💡 response
✔️ 웹 브라우저에 보내는 응답 정보를 담음
- 서버에서 클라이언트에 대한 응답을 response 객체를 통하여 처리한다.
📎 response가 제공하는 기능
- 헤더 정보 입력
- 리다이렉트 하기 ⭐️
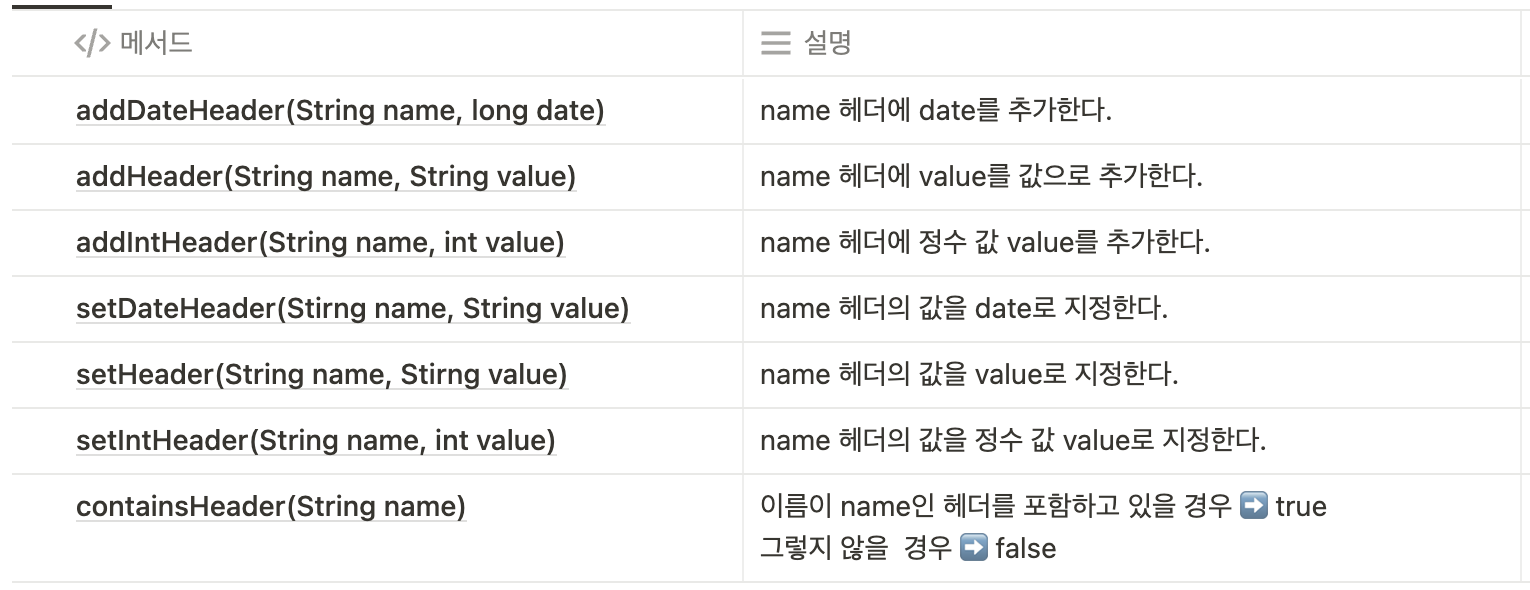
💡 웹 브라우저에 헤더 정보 전송하기
response 기본 객체는 응답 정보에 헤더를 추가하는 기능을 제공한다.
메서드의 모두 void이다.

정보를 만들어내는 객체이기 떄문에 정보를 내가 정하고 바꿀 수 있다.
WAS가 헤더 정보를 알아서 다 읽어서 채워주고 그 읽어오는 것은 정해져있다.
그래서 우리가 저 메서드를 많이 이용하지는 않고 설사 우리가 바꾼다고 해도 크게 바뀌지 않는다.
메서드를 통해서 더하고 바꾼 다는 것만 알고 있자!
💡 캐시 제어를 위한 응답 헤더 입력
✔️ 캐시 Cache
: 자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소
: 동일한 데이터를 중복해서 로딩하지 않도록 할 때 사용
JSP를 비롯한 웹 어플리케이션을 개발하다 보면 새로운 내용은 DB에 추가했는데도 웹 브라우저에 출력되는 내용이 바뀌지 않는 경우가 있다.
-
❗️ 웹 브라우저가 변경된 내역을 출력하지 않는 이유
➡️ 웹 브라우저가 서버가 생성한 결과를 출력하지 않고 캐시에 저장된 데이터를 출력하기 때문 -
한번 복사해놓은 데이터는 WAS에 접근하지 않고 캐시 안에서 찾아서 보여준다. 그래서 동기화가 깨질 수가 있다. ➡️ 옛날 꺼를 보여줄 수 있다는 것!
-
캐시의 데이터양이 너무 크면 새로운 데이터를 받아오는 것 보다 캐시 안에서 찾아오는 것이 더 오래 걸릴 수 있다. 그래서 주기적으로 삭제하는 것이 좋다.
✏️ 게시판 예
캐시를 사용하는 것은 게시판에서 글을 읽고 나서 목록창으로 돌아갈 때 2가지의 행위를 할 수 있다.
- 목록 버튼을 누를 때
- 뒤로가기 버튼을 누를 때
1번은 데이터를 새로 받아오는 것이고 2번은 저장했던 것을 그대로 다시 가지고오는 형식이다. 즉, 웹 서버에게 요청을 보내는 것이 아닌 캐시에서 받아온다.
📎 웹 브라우저가 캐시에 보관하지 않도록 설정하기
<%
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "No-cache");
response.setHeader("Expires", 1L);
%>Expires: 언제까지 만료할 것인가를 의미. 1은 받자마자 끝나는 것이기 때문에 안받겠다는 뜻이다.
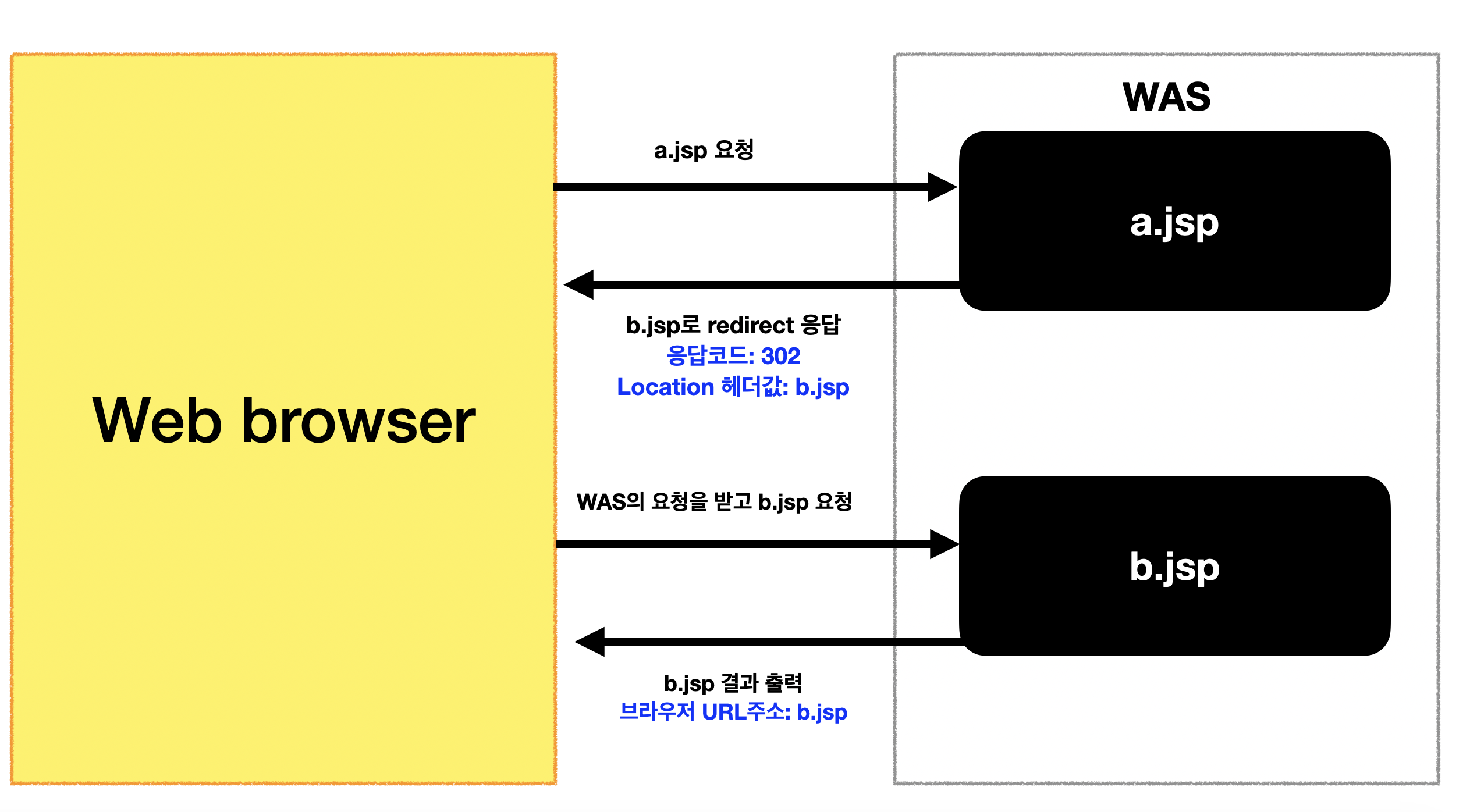
💡 redirect로 페이지 이동하기
✔️ respond.sendRedirect(String location)
: 웹 서버가 웹 브라우저에게 다른 페이지로 이동하라고 응답하는 기능

- response 기본 객체는 웹 브라우저가 리다이렉트하도록 지시할 수 있다.
- 특정 페이지를 실행한 후 지정한 페이지로 이동하길 원할 때 사용한다.
❓ 리다이렉트는 언제 사용되는가
- 로그인 후, 첫 페이지로 이동하길 원할 경우
- 결제 시스템
새로고침은 브라우저에 마지막에 보냈던 요청을 다시 또 보내는 방식으로, post 전송 방식으로는 클라이언트가 요청 정보를 직접 알지 못하는데도 같은 요청을 다시 할 수 있다.
그래서 결제페이지 같은 경우에는 리다이렉트 없이 새로고침을 했을 때 또 결제가 되는 상황이 올 수 있다.
따라서 리다이렉트를 사용하여 클라이언트가 요청을 두 번 보내게 해서 request 객체를 다르게 만들어 준다. ➡️ url도 바뀐다.
✏️ redirect 로그인 예제
login뷰와 login2뷰를 만들어서 다른 로직으로 처리하였다.
아이디 = jipark09
비번 = 1234
아이디와 비번을 다르게 치면 loginFail.jsp 로 응답받는다.
성공하면 loginSuceese.jsp 로 응답받는다.
login ➡️ end
✏️ main.jsp (login)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>start.jsp</title>
</head>
<body>
login
<form action="end.jsp" method="post">
<label for="uid">ID</label>
<input type="text" name="uid" id="uid">
<br>
<label for="upw">Password</label>
<input type="password" name="upw" id="upw">
<br>
<input type="submit">
</form>
</body>
</html>✏️ end.jsp (연산을 처리하는 곳) ⭐️
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<%
String id = request.getParameter("uid");
String pw = request.getParameter("upw");
if(id.equals("jipark09") && pw.equals("1234")) {
response.sendRedirect("loginSuceese.jsp");
} else if(id.equals("") || pw.equals("")) {
out.println("공백입니다.");
} else {
response.sendRedirect("loginFail.jsp");
}
%>
</body>
</html>✏️ loginSuceese (login 성공 시)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Suceese</title>
</head>
<body>
<a href="start.jsp">다시 로그인하기"</a>
<h1>환영합니다!!</h1>
</body>
</html>✏️ loginFail (login 실패 시)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Fail</title>
</head>
<body>
<a href="start.jsp">다시 로그인하기</a>
<h1>잘못된 정보! 다시 로그인해주세요</h1>
</body>
</html>
