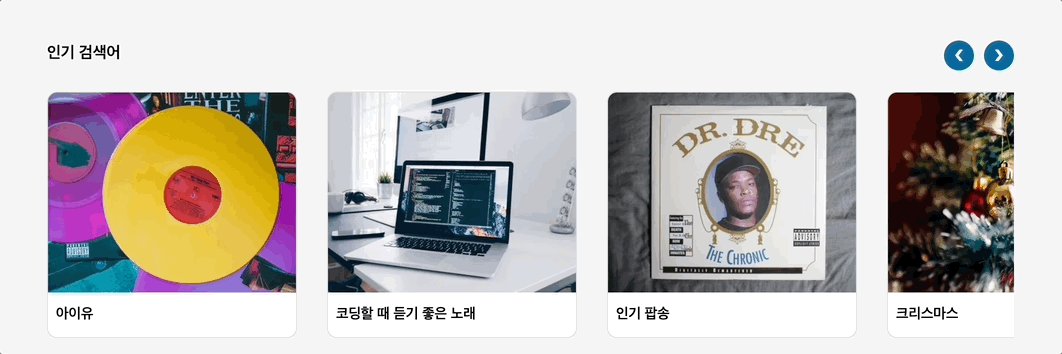
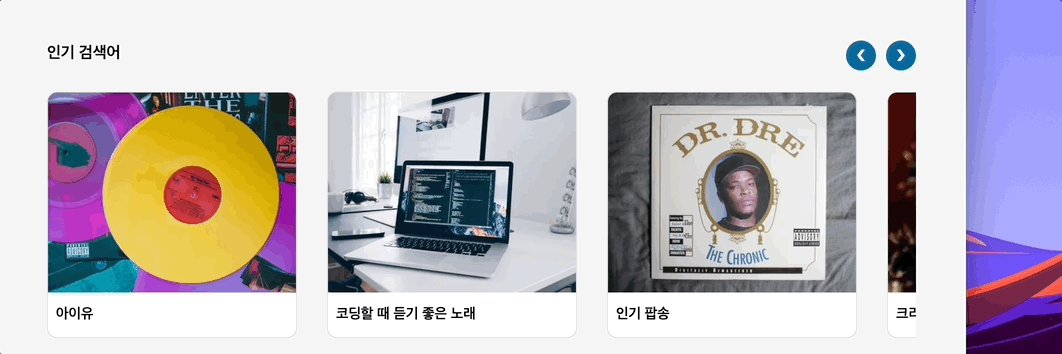
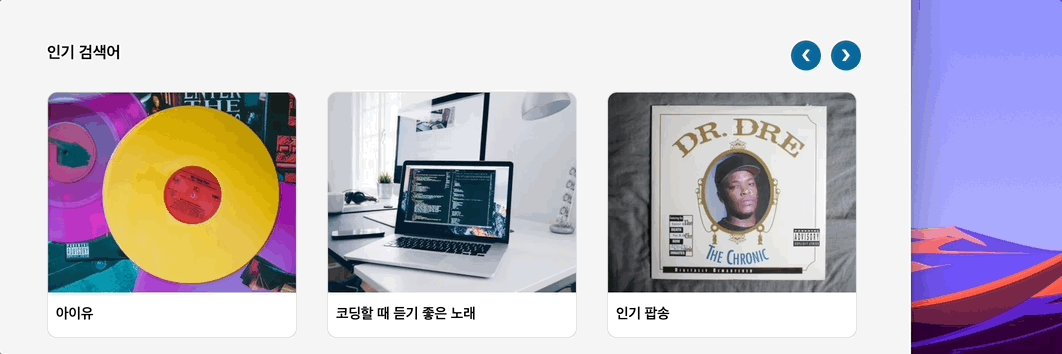
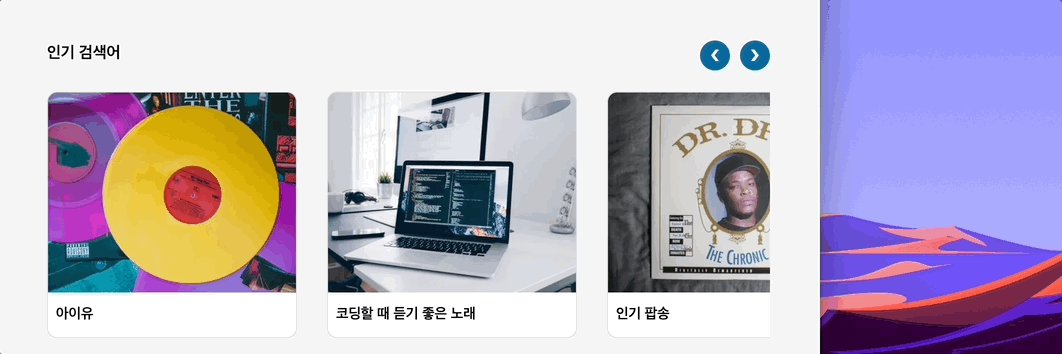
현재 슬라이더는 아래와 같이 뷰포트의 넓이가 줄어들어들 때 그에 맞게 이미지가 조정되지 않고 보여지는 범위만 줄어들고 있어 넓이에 맞게 특정 갯수를 보여주고자 한다.

기존에는 margin을 이용해서 고정된 아이템의 넓이 만큼 인덱스를 곱해주어서 슬라이더의 위치를 조정하고 있었다.
const moveSlider = (type: BtnType) => {
const handleType = { prev: -SLIDER.ITEM_WIDTH, next: SLIDER.ITEM_WIDTH };
let nextPosition = position + handleType[type];
if (isMinMaxSlider(nextPosition))
nextPosition = type === 'prev' ? 0 : nextPosition - SLIDER.ITEM_WIDTH;
setPosition(nextPosition);
};
const MusicListContainer = styled.div<{
position: number;
}>`
display: flex;
padding: 20px 0;
width: fit-content;
margin-left: ${({ position }) => `-${position}px`};
transition: margin 0.5s;
`;하지만 이제는 고정된 넓이가 아니기 때문에 %로 변경해주어야 하며 %로 다룰 때는 transform으로 다루는게 편해서 margin대신 translateX로 변경해주었고 넘겨주는 position 값은 현재의 idx만 넘겨주도록 수정하였다.
const moveSlider = (type: BtnType) => {
const handleType = { prev: SLIDER.PREV, next: SLIDER.NEXT };
let nextPosition = position + handleType[type];
if (isMinMaxSlider(nextPosition))
nextPosition = type === 'prev' ? 0 : topSearched.length - 1;
setPosition(nextPosition);
};
const MusicListContainer = styled.ul<{
position: number;
}>`
display: flex;
transition: all 0.3s ease;
margin: 15px 0;
transform: ${({ position }) => `translateX(calc(-33.4%*${position}))`};
`;
수정해야할 부분
- 아이템의 적절한 크기 고정
- 유지보수할 수 있게끔 작성
