transition
transition은 전환 효과를 주기 위한 것.
e.g. width: 100px -> 300px로 변하는 과정에 효과를 주고 싶은 경우
-
transition-property: width;
효과가 적용될 css속성 설정
(default 값이 all이기 때문에 작성하지 않아도 적용은 된다.) -
transition-duration: 3s;
효과가 지속되는 시간 설정 -
transition-timing-function: linear;
전환 효과가 지속되는 동안 어느 구간에서는 가속시키고 어느 구간에서는 감속 시킬 수 있는 함수를 지정 -
transition-delay: 1s;
전환 효과를 주기전에 딜레이 시간을 설정
위의 속성들을 단축 css 문법을 사용하여 나타낼 수도 있다.
transition: width 3s linear 1s;
단축 css문법
transition: <property> <duration> <timing-function> <delay>;
transform
transform은 변형 효과를 주기 위한 것
e.g. 이동, 회전, 확대or축소, 비틀기
단, transform은 정의한 속성이 바로 화면에 적용되기 때문에 전환 효과를 주고 싶다면 위에서 언급한 transition이나 animation과 함께 사용해야 한다.
2d transform
-
translate(x, y)
요소의 위치를 X축으로 x만큼, Y축으로 y만큼 이동
(e.g. transform: translate(10px, 20px);) -
rotate(angle)
요소를 angle만큼 회전
(e.g. transform: rotate(180deg);) -
scale(x, y)
요소의 크기를 X축으로 x배, Y축으로 y배 확대or축소
(e.g. transform: scale(2, 0.5);) -
skew(ax, ay)
요소를 X축으로 ax만큼, Y축으로 ay만큼 비틀기
(e.g. transform: skew(20deg, 10deg);)
여러개를 적용하고 싶다면 아래와 같이 작성하면 된다.
transform: scale(0.5) rotate(20deg);
scale(0.5) === scale(0.5, 0.5) === scaleX(0.5) scaleY(0.5)
y축만 효과를 주고 싶다면 scaleY, translateY, rotateY, skewY등을 이용하여 효과를 줄 수도 있다.
3d transform
물론 z축으로도 변형이 가능하다.
-
translate3d(x, y, z)
요소의 위치를 X축으로 x만큼, Y축으로 y만큼 이동, Z축으로 z만큼 이동
(e.g. transform: translate3d(10px, 20px, 30px);) -
rotate3d(x, y, z, angle)
요소를 x축, y축과 z축을 기준으로 angle만큼 회전
(e.g. transform: rotate3d(0, 1, 0, 60deg);) -
scale3d(x, y, z)
요소의 크기를 X축으로 x배, Y축으로 y배, Z축으로 z배 확대or축소
(e.g. transform: scale3d(2, 0.7, 0.2);)
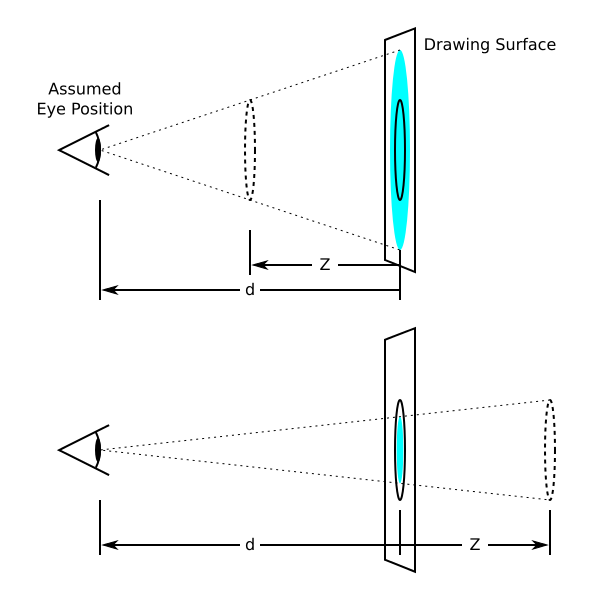
단, z축으로 효과를 얻고 싶다면 Perspective 속성을 이용해야 한다.
e.g. transform: perspective(500px) translate3d(10px, 0, 100px);

- d가 perspective의 값
Perspective 속성은 Z-index와 관찰자 시점의 거리에 영향을 주어 3D 환경을 만들어 준다. (즉, 멀리 있는 사물은 작게, 가까이 있는 사물은 크게 만들어서 원근감을 제공)
