웹팩이 나오게 된 배경
ES2015에서 표준 모듈 시스템을 내놓기 전
// math.js:
function sum(a, b) {
return a + b
}// app.js:
sum(1, 2) // 3다음과 같은 덧셈함수를 다른 js에서 정의했을 때 해당 함수를 사용하기 위해서는 하나의 HTML 파일 안에서 순서를 지켜 로드를 해야했다.

이러한 방식은 전역공간에 함수가 노출이 되기 때문에 사용자가 마음대로 sum함수를 재정의 할 수 있으며 동일한 함수명을 가지게 되면 충돌하게 된다.
최근에 백신 예약을 했을 때, 콘솔(Console)’에서 ‘NetFunnel gControl next success({}, {data:{}})’ 등을 입력하여 사전예약 대기를 무력화 할 수 있던 상황이 있었다.
그래서 IIFE 즉시실행함수를 이용해 스코프를 생성해 외부에서 접근하지 못하도록 하는 등의 모듈 방식을 사용했다.
위의 방식을 사용하는 대표적인 예로는 AMD와 CommonJS가 존재한다.
- CommonJS: server-side의 Node에서 사용했던 exports와 require
- AMD: 대표적인 것으로 RequireJS
이렇게 표쥰 모듈 시스템이 등장하기 전까지 각자 다른 모듈 시스템을 사용했다.
ES2015 표준 모듈 시스템의 등장
ES2015에서 export 키워드로 모듈을 만들고 import 구문으로 불러 들이는 방식인 표준 모듈 시스템을 내놓게 되었다.
// math.js:
export function sum(a, b) {
return a + b
}// app.js:
import * as math from "./math.js"
console.log(math.sum(1, 2)); // 3
하지만...
-
IE를 포함한 몇몇 구형 브라우저에서는 ES2015 모듈을 지원하지 않는다.
-
ES2015 모듈을 사용하더라도 상황에 따라서 번들링이나 트랜스파일링이 필요하다.
그래서 이를 해결하기 위해 나타나게 된 것이 웹팩이다.
웹팩 (webpack)
웹팩은 여러개 파일을 하나의 파일로 합쳐주는 번들러
(하나의 시작점(entry point)으로부터 의존적인 모듈을 전부 찾아내서 하나의 파일로 합쳐 준다.)
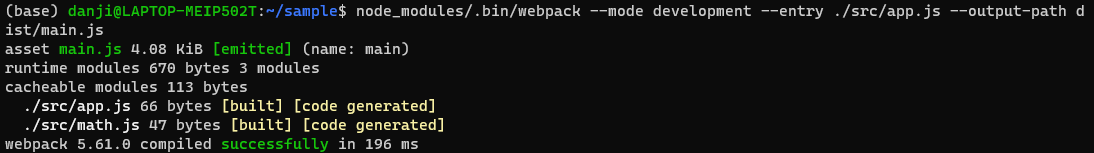
$ node_modules/.bin/webpack --mode development --entry ./src/app.js --output-path dist/main.js
-
mode는 웹팩 실행 모드는 의미하는데 개발 환경인 development를 지정
(development, production, none이 존재) -
entry는 시작점 경로를 지정하는 옵션
(위의 예시에서는 app.js에서 math.js를 불러왔기 때문에 app.js가 entry point) -
output-path 는 번들링 결과물을 위치할 경로를 지정
(4에서는 output)

더 많은 옵션을 보고 싶다면
$ node_modules/.bin/webpack --help
이제 위에서 번들링한 결과물을 HTML파일에 로딩하면 동일한 효과를 얻을 수 있다.
// 기존
<script type="module" src="./src/app.js"></script>
// 수정
<script src="./dist/main.js"></script>cli로 할 수도 있지만 웹팩 설정 파일을 지정해서도 가능하다.
1) 프로젝트 상단에 ./webpack.config.js 파일 생성
// webpack.config.js:
const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/app.js",
},
output: {
filename: "[name].js",
path: path.resolve("./dist"),
},
}- mode는 develpopment
- entry는 시작점 경로인 src/app.js
- output.path는 절대 경로를 사용
output filename: "[name].js"의
name 부분에는entry에 추가한 main이 문자열로 들어온다.
어떠한 상황에서는 entry가 여러개 일 수도 있기 때문에 위와 같이 설정한다.
2) 웹팩 실행을 위한 NPM 커스텀 명령어 추가
// package.json:
{
"scripts": {
"build": "./node_modules/.bin/webpack"
}
}
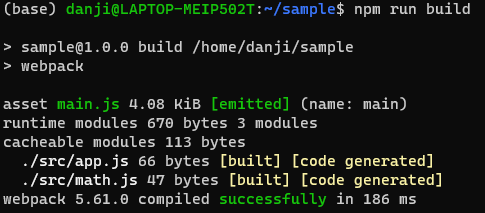
3) npm run build
이제 $ npm run build 명령어를 통해서도 번들링 결과물을 만들어 낼 수 있다.