💡 대댓글 기능 구현
✏️ 답글 버튼 추가
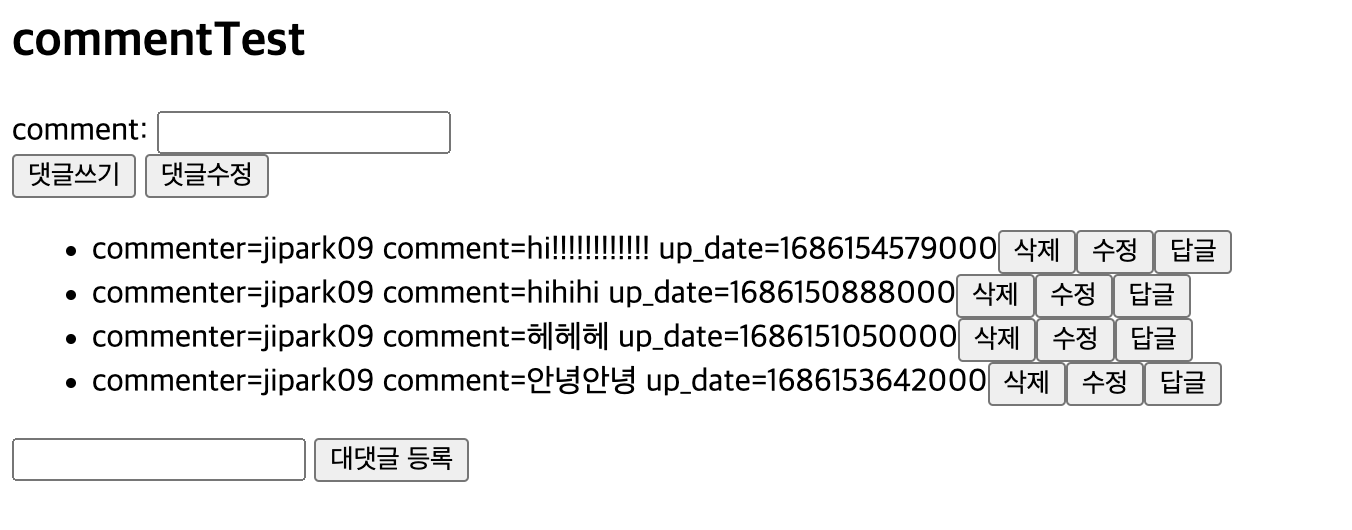
tmp += '<button class="replyBtn">답글</button>';✏️ 답글 버튼 누르면 입력하는 창 나오게 하기

<div id="replyForm" style="display: none">
<input type="text" name="replyComment">
<button id="wrtRepBtn" type="button">답글등록</button>
</div>-
위에다 먼저 등록 해 준다.
-
답글 누를 때 저 대댓글 등록 div가 나오게 할꺼임!
➡️ 일단 안보이게 만든다:style="display: none처리 -
답글을 누르면 위치를 옮기고 다시
style="display: block으로 만들면 된다.
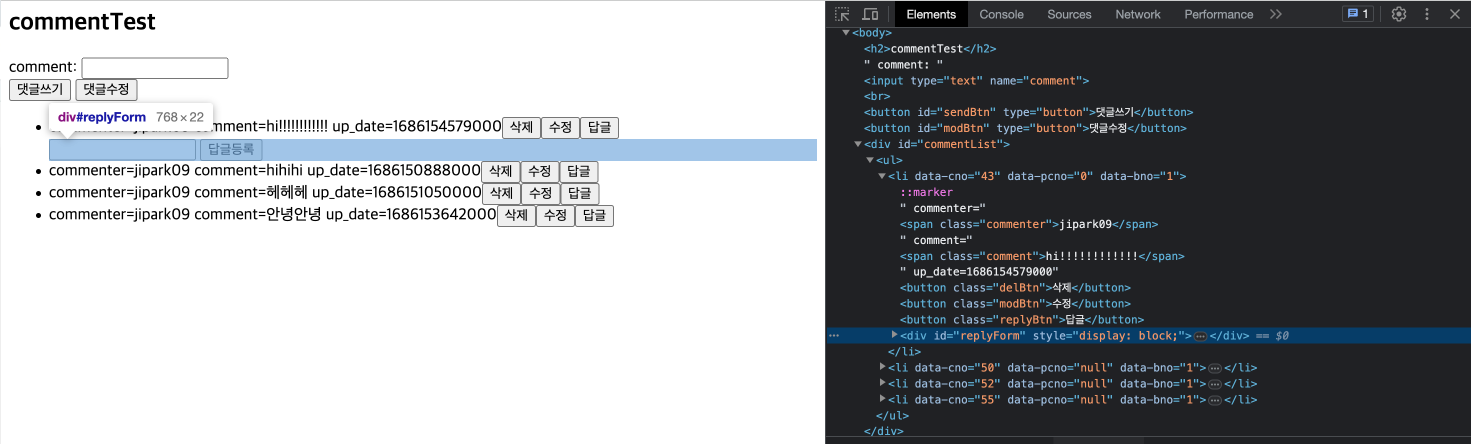
1️⃣ replyForm을 li태그 뒤에 옮긴다.
2️⃣ 답글을 입력한 폼을 보여준다.
// 답글
$("#commentList").on("click", ".replyBtn", function () {
//1. replyForm을 li뒤에 옮긴다.
$("#replyForm").appendTo($(this).parent());
//2. 답글을 입력한 폼을 보여준다.
$("#replyForm").css("display", "block");
});

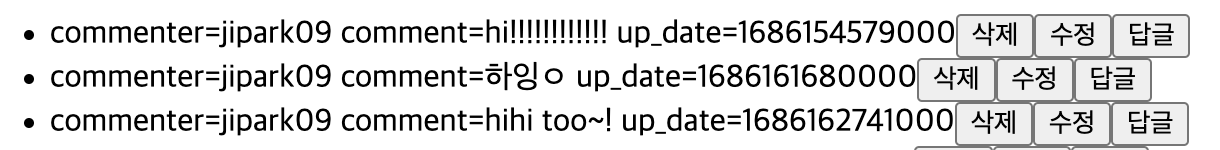
- 1번째 줄이 50번의 댓글이다. 50번의 댓글이 부모가 되고 자식이 해당 답글이 된다.
댓글같은 경우에는 누가 부모인지 알아야 한다. 어디에 대한 답글인지!
✏️ 답글 등록 함수 만들기
// 답글 쓰기
$("#wrtRepBtn").click(function() {
let comment = $("input[name=replyComment]").val();
let pcno = $("#replyForm").parent().attr("data-cno");
if(comment.trim() == '') {
alert("댓글을 입력해주세요");
$("input[name=comment]").focus();
return;
}
$.ajax({
type: 'POST',
url: '/JTI/comments?bno=' + bno,
headers: {"content-type" : "application/json"},
data : JSON.stringify({pcno: pcno, bno:bno, comment:comment}), // 부모 댓글이 누군지 적어줘야 함
success : function (result) {
alert(result);
showList(bno); // 쓰기가 성공했을 때 보여줄꺼임
},
error : function () {alert("error")}
});
// 답글 칸이 다시 안보이게 해야함
$("replyForm").css("display", "none");
// 값도 비워야함
$("input[name=replyComment]").val('');
// 원래 위치로 되돌려 놔야함: body 아래에 위치
$("replyForm").appendTo("body");
});- pcno
: 자신(답글)의 부모인 해당 댓글
: 답글이 어느 댓글에 연결되어 있는지를 갖고 있어야 함
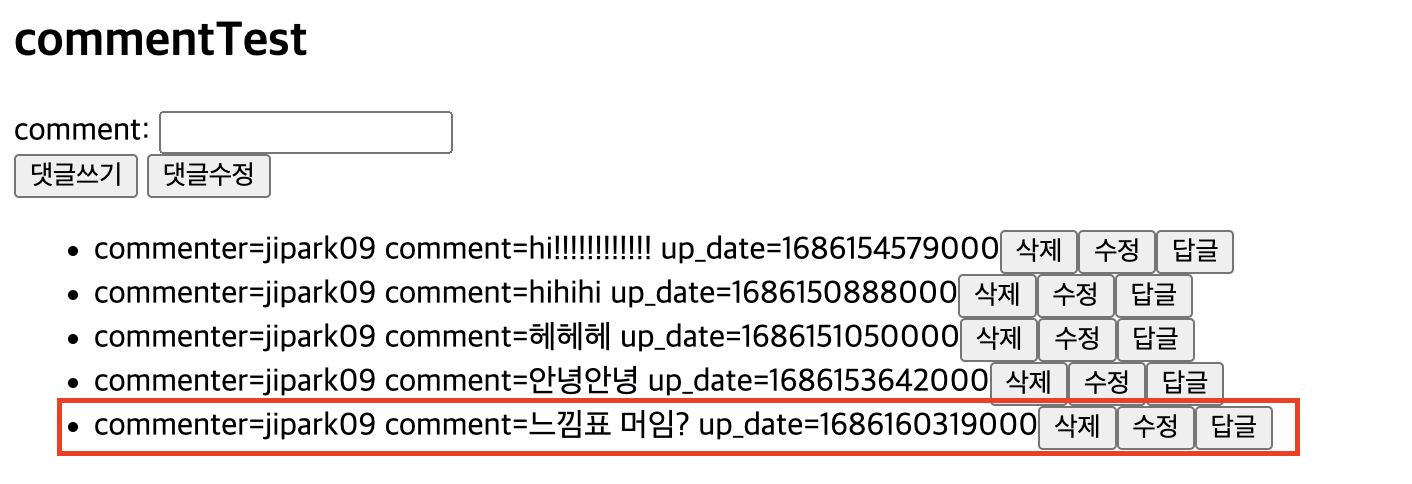
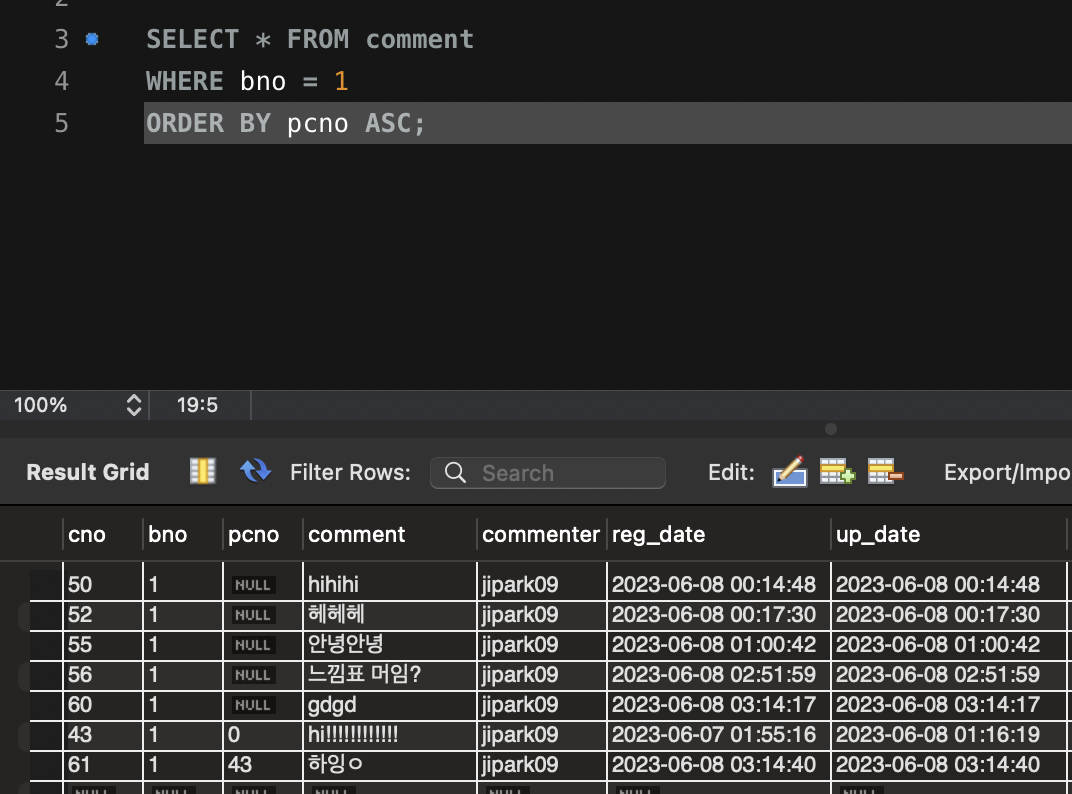
❗️ 답글 문제점: pcno 정렬

- 답글이 해당 부모의 댓글 밑에 나와야 되는데 맨 아래에 표시된 것을 볼 수 있다.
: ❗️ 정렬이 잘못돼서 그렇게 된 것.
➡️ Mapper.xml에 가서 정렬을 해주도록 하자!!!
: 일단 워크벤치에서 테스트 해보자

✔️ 댓글의 pcno를 cno와 같게 만들어 주기
- pcno를 기준으로 오름차순으로 해봤지만.. 답이 읍었다 ㅎ.. 그래서 댓글의 pcno를 cno값으로 주는 거다!!!

-
ifnull(pcno, cno)
: pcno가 널값이면 cno로 넣어라
: 뒤에 pcno로 이름을 붙여줘야 pcno가 오름차순으로 정렬이 된다. -
답글이 여러개일 수도 있으니, cno도 정렬해줘야 한다.
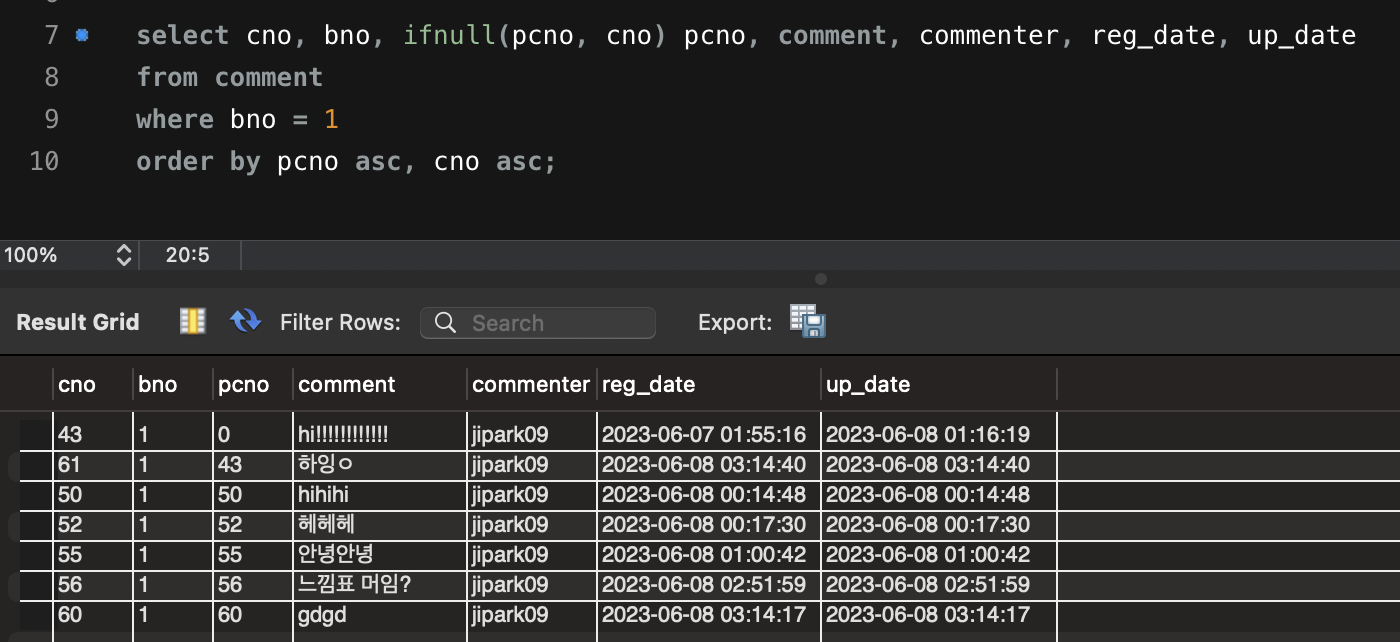
✏️ mapper.xml 수정
<select id="selectAll" parameterType="int" resultType="CommentDto">
SELECT cno, bno, ifnull(pcno, cno) pcno, comment, commenter, reg_date, up_date
FROM comment
WHERE bno = #{bno}
ORDER BY pcno ASC, cno ASC;
</select>
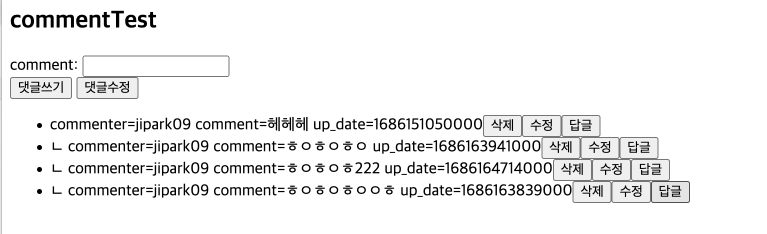
순서대로 잘나옴 ~
✏️ 댓글 답글 구별하게 만들기
let toHtml = function (comments) {
let tmp = "<ul>";
// 댓글 하나하나 들고와서 tmp에 쌓는다.
comments.forEach(function (comment) {
tmp += '<li data-cno=' + comment.cno;
tmp += ' data-pcno=' + comment.pcno;
tmp += ' data-bno=' + comment.bno + '>';
// cno와 pcno가 다르다는 것은 답글이라는 것임!
if(comment.cno != comment.pcno) {
tmp += 'ㄴ';
}
// span태그에 넣어야 나중에 작성자만 따로 읽어오기 쉽다.
tmp += ' commenter=<span class="commenter">' + comment.commenter + '</span>';
tmp += ' comment=<span class="comment">' + comment.comment + '</span>'''
tmp += ' up_date=' + comment.up_date;
tmp += '<button class="delBtn">삭제</button>';
tmp += '<button class="modBtn">수정</button>';
tmp += '<button class="replyBtn">답글</button>';
tmp += '</li>';
})
return tmp + "</ul>"; // ul을 html로 반환한다.
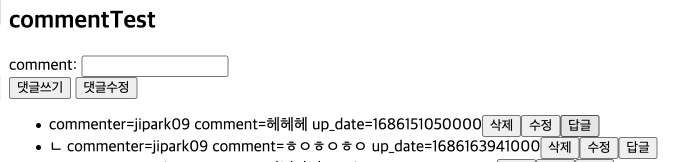
}- comment.cno와 comment.pcno가 다르면
ㄴ을 앞에 붙이도록 함
➡️ 답글일때 붙는다는 말.

- 하지만 대댓글의 답글을 달면 또 맨 아래에 달린다. 답글 쓰기 함수에 pcno 정의를 바꿔주자.
// 답글 쓰기
$("#wrtRepBtn").click(function() {
let comment = $("input[name=replyComment]").val();
let pcno = $("#replyForm").parent().attr("data-pcno");
...- bcno를 cno의 번호로 동일시 하였기 때문에 바꿔줬다.

Reference
: https://fastcampus.co.kr/dev_academy_nks