Tag 선택자
- 선택자 중에 가장 기본이 되는 선택자
📝코드
h5 { color: red; }Universal 선택자
- HTML 문서 내의 모든 요소를 선택하는 선택자
📝코드
* { color: red; }Class 선택자
- class 속성 값을 지정하여 일치하는 요소를 선택하는 선택자
.(마침표)기호를 사용
📝코드
.container { background-color: red; }
<div class="container">
<p>class</p>
</div>❓ 참조
다중 Class도 가능.class1 { font-size: 30px; } .class2 { color: blue; } <p class="class1 class2"> ... </p>
Id 선택자
- id 속성 값을 지정하여 일치하는 요소를 선택하는 선택자
#(해시)기호를 사용
📝코드
#container { background-color: blue; }
<div id="container">
<p>id</p>
</div>❓ 참조
Id 선택자와Class 선택자차이점
Id 선택자는 문서 내에 유일해야 한다.Class 선택자는 중복 될 수 있다.- class는
다중class가 가능하지만 id는다중id가 불가능하다.
Attribute 선택자
- 지정한 Attribute를 가진 모든 요소를 선택하는 선택자
단순 속성
- 속성 이름만으로 선택
📝코드
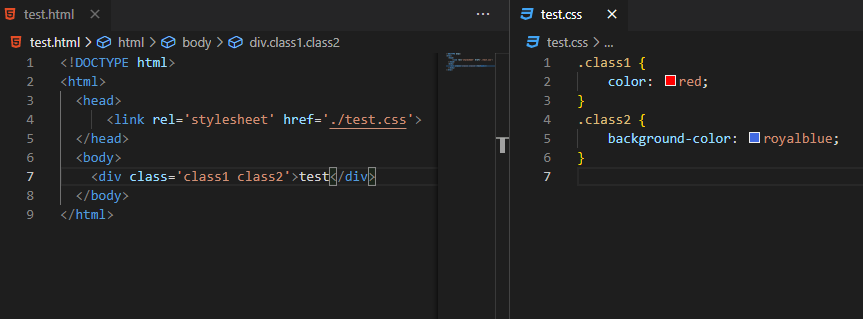
div[class] { color: red; }
div[class][id] { background-color: royalblue; }- 첫 번째는 div이면서 class 속성이 있는 요소
- 두 번째는 div이면서 class 속성이 있으면서 id 속성이 있는 요소
<div class='class1 class2'>test</div>
<div class='class3'>test</div>
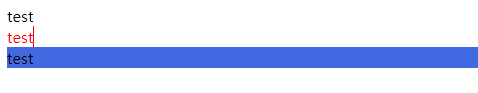
<div class='class4' id='title'>test</div>💻결과

정확한 속성
- 속성과 속성의 값으로 선택
📝코드
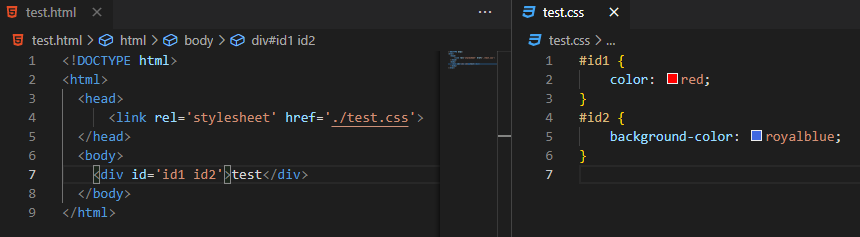
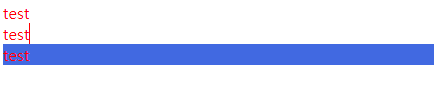
div[class='class3'] { color: red; }
div[id='title'] { background-color: royalblue; }- 첫 번째는 div이면서 class 속성 값이 class3인 요소
- 두 번째는 div이면서 id 속성 값이 title인 요소
<div class='class1 class2'>test</div>
<div class='class3'>test</div>
<div class='class4' id='title'>test</div>💻결과

부분 속성
- 속성과 속성의 값으로 선택하긴 하지만 사이의 부호에 동작이 달라진다.
📝코드
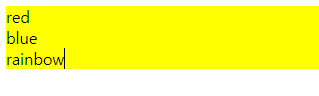
div[class~="color"] { background-color: red; }
div[class^="color"] { background-color: blue; }
div[class$="color"] { background-color: green; }
div[class*="color"] { background-color: yellow; }[class~="color"]: class 속성의 값이 공백으로 구분한 "color" 단어가 포함되는 요소 선택[class^="color"]: class 속성의 값이 "color"로 시작하는 요소 선택[class$="color"]: class 속성의 값이 "color"로 끝나는 요소 선택[class*="color"]: class 속성의 값이 "color" 문자가 포함되는 요소 선택
<div class="color hot">red</div>
<div class="cool color">blue</div>
<div class="colorful nature">rainbow</div>💻결과
div[class~="color"] { background-color: red; }경우

div[class^="color"] { background-color: blue; }경우

div[class$="color"] { background-color: green; }경우

div[class*="color"] { background-color: yellow; }경우