개발하다생각난것을적어보자
1.CSS_그림자 효과 주기

box-shadow 는 css에 그림자 속성을 주는 효과box-shadow: Apx Bpx Cpx Dpx E형식으로 쓸 수 있는데A: 그림자를 x 축으로 움직임 양수는 오른쪽 음수는 왼쪽B: 그림자를 y 축으로 움직임 양수는 윗쪽 음수는 아랫쪽C: 그림자를 연하게 퍼지
2.CSS_원형이미지안에 편집 버튼 만들기(카카오톡 프로필)

이 이미지를 만들고 싶어서 이것저것 해보다가 알게된 사실들을 적어봄 구조는 이런식으로 만들었다.
3.REACT_이미지 파일 미리보기 기능 만들기

이전에 만든 프로필 이미지 미리보기에 기능을 입혀보자 우선 서버로 보내기전에 이미지파일을 받아 url형식으로 바꿔주어야한다. html img 속성에서 src 부분에 이 url을 넣으면 화면에 이미지를 뿌려줄 수 도 있다. 이미지를 입력받아 화면에 띄워보자(새로고침하면
4.REACT_navigator 사용해 내 위치 가져오기

react에서 내 위치를 가져와 보자먼저 코드를 보자(급하면 복붙 가능)TS쓰는 연습을 하고 있기때문에 TS스타일로 간다.코드가 너무 간단해서 설명도 필요 없을것 같다.navigator.geolocation.getCurrentPosition((position)=>{})
5.REACT_STATE 배열 내 데이터 수정하기

개발 하다보면 데이터를 실시간으로 수정해야 하는 코드를 꼭 짜야할 일이 있다.뭐...기본기 이기도 하고..(맨날 햇갈려서 찾아봄)이번 기회에 정리해보자.일단 그냥 오브젝트인 경우:다른 방법도 있겠지만 난 주로 이렇게 사용 함.그리고 배열인 경우:이렇게 setState내
6.REACT_map 과 sort 같이 사용하기.

가끔 그럴 때 가 있다...api에서 가져온 리스트를 map함수로 돌리는데 거기서 또 정렬을 하고 싶을 때...그래서 소개한다.위 코드에서 a-b 하면 오름차순b-a 하면 내림차순이다.
7.REACT_useState바꿨는데 바로 적용 안될 때

버튼을 누르면 state가 바뀌어야하는데 그게 한번에 안될때가 있다.오늘 이런 빡치는 경험을 했다.분명 예전에 해결했던 것 같은데 머리가 나빠서 까먹고 또 구글에 검색하고 있는 나...이제 더이상 잊어버리지 않겠다는 다짐과 함께 기록에 남겨본다.대충 이런 비슷한 상황인
8.REACT_삼항 연산자 조건 여러개 걸기

진짜 많이 쓰이는거삼항연산자에 조건 여러개걸기react로 코딩하다보면 jsx 안에서 이런 코드를 종종 쓰게된다.여기서 조건을 여러개 넣고 싶다면 이렇게 해보자.혹은
9.REACT_체크박스 전체 선택,취소 만들기

체크박스 여러개를 만들고 상호작용 해야할 때가 있다.뭐...이용약관 같은거 만들 때?아니면 쇼핑몰 마이 페이지에서 전체선택 기능 만들때 라던지..암튼 그럴때 쓰는 코드를 정리해보자.여기까지하면 체크 할때마다 뭐 체크했는지 콘솔로그에 잘 찍혀 나온다.이제 여러 체크박스를
10.REACT_leaflet으로 지도를 그려보자

오늘은 react로 화면에 지도를 그려보자.나중에 마커도 찍고 도형도 그리고 쌩쑈좀 해볼꺼임.설치할 라이브러리는 react-leaflet 이라는 라이브러리 이다.으로 설치해주자.설치하고 걍 사용하려고 하면 지도가 막 뒤죽박죽 떠서 으아니 하고 멘붕올 수 있으니 설치후로
11.REACT_강제로 새로고침 하고싶을 땐 reload()

가끔 모든걸 새롭게 시작하고 싶을때...참고로 reload()대신 replace()를 사용하고 가로안에 위치를 지정해주면해당위치로 이동한다.내 인생도 어떻게 새로고침 안되나
12.REACT_leaflet 마커 찍고 팝업 띄우기

전에 지도를 잘 뿌려줬다면 오늘은 마커를 집어넣어보자.일단 import에서 Marker를 추가한다.그냥 JSX부분에이런식으로만 써도 잘 나옴...근데 여기에 마우스 가져대면 팝업이 뜨게 해보자.클릭할때가 아니라 그냥 마우스포인터 올려놓으면 뜨게 할꺼임.import 에
13.REACT_두 개의 라이브러리 버전을 사용하기(feat.Lazy)

회사에서 사용하고 있던 프로젝트의 leaflet 에 windy를 적용시켜야 할 일 이 생겼다근데 windy를 적용할 수 있는 leaflet의 버전은 무려 1.4...대충 3년전쯤 버전이다.MapContainer 가아니라 Map 을 쓰는 버전...그래서 특정 페이지에서
14.REACT_쏘 씸플한 async await 사용법

무슨 코드를 작성하는데1,2,3 이렇게 순서대로 돌아가야하는데 3번이 꼭 지먼저 돌아가서 1,2가 안돌아가는경우가 있다.이럴때 async, await 를 사용해 순서대로 코드를 실행시켜보자.이렇게 하면 됨.그리고 여기에 순서 추가하려면아까 만든 함수 뒤에.then(함수
15.REACT_[warning]Use the `defaultValue` or `value` props on <select> instead of setting `selected` on <option>.오류를 해결해보자

일단 이오류는 select 박스 설정때문에 나오는거다이렇게해서 첫번째 내용은 선택못하지만 기본적으로 보여주는 내용으로 선택해놓음.이렇게 하니까 잘 되긴하는데 위와같이 warning 뜨더라...해결 해보자...그냥 이렇게 disabled, seleted를 지워버리면 됨.
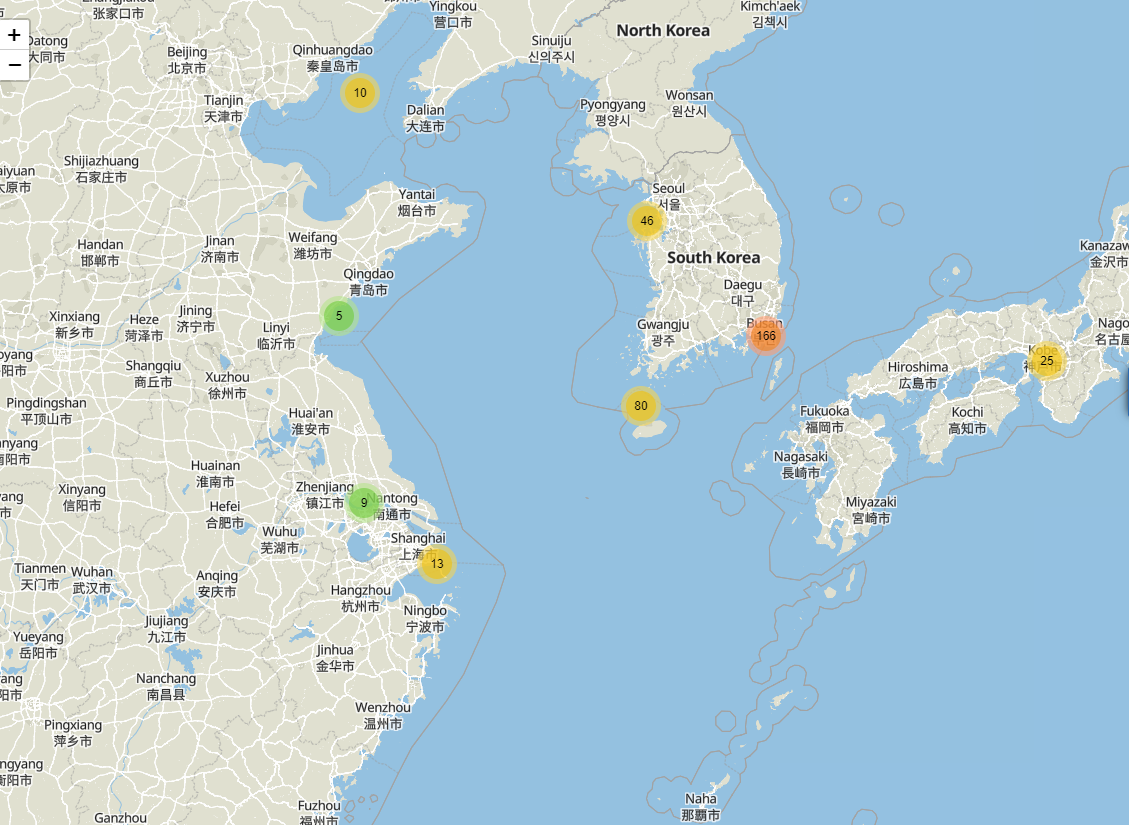
16.REACT_leaflet MarkerClusterGroup을 사용해보자.

MarkerClusterGroup이 무엇이냐바로요렇게 leaflet의 마커들을 합쳐주는 라이브러리 인 것이다.사용법을 정리해보자.로 일단 라이브러리를 설치한다.(이전에 react-leaflet 설치 되어있어야함...검색 ㄱㄱ)그리고import MarkerClusterG
17.GIT_marge를 했는데 왜 합쳐지지를 못하니(강제로 master pull 하기)

깃허브 특.push후 marge가 잘 되길 기도한다.하지만 그렇지 못한 경우가 종종 발생하는데...그럴때 나는 내가 작업한 내용 백업 후 강제로 master의 내용을 pull 한다.이렇게하면 기존의 내용이 지워지고 master의 내용을 가져오게 되는데 여기에 내가 작업
18.REACT_마우스를 따라오는 DIV 만들기

클릭할 때마다 클릭한 위치에 div를 호출하려고 찾아보다가 배운것.div 옵션에 onMouseMove()라는 옵션을 이용하자.먼저 state를 하나만들고 전체 프로젝트를 감싸고 있는 div에 onMouseMove()를 적용시켜주자hendleMouseMove의 역할은 s
19.TS_타입스크립트 props상속 받기

아직 타입스크립트는 익숙 하지가 않다...
20.REACT_슬라이더를 만들어보자

까먹으면 보려고 적어놔야겠다....누군가 보고 도움 받으면 좋고..먼저 슬라이더는 react-slider 를 사용할것임...npm 인스톨 먼저 해주고...import 해준후...누군가 복붙해서 잘 쓴다면 만족
21.TS_영업 중 인지 시간 계산 하기

개인 프로젝트 진행하다가 가게 영업중일 때 영업중이라고 표시해주는기능을 만들어봄.사용할 라이브러리는 JS유우명 라이브러리 moment 이다.ㄱㄱ먼저 시간을 00:00 이런식으로 데이터 베이스 에서 받아오기 때문에 포멧을 정해줘야한다.그다음 moment와 현재 시간을 변
22.CSS_오른쪽에 공백 좀 지워주세요

개발하다가 문득 배포하고 보니 모바일 화면에서 오른쪽에 조그맣게 공백이 있는것을 발견했다그럴 때 해결 법.가장 상위 컨테이너에다 걸어주기원인은 어떤 한 자식이 부모보다 커져서 생기는 거라고 한다.저 속성을 주면 부모보다 커지면 알아서 컷해줌 걔꿀
23.CSS_미디어 쿼리 사용법 적어놓기

맨날 쓰면서 종종 까먹는 미디어 쿼리 사용법ㅇㅋ
24.REACT_배열의 요소 이름 참조하기

정말 별거아닌걸로 삽질한 이야기잊지 않기위해 부끄럽지만 적어놓는다.이렇게 쓰면 오류남item.이름 <- 이런식으로 참조하는게 아니라item이름 이런식으로 사용하자.이거 몰라서 Object.keys(obj)라는 것도 배워봤다...이거 쓰면 obj의 모든 요소 이름이
25.REACT_nivo그래프의 legends 커스텀 하기(feat.tooltip커스텀도)

데이터 시각화 하면서 nivo 라는 라이브러리를 사용하는데거기 legends 라는 속성이 있다.대충 이런거....암튼 저기 글자나 색상을 내가 원하는 글자로 바꾸고 싶다. 데이터에서 보내주는 값이 너무 개발자스러워서 휴먼친화적으로 바꿔줘야함..대충 예를들면 extern
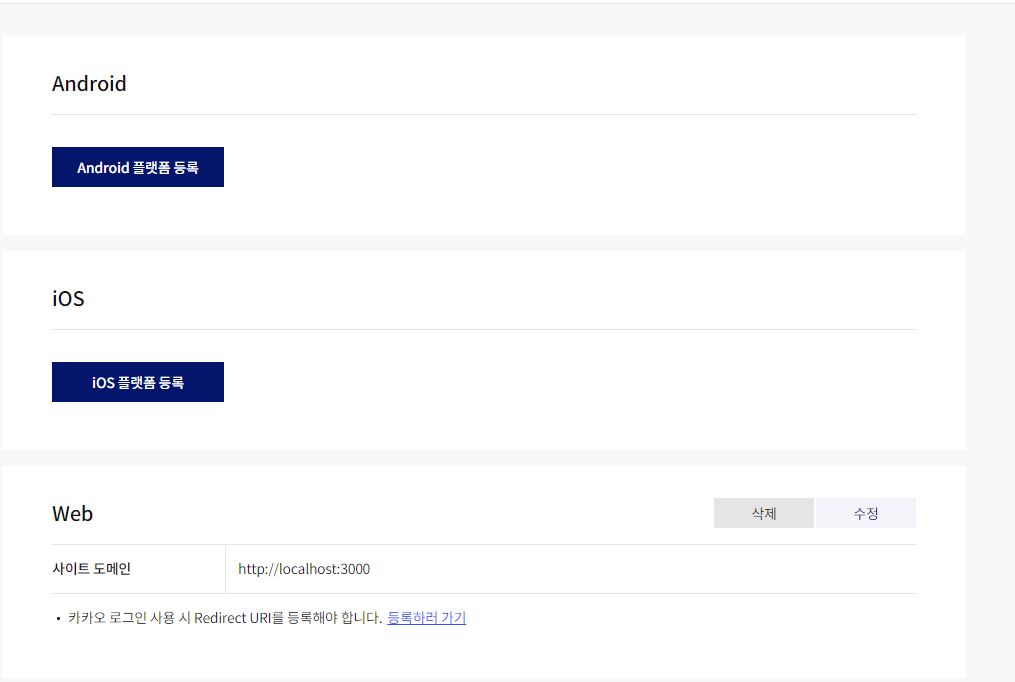
26.REACT_카카오맵 어서오고(feat. 카카오맵 api 사용하기)

요즘 식당등 오프라인 연동된 홈페이지는 무조건들어가는것이 바로 지도다.남들 다 하는걸 안해볼 순 없지...바로들어간다.https://developers.kakao.com/일단여기 가입그다음에 저기 Web 에 도메인을 추가한다.일단 나는 테스트 할꺼만 등록해본
27.REACT_moment로 현재 시간 띄우기(실시간)

설치할 라이브러리이렇게 설치 후 import Moment from 'react-moment';import {useInterval} from "use-interval";임포트 해주기.useInterval(()=>{delay마다 실행시킬 것들},delay} 이렇게 사용함1
28.REACT_firebase..배포했는데...빈 화면?

배포했는데...빈화면???멘붕와서 계속 찾다가 여윽시 우리의 스택오버플로우 형님들이 해결해주셨다.react프로젝트의firebase.json 파일을 살펴보자.이렇게 돼있다면...???deploy 성공했는데 오류남...ㅋㅋㅋㅋㅋㅋㅋㅋ해결방법."public": "public
29.REACT_firebase 와 react-router-dom 404 에러

홈페이지를 잘 만들고 있었는데테스트 배포하고 페이지 이동하고...좋아 잘된다.근데 새로고침하니까 404에러가 뜨네???해결하려면 서버에서nginx location 설정을 변경 해주던가hashrouter 사용하라고 하는데...파이어베이스기반 프로젝트에서 라우터로 인한 4
30.PYTHON_선착순...경쟁에서 살아남으려면...(feat.포00빵)

요즘 90년대생의 감성을 자극하는 모 애니메이션의 빵이 아주 핫하다고 한다.요즘 핫한건 못참지 하고 몇개 먹어봤는데..예전에 먹던것 보다 맛있어서 놀람ㅋㅋㅋ개인적으로 파이리빵 추천한다.암튼 우리회사에 이 빵에 아주 미쳐사는 분이 한분있는데 어렸을때 스티커를 다 못모은게
31.REACT_NEXT.JS에서 redux를 사용해보자.

어쩌다보니 next.js 로 프로젝트를 하나 만들게 되었다.(테스트 용으로 살짝 찍먹정도...)next.js를 사용하는 이유는 서버사이드 렌더링으로 인한 이득을 보기위해서 라고하는데자세한 내용은 구글에 CSR SSR 검색 해보십쇼..SEO(검색최적화) 할때 좋다고 하고
32.REACT_내인생도...undo 가능 한가요?(redux redo,undo 기능 만들기 희망편)

이전에 만든 next.js 에 undo, redo 기능을 만들어보자. 라이브러리 써서 쉽게 만들어볼 예정. npm install redux-undo ㄱㄱ 희망편이기 때문에 참 쉬울 예정이다. 기본 구조등은 이전 포스트에 만들어둔 내용을 참고 하면 좋을 듯...
33.FLASK_플라스크로 API 만들기_순한맛.(feat. sql,json)

나는..프론트앤드 개발자...인데...걍 흥미위주로 해봄..DB에서 데이터 가져와서요청오면 json형식으로 던져주는 API를 만들어보자.일단 파이참 깔아서 새프로젝트로 플라스크를 지정하자참고로 난 파이썬3.9버전 사용함!그리고 flask: 플라스크이다.jsonify:
34.JS_JS에서 API가져오기(로컬)_AJAX통신

일단 이전 포스트 참조 플라스크로API구성하기이전에 만든 API를 로컬에서 테스트 해보자.파이참에서 일단 디버깅모드로 만들어 둔 API를 실행 시킨 후http://127.0.0.1:5000/get 로 요청해보자.html안에 script 태그를 이용하자이렇게 사
35.FLASK_보안전문가가 보면 혀를 내두를 로그인 기능 만들기(jwt토큰 사용)

아니 프론트앤드에서 로그인 기능 만들라고 하는데 백엔드 구현되있는게 없네?그래서 플라스크로 대충 내가 만들어서 테스트해봄.원래 jwt 방식으로 이렇게 로그인기능 만들면 보안에 취약해서 위험하다고 한다.post 요청할 때 /login 에다가 body 값을 넘겨줄 예정이
36.WEBPACK5_웹팩..ERROR...그만...

오늘은 웹팩을 공부하면서 마주친 오류 몇개를 써보고자 한다.나중에 웹팩 튜토리얼 포스팅도 올려야지암튼 웹팩...처음 세팅하는데 이거이거..오류가..하..내가 하려던 작업은 기존 프로젝트를 웹팩으로 최적화 시키는 작업이다.(thml,css,js)JS파일들 통합 시키던중
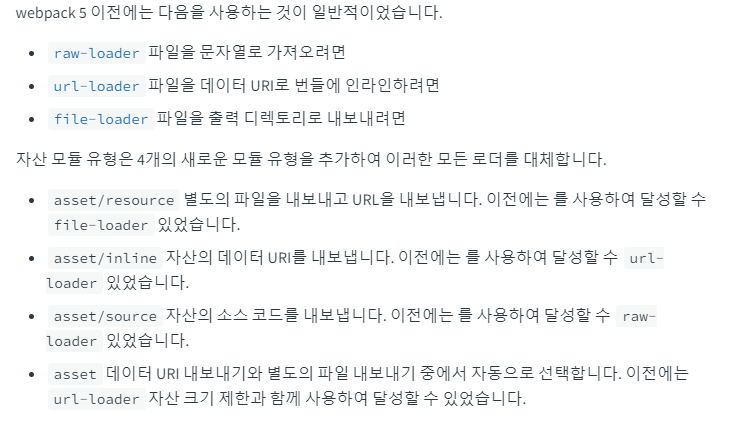
37.WEBPACK5_웹팩5 css 번들링하기...(이미지, 폰트용 asset폴더 따로 만들기)

아 웹팩 적용하는데 MiniCssExtractPlugin 설치하고 css 이제 통합 잘 되네해서 같이 나온 파일들 assets 폴더 하나 만들어서 깔끔하게 정리해야지 했는데아무리 적용해도 파일이 지멋대로 만들어지는거임그래서 몇시간 삽질하다가 공식문서 보고 알게된것웹팩5
38.WEBPACK5_번들링한 함수 불러오기

웹팩에서 번들링한 함수를 스크립트에서 좀 써야할 때가 있다.그냥 막 가져다 쓰려고하면 그런함수 없다고 오류남그래서 라이브러리 등록을 해줘야한다.먼저 webpack.config.js 설정을 한번 보자.output 부분에 두줄만 추가하면 된다.요기 두줄을 추가해준 후 js
39.JS_소셜 로그인 기능 만들기(네이버)

소셜 로그인 기능을 만들어보자이렇게하면 버튼을 눌렀을때 리다이렉트 페이지로 넘어간다sURL에서 리다이렉트한 URL을 저장하고거기서 code부분만 code변수에 담는다.그리고 코드가 있으면 콘솔찍어서 보면됨...여기서 코드를 백엔드로 넘겨주고 백엔드에서 토큰이랑 유저정보
40.CSS_videojs 플레이 버튼 모양 변경 하기

videojs 라는 자바스크립트 라이브러리가 있다.개인적으로 기본 플레이버튼도 괜찮다고 생각하지만 위에서 바꾸라고 하니까 한번 바꿔보자일단 html에서 이런식으로 videojs를 사용중이다.이제 이 버튼을 동그랗게 바꿔보자.여기서 중요한거는저 플레이 버튼안에 있는 삼각
41.VUE_뷰JS를 시작해보자.

요즘 틈틈이 vuejs 공부를 좀 하고있다.리엑트에 익숙해져있던 나에겐 좀 이질감이 느껴지긴하지만그래도 그냥저냥 할만하다.근데 아직까진 딱히 뷰만의 장점을 느끼진 못하는 중.암튼 뷰 코드 짜다보면 대충이런 느낌...하지만 template 부분에 다양한 vue용 함수들을
42.VUE_타이핑 효과 사용하기

텍스트를 타이핑 하는듯하게 띄워보자.이렇게 사용하면 됨.\---끗---
43.firebase_deploy 했더니 왜 vscode가 뜨냐

cd buildfirebase deploy
44.RN_Cannot read properties of undefined (reading 'configurations').

예전에 만들었던 앱을 수정할 일이 있어서 열어보니react-native run-android 하니까Cannot read properties of undefined (reading 'configurations'). 요딴 에러가 떳다.스텍 오버플로우 도움!암튼 해결법은 프
45.RN_난 분명 권한을 줬는데 왜..Blocked? (android 권한 설정)

권한 관련해서 계속 blocked 가 뜬다...분명 난 재대로 복붙을 했는데...???일단 react-native에서 권한을 부여하는 방법을 araboza권한 부여의 대표주자 react-native-permissions 를 설치해주자.을 수정해야한다.아래에를 붙여넣어보
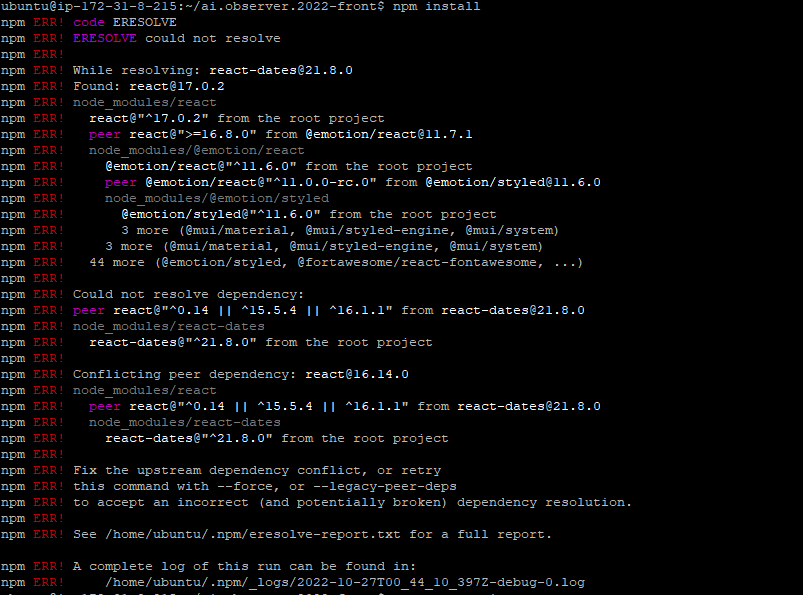
46.Server_새로운 서버에 npm install을 했더니 에러가?(npm ERR! code ERESOLVE)

새로운 서버에 기존의 프로젝트를 배포해야해서 서버 세팅 부터 시작하던 중 만난 에러역시나 인터넷에 잘 정리된 글들이 많았다...해결법은 이렇게 하면 됨
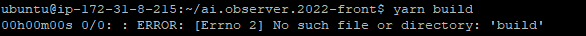
47.Server_yarn build 가 안돼요...

빌드를 하려니까 라는 오류가 떳다. 분명 yarn 잘 설치한것 같은데???그럴 땐 이렇게 해주면 됨
48.Server_ngnix 500 에러..(feat.AWS)

새로운 aws 환경에서 세팅하고 배포하는데계속 500 에러가 뜬다이전에 다른클라우드 서비스 사용할 때는 이런 문제가 없었는데???이거 aws의 폴더 권한 때문에 일어나는 문제라고 한다.이렇게 하고 새로고침 하니까 잘 나온다...굳굳
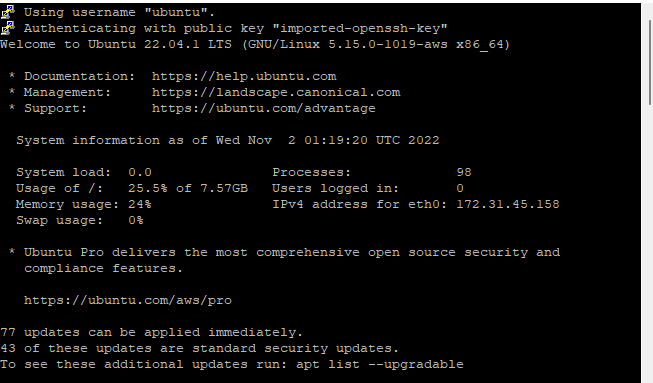
49.Server_React프로젝트 Aws서버에 배포하기

그다음 터미널에 아래 명령어 차례대로 입력해 깃을 설치하자잘 설치되었는지 git --version 을 쳐서 확인해보자잘 설치되었을 경우 이렇게 나옴.이제 git clone 으로 만들어둔 프로젝트를 불러온다.이제 필요한 버전의 node 버전을 설치해보자차례대로 입력하면
50.RN_배포용 빌드(aab) 오류..Task :react-native-async-storage_async-storage:generateReleaseRFile FAILED

안드로이드 스튜디오에서 빌드하려고 하니까라는 오류가 뜬다...에다가 해당 코드 추가하기warning 이 뜨긴 하지만 빌드는 성공
51.Server_Gunicorn 및 nginx 세팅

Gunicorn으로 삽질을 오래해서 빡친 마음으로 또 잊어버리면 찾아서 보려고 만든다.이 유투브에서 어떤 교수님 강의가 유용했음.링크먼저 gunicorn 설치 후 테스트하기.참고로 설치는 꼭 conda activate 한 후 하길 바람.그담 이렇게 치고 ip:5000
52.REACT_스트리밍영상에서 오디오만 녹음하기

음성인식 과련 웹페이지 제작.스트리밍 서비스 실시간으로 음성인식하는 웹페이지 제작.앱과 웹 녹음 인식 방법이 좀 다름.스트리밍 할때 사용하는 형식이 매우다름.자바스크립트에서 오디오파일을 변환하고 가공하는 방법AudioContext 를 활용하는 방법.hls 에서 버퍼 받
53.Server_NginX 배포 홈페이지는 잘 뜨는데 긹긁꽻 뜰 때

nginx server{} 안에 저거 한줄 넣어주자편-안
54.Server_Crontab으로 스크립트 죽으면 살리기

플라스크 서비스 죽었나 체크해서 살려보자일단 app.service 라는 구니콘 서비스 등록 파일 있다고 가정함.check.sh 라는 스크립트 파일을 하나 만들어주자.systemctl is-active 로 특정 서비스의 상태 확인하고inactive 면 재시작 해주는 코드
55.NginX_백엔드 주소로 들어가면 프론트 주소로 리다이렉트 시키기

백엔드 url로 접속시 프론트 홈페이지로 리다이렉트 시켜보자백엔드 url을 https://server.url.net 이라고 가정하고프론트 url을 https://front.url.net 이라고 하자.인터넷에 https://server.url.
56.React_useEffect 첫 랜더링 멈춰!

프론트 코드짜다 1번 페이지에서 특정 버튼 클릭해 Redux 에 데이터를 담고 2번 페이지로 넘어가면 오류가 뜨는 버그를 발견했다.여차저차 뜯어보니 2번페이지의 useEffect 때문인것을 발견.커스텀 훅을 만들어 해결해보았다.useEffect와 같은방법으로 사용하자.
57.Server_파일 업로드

파일 업로드 하는 방법 메모용나중에 까먹으면 복붙해서 써야지