설치 등 기존의 react-redux를 만드는 방식 이것은 전반적인 기본 react-redux 사용 방식이다.redux-toolkitc
13.[React] recoil state management

📖 새로운 상태관리 라이브러리를 사용해보자recoil은 react의 상태관리 management중 하나로 상태관리를 전역으로 관리 할 수 있는 라이브러리이다.여기서 웃긴점은 상태관리 management와 state management가 같냐고 챗 gpt에 물어보면같지
14.[React] useDispatch와 useNavigate를 전역으로 contextApi!

초보 때 리액트 프로젝트를 하다보면 useDispatch와 useNavigate를 컴포넌트마다 선언 하게되는 걸 볼 수 있다. 작업을 하다보면 이걸 한번만 선언하고 export 해서 쓸 순 없을까? 하는 생각이 매번 들었다. 그래서 실행해보기로 한다첫번째로 js파일을
15.[React] useReducer

일단 useReducer은 코드 작성법은 redux의 reducer랑 거의 흡사함 다른 점이 있다면 useReducer은 이렇게 씀 클릭데이터를 불러올 땐 그냥 state1를 쓰면 됨
16.[React] Lazy와 suspence

lazy와 Suspense는 React 16.6부터 도입된 기능으로, 코드 스플리팅(Code Splitting)을 통해 애플리케이션의 초기 로딩 시간을 줄이고, 사용자 경험을 향상시키기 위해 사용됩니다. 여기서는 lazy와 Suspense가 무엇인지, 그리고 어떻게 사
17.[React] redux-logger

redux-thunk란 뭘까? thunk는 리덕스에서 비동기 작업을 처리 할 때 가장 많이 사용하는 미들웨어
18.[React] react-hook-form

use Form 사용기본 포스팅은 밑의 가이드를 보고 포스팅 함을 알립니다.https://mycodings.fly.dev/blog/2023-09-10-all-in-one-about-react-hook-formrequiredmix & max Lengthpatte
19.[React] 네임스페이스를 사용한 컴포넌트

Tabs 컴포넌트와 Tab, TabPanel 같은 하위 컴포넌트를 각각의 파일에 분리.네임스페이스 패턴(Tabs.Tab, Tabs.TabPanel)을 사용하여 코드 구조를 명확히 정리.최종적으로 사용자는 다음처럼 간단히 사용할 수 있게 만들기먼저 프로젝트 구조를 설계합