
까먹으면 보려고 적어놔야겠다....
누군가 보고 도움 받으면 좋고..
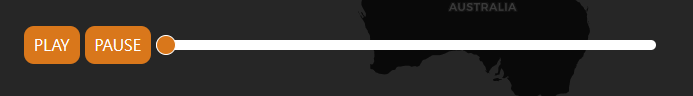
먼저 슬라이더는 react-slider 를 사용할것임...
npm install react-slidernpm 인스톨 먼저 해주고...
import ReactSlider from 'react-slider';
import 해준후...
JSX부분
<ReactSlider
className="슬라이더 CSS넣기"
thumbClassName="슬라이더 대가리 CSS넣기(잡고움직이는거)"
pearling
onChange={e=>{e가 슬라이더 바뀔때마다 변하는 값}}
marks
min={최소값}
max={최대값}
step={한칸이 어느정도냐}
value={슬라이더움직임이랑 연동될 값..재생버튼같은거 만들때 씀}
/>
누군가 복붙해서 잘 쓴다면 만족