💡 include 디렉티브의 처리 방식
✔️ 지정한 페이지를 현재 위치에 포함시켜 주는 기능을 제공
✔️ <%@ include file="포함할 파일" %>
-
file 속성
: include 디렉티브를 사용해서 포함 할 파일의 경로를 지정 -
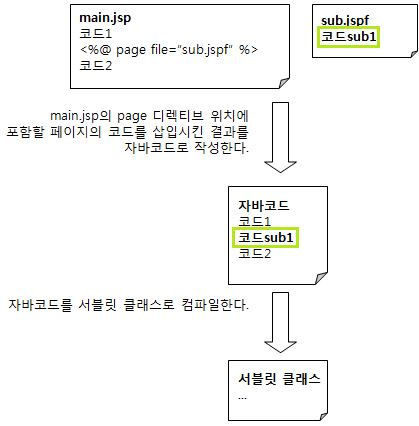
JSP 파일을 자바 파일로 변환하기 전에 include 디렉티브에서 지정한 파일의 내용을 해당 위치에 삽입 ➡️ 자바 파일 컴파일
⚙️ include 디렉티브의 처리 방식

✔️ 물리적으로 된 것을 물리적으로 합치는 방식
순전히 WAS에게 의존한다. 바꿨는데 적용이 안되면 포함한 JSP 파일과 class 파일을 지우면 된다. 그래도 안된다면 브라우저의 캐시를 지워보자. 그럼 갱신이 될 것이다.
✏️ include 디렉티브 사용 예제
✏️ includer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>디렉티브</title>
</head>
<body>
<%
int num = 10;
%>
// includee.jspf 파일 내용을 포함한다.
<%@ include file="/includee.jspf" %>
공통변수 DATAFOLDER = "<%= dataFolder %>"
</body>
</html>✏️ includee.jspf
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>includde.jspf</title>
</head>
<body>
includer.jsp에서 지정한 번호: <%= num %>
<p>
<%
// includee.jspf를 포함하는 JSP는 dataFolder 변수를 사용할 수 있다.
String dataFolder = "/Users/j_in/data";
%>
</body>
</html>include 디렉티브는 코드 차원에서 삽입이 이루어지기 때문에 삽입된 파일(includee.jspf)에서 선언한 변수 (dataFolder) 를 삽입한 JSP(includer.jsp)에서 사용할 수 있다.
WAS는 include 디렉티브에서 지정한 파일의 코드를 포함한 JSP 코드를 자바 코드로 변환해서 컴파일한다. 그래서 includer.jsp와 includee.jspf가 합쳐진 결과를 생성했다는 것을 알 수 있다.
❗️ jspf(JSP Fragment)
- JSP의 소스 코드 조각을 의미
- include 디렉티브를 통해 다른 JSP에 포함하는 JSP 파일의 경우 일반 JSP 파일과 구분하기 위해 확장자로
jspf를 사용하는 편- 단독으로 사용하는 역할이 아닌, JSP 파일의 코드를 붙여주는 역할
💡 include 디렉티브의 활용
📎 include 디렉티브 3가지 목적
- 모든 JSP 페이지에서 사용하는 변수 지정
- 저작권 표시와 같이 모든 페이지에서 중복되는 간단한 문장
- 코드의 반복 처리
include 디렉티브를 사용하면, 편리하게 공통 변수를 선언할 수 있다.
한개로 합쳐져서 값이 어떻게 전달된다는 것을 생각하지 않아도 된다.
✏️ 공통 변수 지정
✏️ member.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="commonVariable.jspf" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>member</title>
</head>
<body>
member id = <%= memberID%><br>
member name = <%= memberName %>
</body>
</html>✏️ commonVariable.jspf
<%@page import="java.io.File"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String memberID = "jipark09";
String memberName = "JTI";
%>
💡 코드 조각 자동 포함 기능
✔️ web.xml의 <include-prelude> & <include-coda> 사용
include 디렉티브를 사용하지 않고 JSP의 앞 / 뒤에 지정한 파일을 삽입하는 것이 가능하다.
<jsp-config>
<jsp-property-group>
// 모든 jsp 파일을 의미
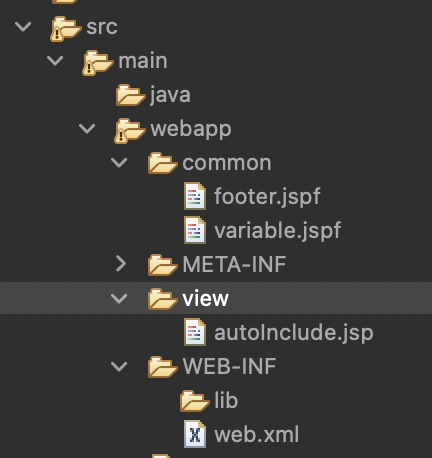
<url-pattern>/view/*</url-pattern>
<include-prelude>/common/variable.jspf</include-prelude>
<include-coda>/common/footer.jspf</include-coda>
</jsp-property-group>
</jsp-config>-
<jsp-property-group>
: JSP의 프로퍼티를 포함한다. -
<url-pattern>
: 프로퍼티를 적용할 JSP 파일의 URL패턴을 지정한다. -
<include-prelude>
: url-pattern 태그의 지정한 패턴에 해당하는 JSP 파일의 앞에 삽입할 파일을 지정한다.
: 최상단 자동 include -
<include-code>
: url-pattern 태그에 지정한 패턴에 해당하는 JSP 파일의 뒤에 삽입할 파일을 지정한다.
: 최하단 자동 include
: 메일주소, 전화번호, 사이트 정보 등
<include-prelude>와 <include-code> 를 모두 설정해야 하는 것은 아니고 필요한 태그만 설정하면 된다.
✏️ /view/에 위치한 JSP 파일을 작성 후 실제로 설정한 코드가 삽입되는지 테스트

✏️ web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0">
<display-name>04_28</display-name>
<jsp-config>
<jsp-property-group>
<url-pattern>/view/*</url-pattern>
<include-prelude>/common/variable.jspf</include-prelude>
<include-coda>/common/footer.jspf</include-coda>
</jsp-property-group>
</jsp-config>
</web-app>✏️ variable.jspf
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Date CURRENT_TIME = new Date();
%>✏️ footer.jspf
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 소스코드 작성-->✏️ autoInclude.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
현재 시간은 <%= CURRENT_TIME %> 입니다.
</body>
</html>
-
web.xml 파일에서 /view/*로 들어오는 요청에 대해 variabel.jsp와 footer.jspf를 include 디렉티브 방식으로 삽입하도록 설정
-
variable.jspf 파일에서 지정한 변수를 사용하고 있다.
-
web.xml파일에서 /view/로 들어오는 모든 요청에 대해서 variable.jspf를 JSP의 앞에 삽입하도록 설정했으므로, variable.jspf에서 선언한 변수를 사용할 수 있다.
📎 두 개 이상의 <jsp-property-group>
<jsp-config>
<jsp-property-group>
<url-pattern>*.jsp</url-pattern>
<include-prelude>/ready.jspf</include-prelude>
<include-coda>/end.jspf</include-coda>
</jsp-property-group>
<jsp-property-group>
<url-pattern>*.jsp</url-pattern>
<include-prelude>/ready2.jspf</include-prelude>
<include-coda>/end2.jspf</include-coda>
</jsp-property-group>
</jsp-config> 만약 두 개 이상의 <jsp-property-group> 태그를 설정한 경우, 패턴과 일치하는 설정이 차례대로 모두 적용된다.
💡include 디렉티브와 <jsp:include> 차이점
✔️ <jsp:include>
- 다른 JSP로 흐름을 이동시켜 그 결과물을 현재 위치에 포함시키는 방식
- 눈에 보이는 중복을 소거 (모듈)
✔️ include 디렉티브
- 다른 파일의 내용을 현재 위치에 삽인한 후에 JSP 파일을 자바 파일로 변환하고 컴파일 하는 방식
- 값이나 연산의 중복을 소거


