font-family
family-name과generic-family로 구성- 폰트는 여러 개를 동시에 지정이 가능
- 컴퓨터 내에 해당 폰트가 설치되어 있지 않으면 다음에 지정된 폰트를 적용하기 때문에 맨 마지막에는
generic-family폰트를 지정해줘야 한다.
.sans-serif {
font-family: "Courier New", Helvetica, sans-serif;
}- family-name 에 공백이 있으면 따옴표로 묶어서 선언
- 마지막
generic-family는 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙
font-size
- 글꼴의 크기를 지정하는 속성
.class {
font-size: keyword | length | initial | inherit ;
}keyword: medium(기본 값), xx-small, x-small, small, large, x-large, xx-large, smaller, largerlength: px, em 등 고정 수치%: 부모 요소의 font-size 기준의 퍼센트
font-style/font-weight
-
font-style: 글꼴 스타일을 지정할 때 사용
.class {
font-style: normal | italic | oblique | initial | inherit;
}normal: font-family 내에 분류된 기본 값italic: italic 스타일로 표현oblique: oblique 스타일로 표현
font-weight: 폰트의 굵기를 지정할 때 사용
.class {
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;
}normal: 기본 값 (400)bold: 굵게 표현(700)bolder: 부모 요소 보다 두껍게 표현lighter: 부모 요소 보다 얇게 표현number: 100, 200, 300, 400, 500, 600, 700, 800, 900 (클수록 더 두껍게 표현)
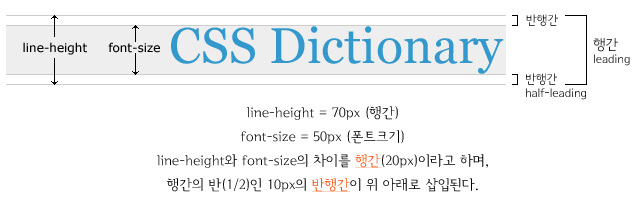
line-height

.class {
line-height: normal | number | length | initial | inherit ;
}normal: 기본값으로 브라우저의 기본 속성(보통 1.2)number: font-size를 기준으로 설정한 숫자만큼 배율로 적용length: px, em 등 고정 수치%: font-size를 기준으로 설정한 퍼센트만큼 배율로 적용
❓ 참조
- % 부모 요소에서 %값이 그대로 상속되는 것이 아니고, %에 의해 이미 계산된 px값이 상속
단위없는 숫자 값을 사용하는 것이 가장 좋은 방식
body { font-size: 20px; line-height: 2; }
/* line-height = 40px; */
p { font-size: 10px; }
/* line-height = 20px; */
body { font-size: 20px; line-height: 200%; }
/* line-height = 40px; */
p { font-size: 10px; }
/* line-height = 40px; */vertical-align
인라인 요소의수직 정렬에 사용 (block 내에 존재하는)
text-align
인라인 요소의수평 정렬에 사용 (block 내에 존재하는)
📝코드
<style>
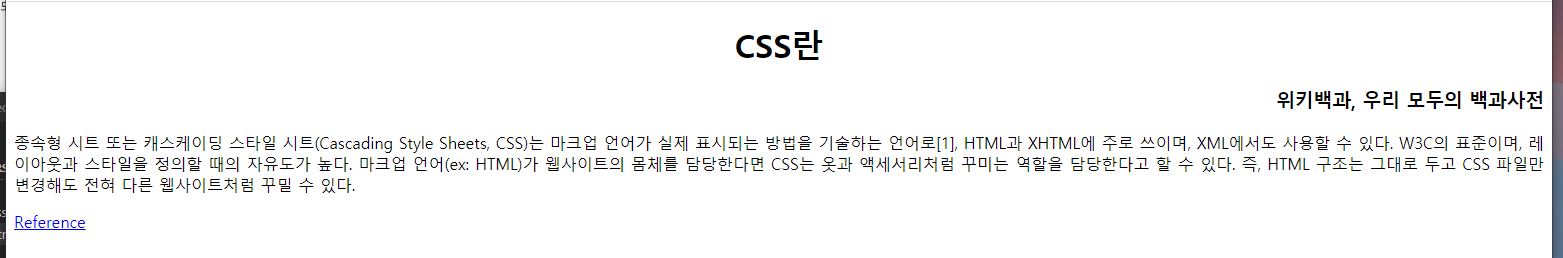
h1 { text-align: center; }
h3 { text-align: right; }
p.justify { text-align: justify; }
a { text-align: center; }
</style><h1>CSS란</h1>
<h3>위키백과, 우리 모두의 백과사전</h3>
<p class="justify">종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로[1], HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.</p>
<a href='#'>Reference</a>text-align : justify는 텍스트를 라인 양쪽 끝으로 붙여서 정렬한다. (마지막 라인은 정렬 하지 않음)- a는
인라인 요소이지만 block내에 존재하지 않아 적용되지 않는다.
💻결과

white-space
- 요소 안에 공백을 어떻게 처리할지 지정하는 속성
❓ 참조
https://www.w3schools.com/cssref/pr_text_white-space.asp
letter-spacing
- 글자 사이의 간격을 지정하는 속성
❓ 참조
https://www.w3schools.com/cssref/pr_text_letter-spacing.asp
word-spacing
- 단어 사이의 간격을 지정하는 속성
❓ 참조
https://www.w3schools.com/cssref/pr_text_word-spacing.asp
word-break
- 단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성
❓ 참조
https://www.w3schools.com/cssref/css3_pr_word-break.asp
word-wrap
- 요소를 벗어난 단어의 줄바꿈을 지정하는 속성
