크기 단위
1. 절대 길이
고정된 크기 단위로 다른 요소에 영향을 받지 않는다.
- px
- 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적이다.
- pt
- 인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위
- Windows에서는 9pt = 12px, Mac에서는 9pt = 9px
2. 상대 길이
다른 요소의 크기나 폰트 크기, 브라우저 등에 따라 상대적으로 값이 변한다.
- %
- 부모의 값에 대해서 백분율로 환산한 크기
- em
- font-size 기준으로 환산한 크기 (e.g. 1em은 요소에 지정된 사이즈와 동일)
- rem
- rem은 최상위 요소(html)의 font-size를 기준으로 환산한 크기
- vw
- viewport의 너비의 1/100
색상 값 지정 단위
- 컬러 키워드
<h1 style="color: red"> heading </h1>
- HEX 코드 단위 (Hexadecimal Colors)
<h1 style="color: #ff0000"> heading </h1>
- RGB (Red, Green, Blue)
<h1 style="color: rgb(255,0,0)"> heading </h1>
- RGBA (Red, Green, Blue, Alpha/투명도)
<h1 style="color: rgb(255,0,0,0.5)"> heading </h1>
배경(Background)
- background-color : 배경색상 지정
- background-image : 배경으로 사용할 이미지의 경로 지정
- background-repeat : 배경 이미지의 반복 여부와 방향 지정
- repeat : x, y축 모두 반복
- repeat-x : x축 방향으로만 반복
- repeat-y : y축 방향으로만 반복
- no-repeat : 반복하지 않음
- background-position : 배경 이미지의 위치를 지정
- 기본값 : 상단 왼쪽(left top)
- left center top right bottom
- %, px 로도 지정 가능
background-attachment : 화면 스크롤에 따른 배경 이미지의 움직임 여부 지정- 기본값 : scroll
- fixed : 뷰포트를 기준으로 고정, 스크롤에 영향을 받지 않는다.
❓ 참조
https://www.w3schools.com/css/css_background_attachment.asp
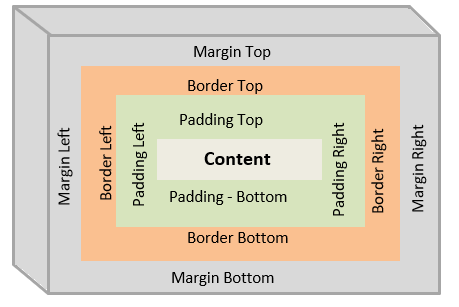
박스 모델(Boxmodel)
-
모든 HTML 요소는 Box 형태의 영역을 가지고 있다.

-
Content
요소의 텍스트나 이미지 등의 실제 내용이 위치 -
Padding
content영역과 테두리 사이의 여백-
padding-topcontent 영역의 위쪽 여백을 지정 -
padding-rightcontent 영역의 오른쪽 여백을 지정 -
padding-bottomcontent 영역의 아래쪽 여백을 지정 -
padding-leftcontent 영역의 왼쪽 여백을 지정 -
padding : [top] [right] [bottom] [left](축약형)
-
-
Border
content 영역을 감싸는 테두리 선- border-width : 두께
- border-style : 종류
- border-color : 색상
-
Margin
border 바깥쪽의 영역- Margin은 Padding과 달리
auto라는 값을 선언 할 수 있다.auto는 브라우저에 의해 계산된 값이 적용
-
Margin-topborder 영역의 위쪽 여백을 지정 -
Margin-rightborder 영역의 오른쪽 여백을 지정 -
Margin-bottomborder 영역의 아래쪽 여백을 지정 -
Margin-leftborder 영역의 왼쪽 여백을 지정 -
margin : [top] [right] [bottom] [left](축약형) -
margin collapse(마진 병합)- 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐진다.
- 두 요소의 상하 마진이 인접한 경우 더 큰 마진 값이 적용됨
- Margin은 Padding과 달리
❓ 참조
Padding과 Margin 단위를%로 사용할 때상하좌우의 방향에 관계없이 모두 요소의 width 값을 기준으로 값이 결정
width/ height
- width와 height property는
콘텐츠 영역을 대상으로 너비와 높이를 지정한다.
❓ 참조
height property에서 %를 사용할 때,Containing Block(부모를 의미)를 기준으로 하기 때문에 부모가 명시적인 높이 값을 가지고 있지 않는다면 자식의 높이를 %값으로 지정해줘도 적용되지 않는다.
