💡 공통 영역 작성
✔️ <jsp:include>
➡️ 화면 구성 요소의 코드 중복 문제를 소거
➡️ 위치한 부분에 지정한 페이지를 포함

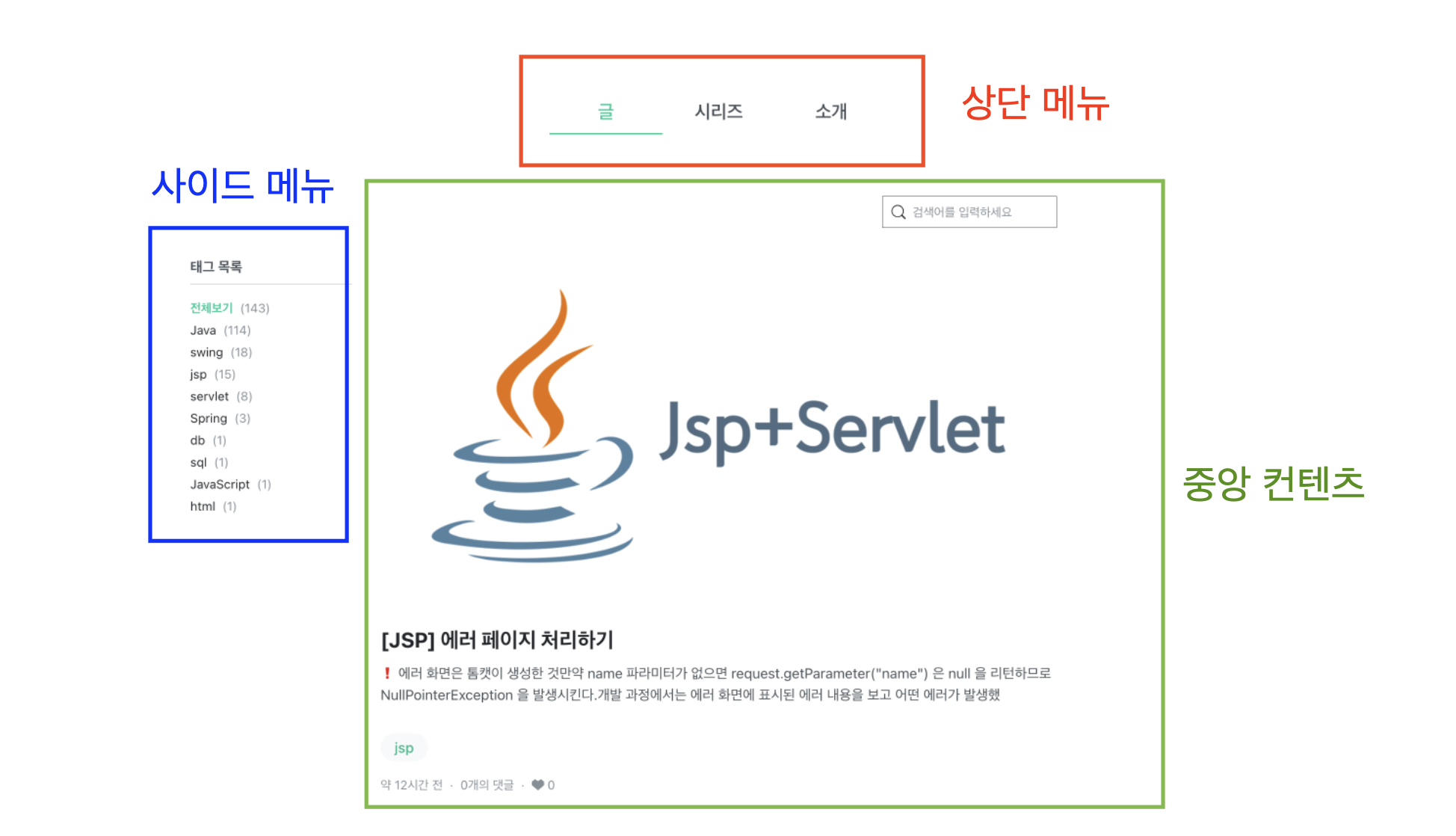
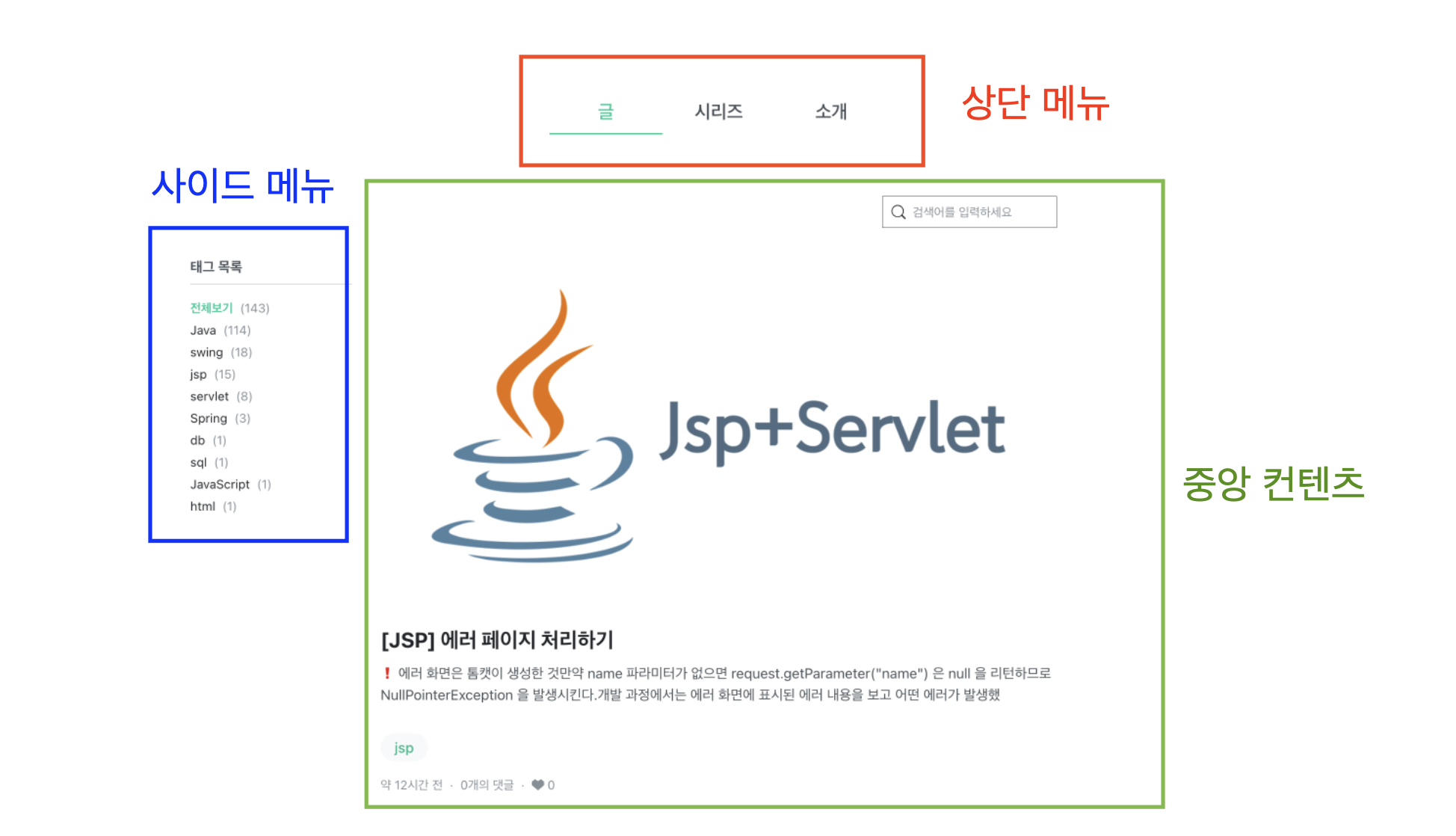
보통 하나의 웹 사이트를 구성하는 페이지들은 동일한 상단 메뉴, 사이드 메뉴, 중앙 컨텐츠을 갖는다. 이런 공통 구성 요소를 위한 코드를 모든 JSP 페이지마다 작성한다면 코드 중복이 발생하게 된다. 또한 공통 구성 요소의 일부를 수정하려면 모든 JSP 페이지를 수정해야 하는 부담도 있다. 이러한 단점들을 <jsp:include> 액션 태그가 보완해 준다.
<jsp:include> 액션 태그는 백엔드와 프론트엔드의 협업을 위해 만들어진 것이다. 프론트엔드는 java의 코드 구조를 이해하기 힘들기 때문에 JSP에서는 java 코드를 HTML 코드랑 비슷하게 만들어 놓았다. 많은 코드들이 함축이 된 경우가 많기 때문에 쓸때없이 시선을 분산시킬 수 있는 요소가 줄어들게 된 것이다.
❗️ JSP 코드 분리
사실상, JSP파일에 연산과 출력을 다 넣는것이 좋은 코드라고 볼 수 없다.
➡️ JSP 파일에 스크립트릿과 표현식이 없는 것이 좋다.
JSP에서 연산은 java에서 servlet.class 생성후 거기안에서 코딩하는 것이 좋은 예이다. (나중에 깊게 다뤄보는걸로!)
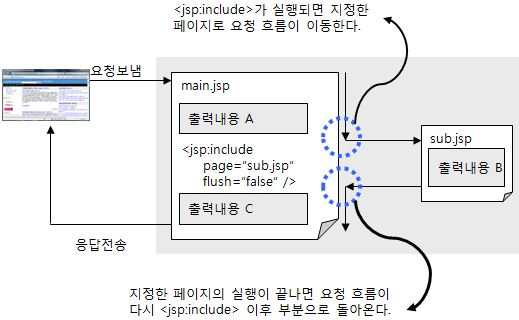
⚙️ <jsp:include> 액션 태그 동작 방식

1. main.jsp가 웹 브라우저의 요청을 받는다
2. [출력내용 A]를 출력 버퍼에 저장한다.
3. <jsp:include>가 실행되면 요청 흐름을 sub.jsp로 이동한다.
4. [출력내용 B]를 출력 버퍼에 저장한다.
5. sub.jsp의 실행이 끝나면 요청 흐름이 다시 main.jsp의 <jsp:include>로 돌아온다.
6. <jsp:include> 이후 부분인 [출력내용 C]를 출력 버퍼에 저장한다.
7. 출력 버퍼의 내용을 응답 데이터로 전송한다.
💡 <jsp:include> 사용법
✔️ <jsp:include page="포함 할 페이지" flush="flase" />
⚒️ <jsp:include> 두 속성
-
page
: 포함할 JSP 페이지의 경로를 지정 -
flush
: 지정한 JSP 페이지를 실행하기 전에 출력 버퍼를 flush할지 여부 지정
: true ➡️ 출력 버퍼 flush ⭕️ (잘 안 쓰임)
: false ➡️ 출력 버퍼 flush ❌ (기본 값)
❗️ flush를
true로 하면 sub.jsp에서 response.setHeader()를 실행해도 헤더가 추가되지 않는다. 이미 첫 번째 버퍼가 출력이 돼서 새로운 헤더 정보가 반영되지 않기 때문이다.false는 한꺼번에 담아서 보낸다는 의미이다.
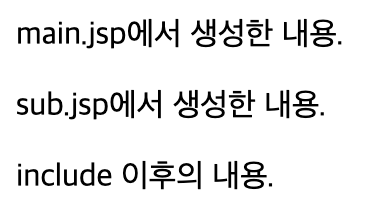
✏️ <jsp:include> 동작 방식 예제
✏️ main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>main</title>
</head>
<body>
// 1
main.jsp에서 생성한 내용.
// 2
<jsp:include page="sub.jsp" />
// 3
include 이후의 내용.
</body>
</html>✏️ sub.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<p>
sub.jsp에서 생성한 내용.
</p>
✔️ 물리적으로 분리된 것을 논리적으로 합치는 것
main.jsp에서는 <jsp:include> 액션 태그를 사용하여 sub.jsp를 포함시킨다.
따라서, sub.jsp의 내용이 그대로 나온 것을 확인 할 수 있다.
우리는 물리적으로 2개의 파일로 나눴지만, 사용자가 보는 페이지는 합쳐져서 나왔기 때문에 하나밖에 보이지 않는다.
전체 응답이 갈 때 2개의 파일이 들어가는데, 요청이 들어와서 나갈 때까지 유지된다.
즉, main.jsp는 sub.jsp에서도 유지되므로, 두 개의 페이지는 request 기본 객체를 공유하게 된다.
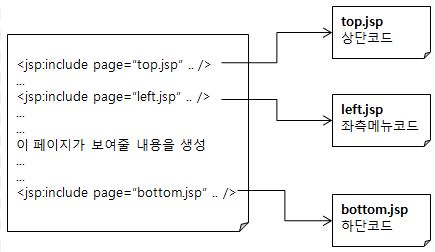
💡 중복 영역 처리

웹 사이트의 구성 요소 중에서는 상단 메뉴나 하단 메뉴처럼 모든 페이지에서 동일한 것들도 있고, 사이드 메뉴처럼 페이지에 따라서 변경되는 부분도 있다. 또한, 페이지의 중앙 내용처럼 페이지마다 서로 다른 내용이 출력되는 것도 있다.

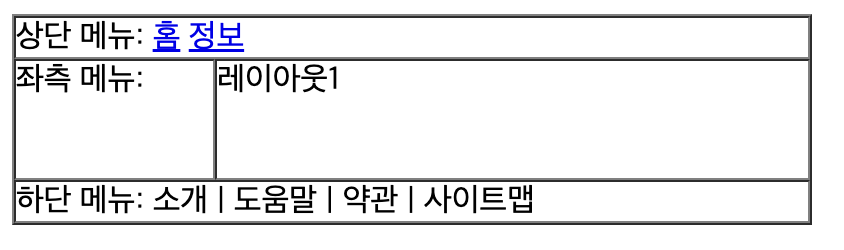
✏️ JSP 페이지마다 공통된 영역 포함
✏️ layout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>layout</title>
</head>
<body>
<table width="400" border="1" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
<jsp:include page="top.jsp"/>
</td>
</tr>
<tr>
<td width="100" valign="top">
<jsp:include page="left.jsp"/>
</td>
<td width="300" valign="top">
// 내용 부분: 시작
레이아웃1
<br><br><br>
// 내용 부분: 끝
</td>
</tr>
<tr>
<td colspan="2">
<jsp:include page="bottom.jsp"/>
</td>
</tr>
</table>
</body>
</html>✏️ top.jsp
<%@ page contentType = "text/html; charset=utf-8" %>
상단 메뉴:
<a href="/chap07/home.jsp">홈</a>
<a href="/chap07/info.jsp">정보</a>✏️ left.jsp
<%@ page contentType = "text/html; charset=utf-8" %>
좌측 메뉴:✏️ bottom.jsp
<%@ page contentType = "text/html; charset=utf-8" %>
하단 메뉴:
소개 | 도움말 | 약관 | 사이트맵
✔️ <jsp:include> 액션 태그를 화면 구성 요소에 대한 모듈로 사용할 수 있다.
여기서 layout2.jsp를 만들어서 공통 부분은 layout.jsp와 똑같이 넣고 내용부분만 다르게 하면 또 다른 새 페이지를 만들어 낼 수 있다.
상단 메뉴 모듈과 사이드 메뉴 모듈 그리고 하단 메뉴 모듈을 작성하고 각각의 모듈이 필요할 때에 <jsp: include> 액션 태그를 사용해서 불러다 쓰는 방식이 된다.
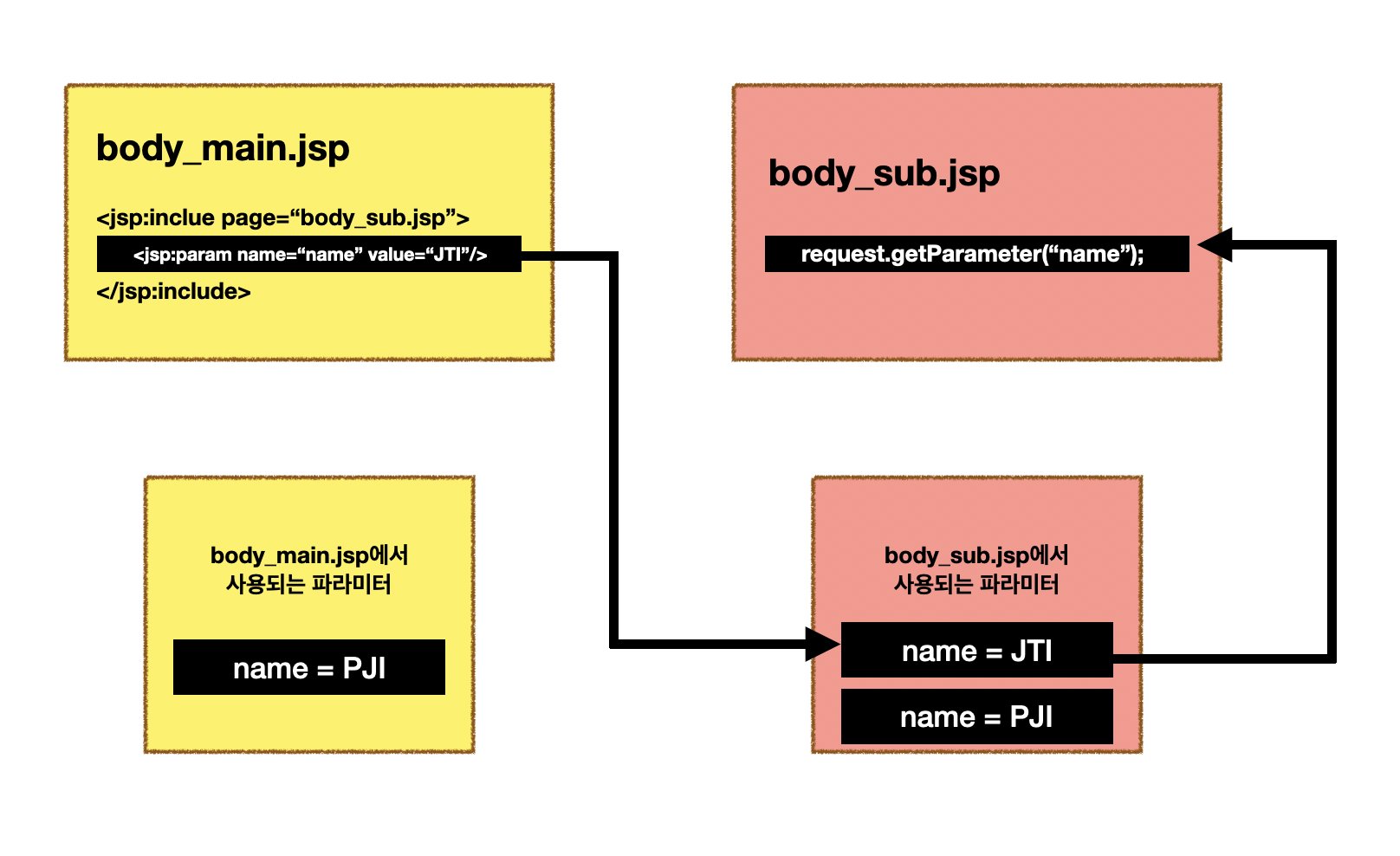
💡 <jsp:param>으로 포함할 페이지에 파라미터 추가하기
✔️ <jsp:include> 하여 포함된 jsp 페이지에서 파라미터로 불러오는 값을 인위적으로 추가할 수 있는 방법
<jsp:include page="top.jsp"> <jsp:param name="param1" value="value1"/> <jsp:param name="param2" value="value2"/> </jsp:include>
⚙️ <jsp:param> 태그는 기존 파라미터 값을 유지하고 값을 새로 추가한다.

<jsp:param>을 이용해서 name 인 파라미터를 포함될 페이지에 추가하면, 기존 파라미터를 유지하면서 새로운 파라미터를 추가한다.
<jsp:param> 액션 태그로 추가한 파라미터가 기존 파라미터보다 우선권을 가진다.
그래서 body_sub.jsp는 기존의 파라미터인 PJI 가 아닌 JTI 로 나오게 된다.
body_sub.jsp에서 request.getparameterValues("name") 메서드를 실행하면 ["JTI", "PJI"] 를 파라미터 값 목록으로 리턴한다.
❗️ <jsp:param> 주의할 점
<jsp:param> 액션 태그로 추가한 파라미터는 <jsp:include> 액션 태그로 포함하는 페이지에서만 유효
해당 jsp의 연산이 끝나면 파라미터는 사라진다.
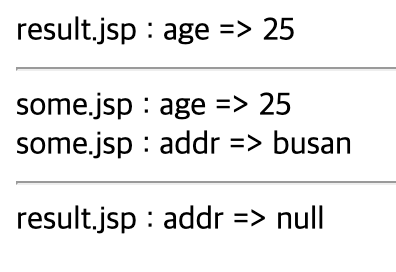
✏️ result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
// <jsp:param>으로 전달되는 값은 캐릭터셋으로 인코딩해서 전달한다.
<% request.setCharacterEncoding("utf-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>result.jsp</title>
</head>
<body>
result.jsp : age =>
<%= request.getParameter("age") %>
<hr>
<jsp:include page="some.jsp" >
<jsp:param value="busan" name="addr"/>
</jsp:include>
<hr>
result.jsp : addr =>
<%= request.getParameter("addr") %>
</body>
</html>✏️ some.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- some.jsp--%>
some.jsp : age =>
<%= request.getParameter("age")%> <br>
some.jsp : addr =>
<%= request.getParameter("addr") %>
<jsp:param>는 해당 유효한 범위가 있다. 범위를 신경쓰지 않고 값을 사용할려면 Attribute를 사용하면 된다.
전달되는 값이 Object를 전달하기 때문에 아무거나 사용 다 가능하며, 어디까지 쓰이는지에 대한 범위를 신경쓰지 않아도 된다.
💡 <jsp:param> 캐릭터 인코딩
✔️ request.setCharacterEncoding("utf-8")
✔️ <jsp:param>의 파라미터 값의 CharacterEncoding을 결정
request.setCharacterEncoding("utf-8") 메서드로 알맞은 캐릭터 셋을 지정하지 않으면 <jsp:param>으로 설정한 값이 올바르게 전달되지 않는다.

