💡 request
✔️ 웹 브라우저에서 JSP 페이지로 전달되는 정보의 모임
- JSP 페이지에서 가장 많이 사용되는 기본 객체 ➡️ 웹 브라우저의 요청
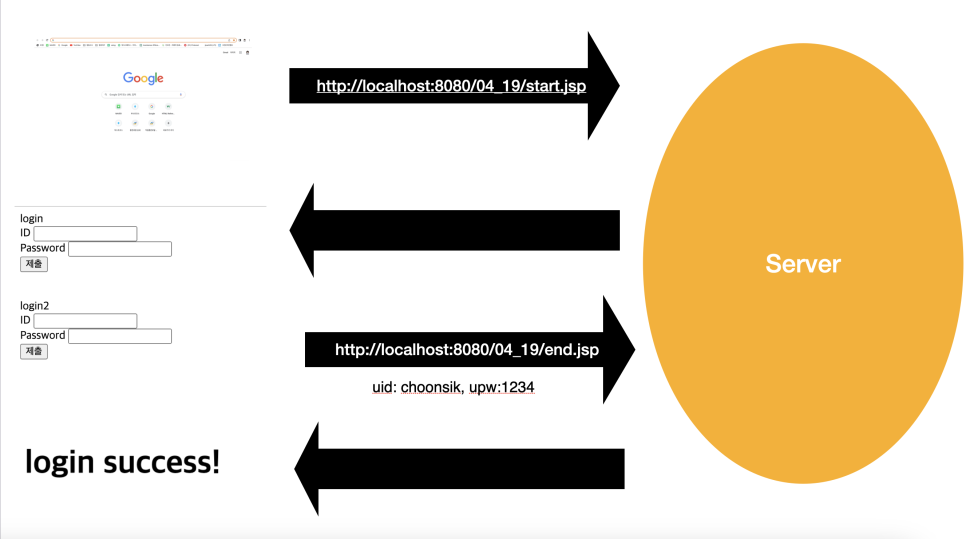
- 웹 브라우저에 웹 사이트의 주소를 입력하면, 웹 브라우저는 해당 웹 서버에 연결한 후 요청 정보를 전송
➡️ WAS에서 requst 기본객체가 요청 정보를 제공
📎 request가 제공하는 기능
- 클라이언트(웹 브라우저)와 관련된 정보 읽기 기능
- 서버와 관련된 정보 읽기 기능
- 클라이언트가 전송한 요청 파라미터 읽기 기능 ⭐️
- 클라이언트가 전송한 요청 헤더 읽기 기능
- 클라이언트가 전송한 쿠키 읽기 기능
- 속성 처리 기능 ⭐️
🗣️ 클라이언트 정보 및 서버 정보 읽기
request 기본 객체는 웹 브라우저, 즉 클라이언트가 전송한 정보와 서버 정보를 구할 수 있는 메서드를 제공하고 있다.
📎 request 기본 객체의 클라이언트 및 서버 정보 관련 메서드


❗️ Context Path
: WAS(Web Application Server)에서 웹어플리케이션을 구분하기 위한 path
➡️ 이러한 메서드 들을 통해 클라이언트의 의도가 담겨있는 즉, 클라이언트의 정보를 뽑아낼 수 있다.
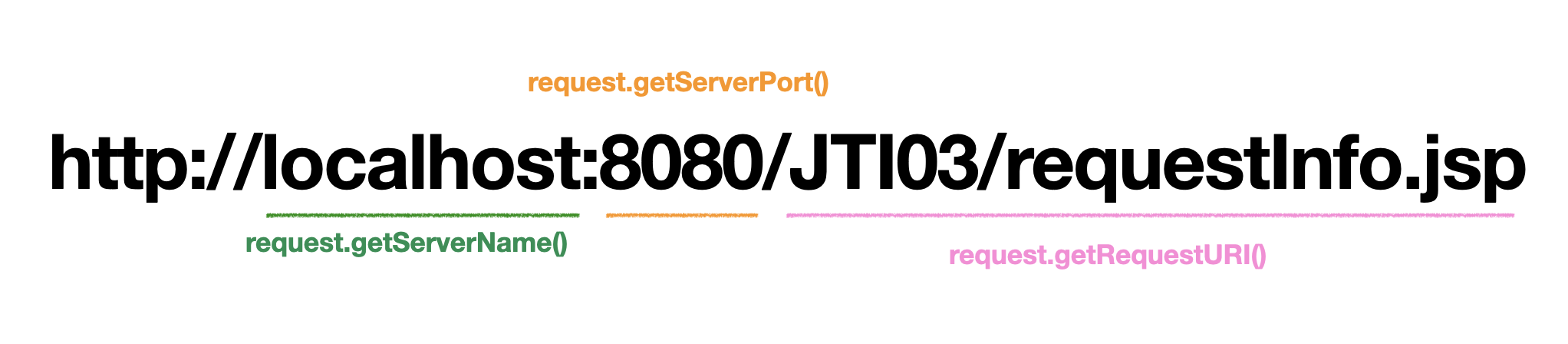
❗️ URL ? URI ?
- URL(Uniform Resource Locator)
: 웹 상에서 서비스를 제공하는 각 서버들이 응답 시 전송하는 파일들의 위치를 명시하기 위한 것
:http://127.0.0.1:8080/JTI/ch01/requestEx.jsp- URI(Uniform Resource Identifier)
: URL로부터 존재하는 자원을 식별하기 위한 일반적인 식별자를 규정하는 것
: URL에서 HTTP 프로토콜, 호스트명, port번호를 제외한 부분이 URI
:JTI/ch01/requestEx.jsp
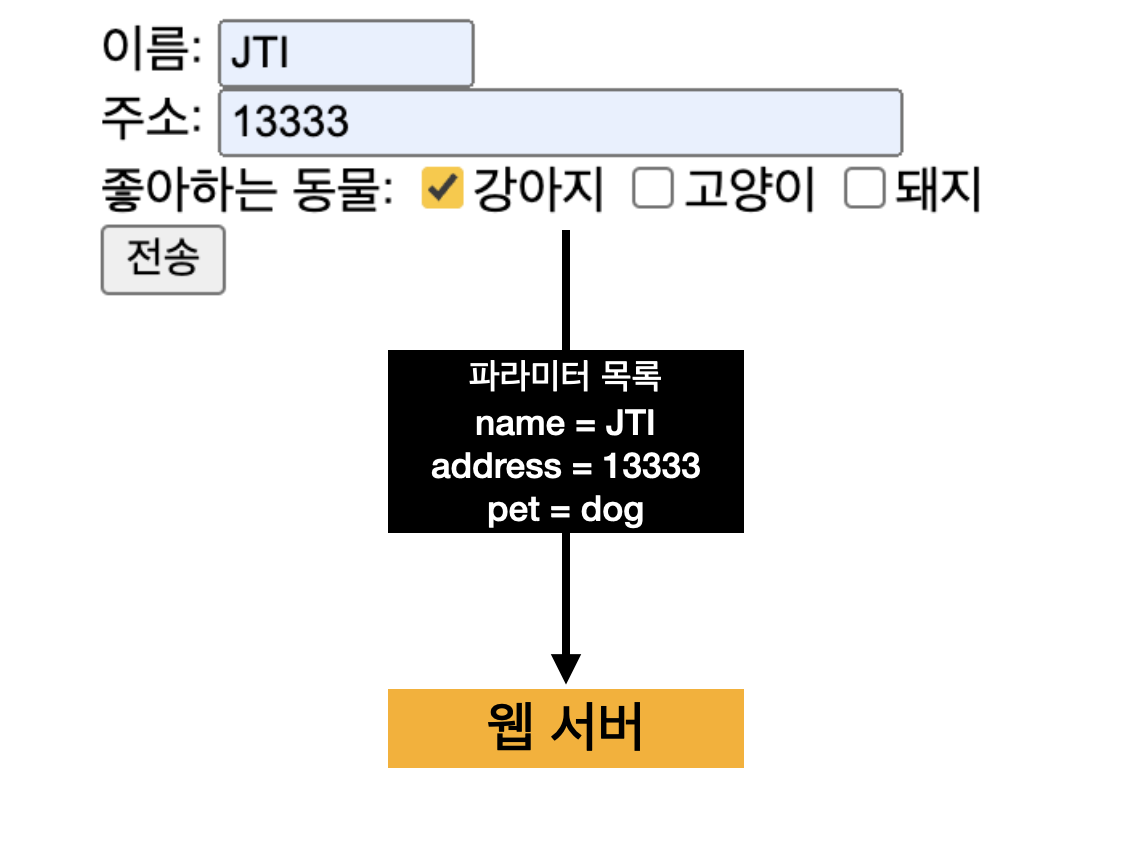
💡 요청 파라미터 처리
HTML의 폼요소를 활용하여 <input> 태그에 폼의 입력 요소를 생성한다.
그리고 폼의 각 입력 요소는 이름을 가진다.
입력 요소의 이름은 웹 브라우저가 서버에 전송하는 요청 파라미터의 이름으로 사용된다.
폼 요소에 클라이언트는 각각 정보를 입력하고 그 정보는 파라미터=값 형식으로 파라미터 목록을 웹 서버에 전송한다.


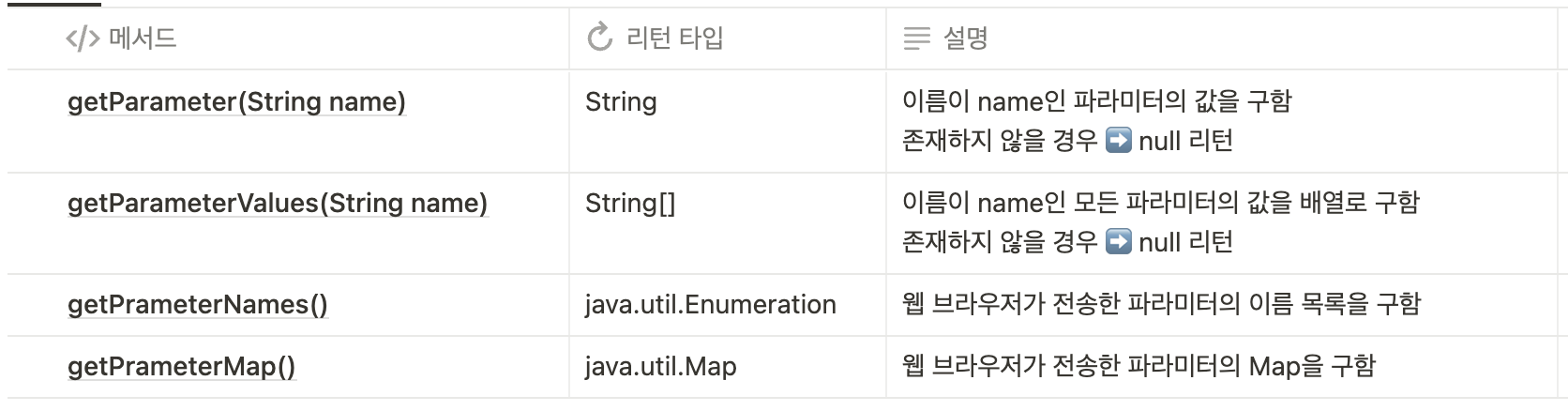
📎 request 기본 객체의 요청 파라미터 관련 메서드

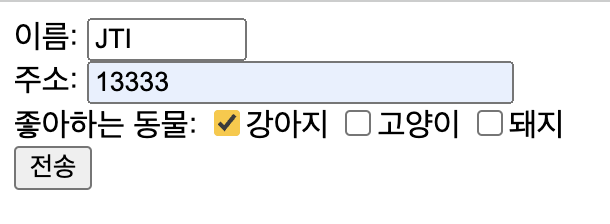
✏️ HTML 폼과 요청 파라미터
✏️ form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>make form</title>
</head>
<body>
// 입력한 데이터를 전달할 경로를 지정한다. post방식으로 데이터를 전송한다.
<form action= "viewParameter.jsp" method="post">
이름: <input type="text" name="name" size="10">
<br>
주소: <input type="text" name="address" size="30">
<br>
좋아하는 동물:
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br>
<input type="submit" value="전송">
</form>
</body>
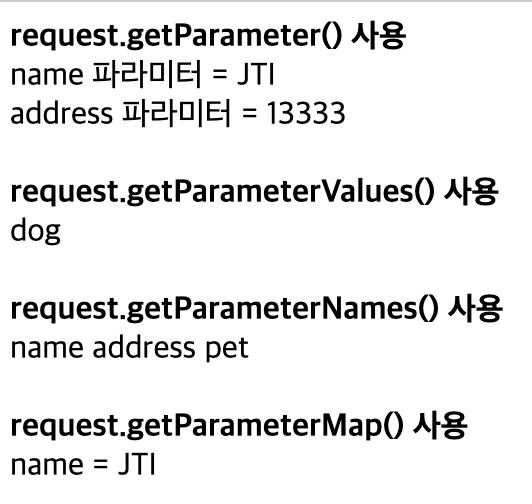
</html>✏️ viewParameter.jsp
<%@page import="java.util.Map"%>
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 요청 파라미터의 캐릭터 인코딩을 UTF-8로 지정한다.
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>요청 파라미터 출력</title>
</head>
<body>
// request.getParameter()를 사용하여 name 파라미터와 address 파라미터 값을 출력한다.
<b>request.getParameter() 사용</b><br>
name 파라미터 = <%= request.getParameter("name") %><br>
address 파라미터 = <%= request.getParameter("address") %><br>
<br>
// request.getParameter()는 이름이 'pet'인 파라미터의 값 목록을 배열로(String[]) 리턴한다.
<b>request.getParameterValues() 사용</b><br>
<%
String[] values = request.getParameterValues("pet");
if(values != null) {
for(int i = 0; i < values.length; i++) {
%>
<%= values[i] %>
<%
}
}
%>
<br><br>
// request.getParameterNames()을 사용하여 파라미터 이름을 출력한다.
<b>request.getParameterNames() 사용</b><br>
<%
Enumeration<String> paramEnum = request.getParameterNames();
while(paramEnum.hasMoreElements()) {
String name = paramEnum.nextElement();
%>
<%= name %>
<%
}
%>
<br><br>
// request.getparameterMap은 파라미터 이름과 파라미터 값을 리턴한다.
<b>request.getParameterMap() 사용</b><br>
<%
Map<String, String[]> parameterMap = request.getParameterMap();
String[] nameParam = parameterMap.get("name");
if(nameParam != null) {
%>
name = <%= nameParam[0] %>
<%
}
%>
</body>
</html>


💡 get & post 전송 방식
📌 get 전송 방식
✔️ 클라이언트의 데이터를 URL에 포함하여 값을 전달하는 방식
http://localhost:8080/study/viewParameter.jsp?name=JTI&address=13333&pet=dog
- post 전송 방식 보다 전송속도가 빠르다.
- URL의 길이가 제한되기 때문에 전송할 수 있는 데이터의 한계가 있다.
- 모든 데이터가 URL에 노출되기 때문에 보안에 취약하다.
- 한글, 공백은 URLEncoding 처리를 해줘야 전송할 수 있다.
- URL뒤에 데이터가 QueryString으로 붙어서 전송된다. (? 부분부터)
- <form>태그의 action을 적지 않으면 자기자신에게 전송한다. (refresh)
❗️ QueryString
: 파라미터 값
: 파라미터 값이 여러개 있다면 구분자&를 두어 파라미터를 구분한다.
📌 post 전송 방식
✔️ 클라이언트의 데이터를 메시지 본문에 담아서 전달하는 방식
✔️ <form>태그 내에 포함되어 있는 <input>태그에 입력한 내용을 전송하기 위한 방법
http://localhost:8080/study/viewParameter.jsp
- 대용량의 데이터를 전송할 수 있다.
- HTTP 데이터 포맷의 body 영역에 데이터가 담아서 전송되기 때문에 보안성이 좋다.
- 한글, 공백에 URLEncoding 처리가 필요 없다.
- 멱등성을 가지지 않는다.
❗️ 멱등성 (冪等性)
: 연산을 여러 번 적용하더라도 결과값이 달라지지 않는 성질
💡 요청 파라미터 인코딩
✔️ setCharacterEncoding("디코딩 방식")
인코딩: 문자를 바이트 데이터로 바꿈
디코딩: 바이트 데이터를 문자로 바꿈
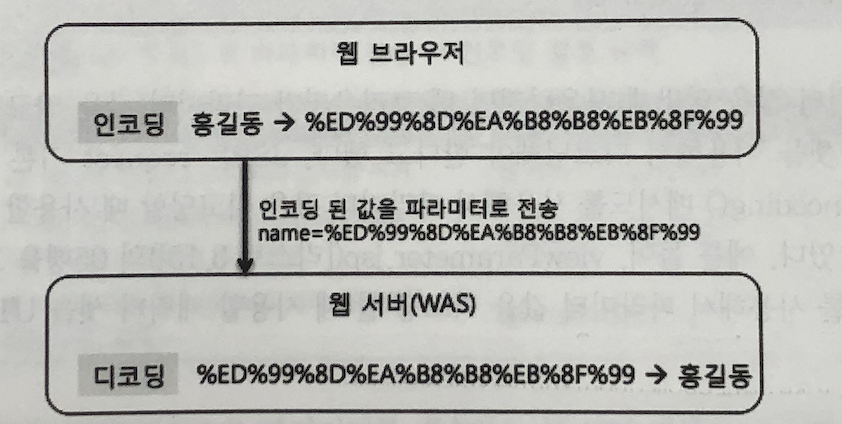
🌐 웹 브라우저가 웹 서버에 파라미터를 전송 ➡️ charset을 이용해서 파라미터값을 인코딩
🌐 웹 서버는 알맞는 charset을 이용 ➡️ 웹 브라우저가 전송한 파라미터 데이터를 디코딩
- URL 전송 시에는 URL 인코딩이라는 걸 한다. ASCII가 아닌 것들은 다 변환이 된다. but, 브라우저에서 보기 좋게 변환해서 보여주는 것이지 한글 그대로 전송되는 게 아니라 실제로는 변환된 값이 전송되는 것이다.

예를들어, 웹 브라우저가 UTF-8 charset을 이용해서 파라미터 값을 인코딩했다면, 웹 서버는 UTF-8 charset을 이용해서 파라미터 값을 디코딩해야 올바른 파라미터 값을 사용할 수 있다.
- HTTP 표준에는 get 방식으로 전달되는 파라미터 값을 인코딩할 때 어떤 charset을 사용해야 하는지에 대한 규칙이 정해져 있지 않다.
➡️ get은 의미가 없다. post일 때 의미가 있다.
💡 요청 헤더 정보의 처리
HTTP 프로토콜은 헤더 정보에 부가적인 정보를 담도록 하고 있다.
예를 들어, 웹 브라우저는 웹 브라우저의 종류, 선호하는 언어에 대한 정보를 헤더에 담아서 전송한다.
request 기본 객체는 이러한 헤더 정보를 읽어올 수 있는 기능을 제공하고 있다.

✏️ getHeaderNames(), getHeader() 예제
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>viewHeaderList</title>
</head>
<body>
<%
Enumeration headerEnum = request.getHeaderNames();
while(headerEnum.hasMoreElements()) {
String hederName = (String)headerEnum.nextElement();
String headerValue = request.getHeader(hederName);
%>
<%=hederName%> = <%=headerValue%> <br>
<%
}
%>
</body>
</html>host = localhost:8080
connection = keep-alive
sec-ch-ua = "Chromium";v="112", "Google Chrome";v="112", "Not:A-Brand";v="99"
sec-ch-ua-mobile = ?0
sec-ch-ua-platform = "macOS"
upgrade-insecure-requests = 1
user-agent = Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36
accept = text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
sec-fetch-site = none
sec-fetch-mode = navigate
sec-fetch-user = ?1
sec-fetch-dest = document
accept-encoding = gzip, deflate, br
accept-language = ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
cookie = JSESSIONID=F8DD871FB9390B13AD84E3F5ECF97570📌 user-agent 헤더: 사용자가 사용중인 웹 브라우저의 종류를 알려줌
- 사용 중인 운영체제: Macintosh
- 운영체제의 버전: Intel Mac OS X 10_15_7
- 사용 중인 브라우저 엔진: AppleWebKit 537.36
- 브라우저 엔진의 렌더링 엔진: Gecko
- 브라우저의 이름 및 버전: Chrome 112.0.0.0
- 브라우저의 기본 렌더링 엔진: Safari 537.36
📌 accept 헤더: 웹 브라우저가 서버로부터 받기 원하는 미디어 타입 및 우선순위를 지정하는 것

