자식 선택자
선택자A > 선택자B
- 선택자A의 모든 자식 요소 중 선택자B와 일치하는 요소를 선택
📝코드
.class1 > p {color: red;}<div class="class1">
<p>자식</p>
<div>
<p>손자</p>
</div>
<p>자식</p>
</div>
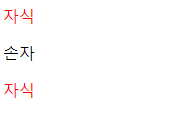
💻결과

자손 선택자
선택자A 선택자B
- 선택자A의 모든 후손(하위) 요소 중 선택자B와 일치하는 요소를 선택
📝코드
.class1 p {color: red;}<div class="class1">
<p>자식</p>
<div>
<p>손자</p>
</div>
<p>자식</p>
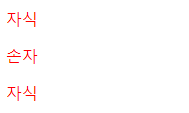
</div>💻결과

형제 선택자
선택자A ~ 선택자B
- 선택자A의 형제 요소 중 선택자A 뒤에 위치하는 선택자B 요소를 선택
📝코드
h1 ~ h2 {color: red;}<h2>형제0</h2>
<h1>형제1</h1>
<h2>형제2</h2>
<h2>형제3</h2>
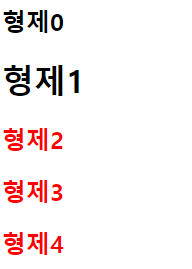
<h2>형제4</h2>💻결과

인접 형제 선택자
선택자A + 선택자B
- 선택자A의 형제 요소 중 선택자A 바로 뒤에 위치하는 선택자B 요소를 선택
📝코드
h1 + h2 {color: red;}<h1>형제1</h1>
<h2>형제2</h2>
<h2>형제3</h2>
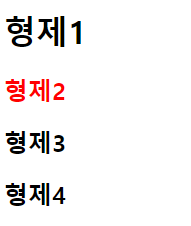
<h2>형제4</h2>💻결과

가상 클래스 선택자
:pseudo-class {
property: value;
}- 미리 정해놓은
특정 상황에 따라 스타일을 정의할 때 사용- e.g. 포커스 되었을 때
- e.g. 마우스가 올라올 때
📝코드
input:focus { background-color: red; }<input type="text" placeholder="focus me">- input 요소에 포커스가 되었을 때 배경색을 빨간색으로 변경
💻결과


❓ 참조
:first-child: 첫 번째 자식 요소 선택
:last-child: 마지막 자식 요소 선택
:focus: 현재 입력 초점을 가진 요소에 적용
:hover: 마우스 포인터가 있는 요소에 적용
:link: 하이퍼 링크이면서 아직 방문하지 않은 앵커
:visited: 이미 방문한 하이퍼링크를 의미
가상 요소 선택자
::pseudo-element {
property: value;
}- 미리 정해놓은
위치에 스타일을 적용하기 위해 사용- e.g. 요소의 가장 앞, 뒤에 요소를 삽입
- e.g. 요소의 첫글자 또는 첫줄
📝코드
h1::before {
content: 'Hello';
color: red;
}<h1>world</h1>- h1요소 앞에 'Hello'를 삽입
💻결과

❓ 참조
::before: 가장 앞에 요소를 삽입
::after: 가장 뒤에 요소를 삽입
::first-line: 요소의 첫 번째 줄에 있는 텍스트
::first-letter: 블록 레벨 요소의 첫 번째 문자
