이미지의 크기마다 각자 사이즈가 다르기 때문에 이미지 비율에 맞지 않는 높이 너비를 지정해줄 경우 어떤 이미지는 늘어나거나 줄어들 수 있다.
이를 해결하기 위해서는 background-size 나 img 요소의 object-fit을 사용해야 한다.
background-size:
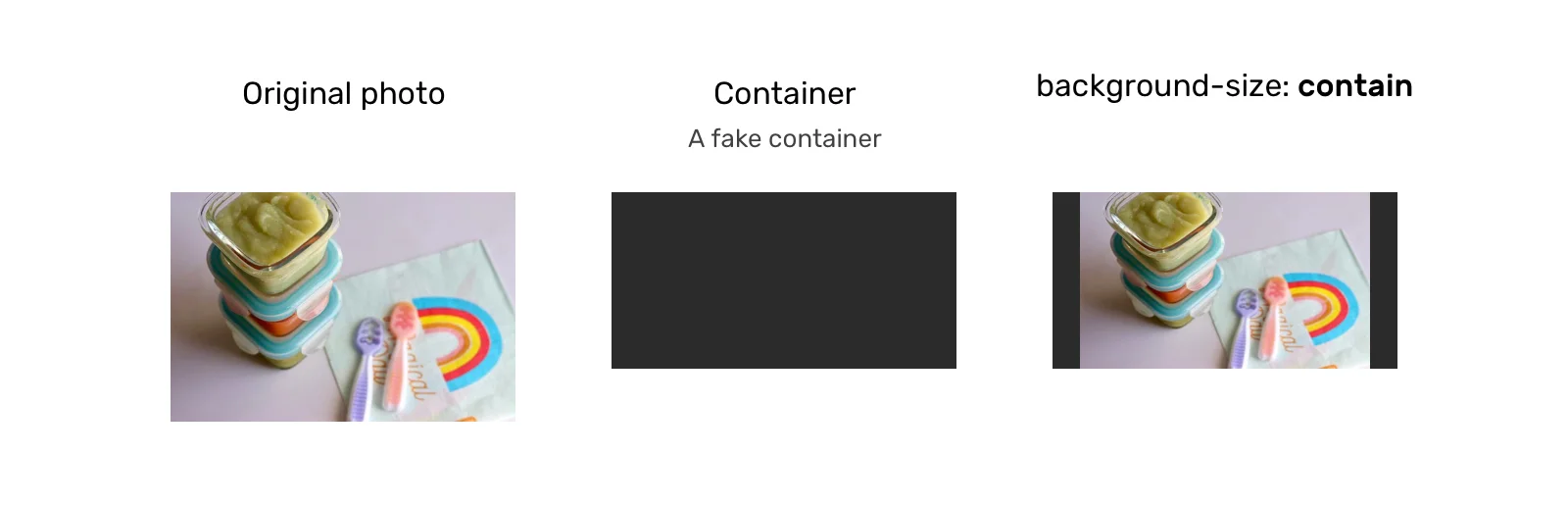
1) contain
이미지의 가로 세로 비율을 유지하면서 컨테이너를 차지한다. ( 대신 컨테이너와 이미지 비율이 맞지 않으면 남는 공간이 발생한다. )

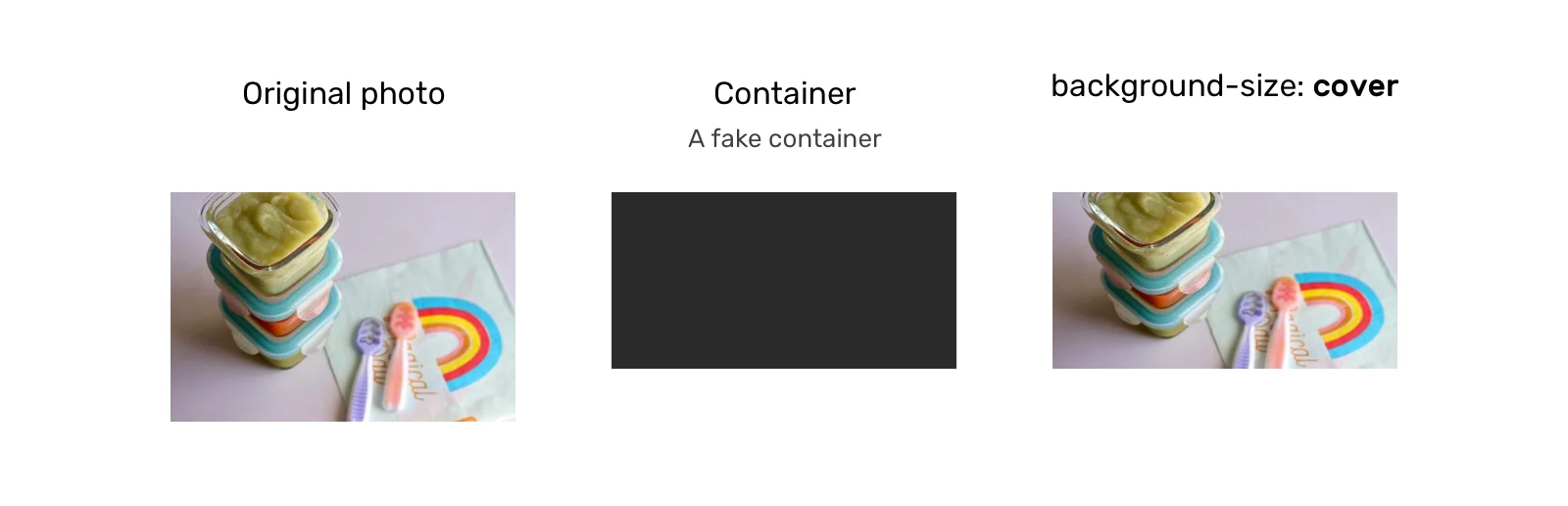
2) cover
이미지의 가로 세로 비율을 유지하면서 컨테이너를 완전히 차지한다. ( 대신 컨테이너와 이미지 비율이 맞지 않으면 이미지가 잘린다. )

e.g. background-size: contain;
object-fit
img 태그나 video 태그 시 사용되는 속성이다.
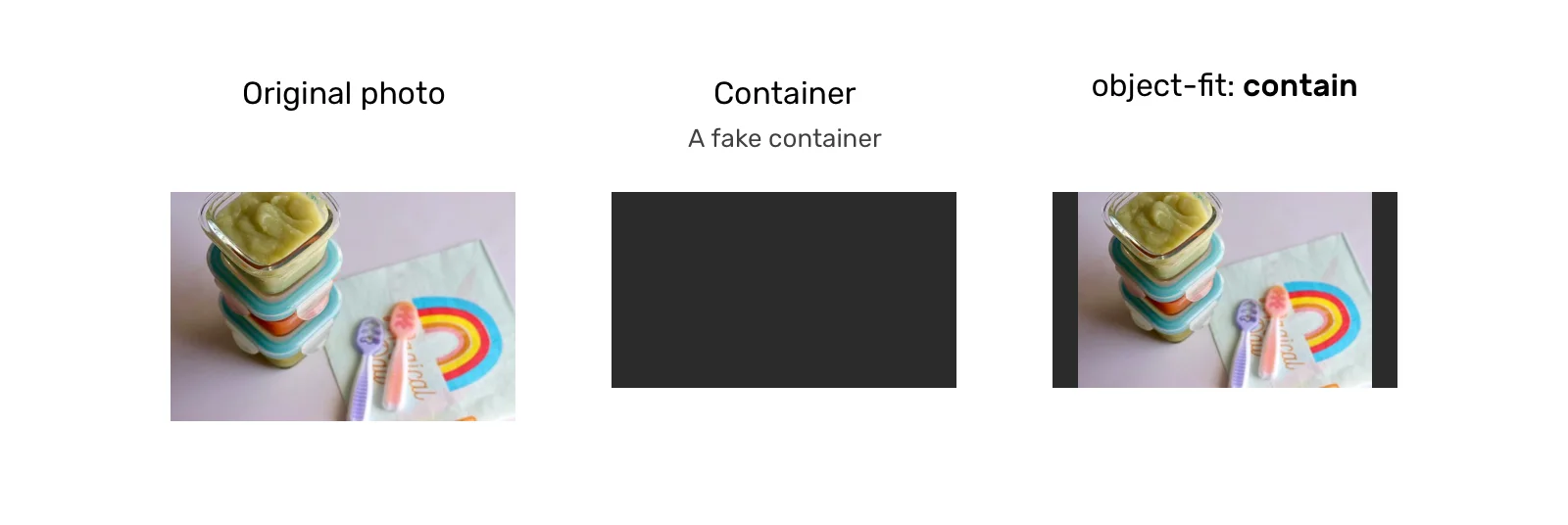
1) contain
이미지의 가로 세로 비율을 유지하면서 컨테이너를 차지한다. ( 대신 컨테이너와 이미지 비율이 맞지 않으면 남는 공간이 발생한다. )

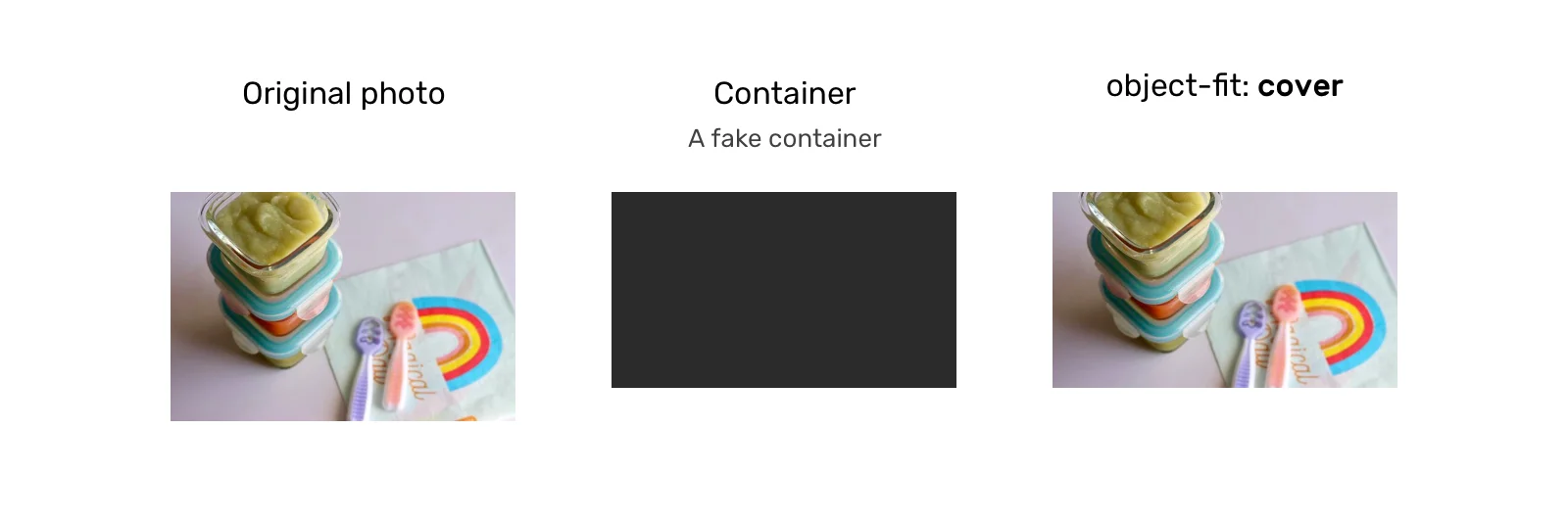
2) cover
이미지의 가로 세로 비율을 유지하면서 컨테이너를 완전히 차지한다. ( 대신 컨테이너와 이미지 비율이 맞지 않으면 이미지가 잘린다. )

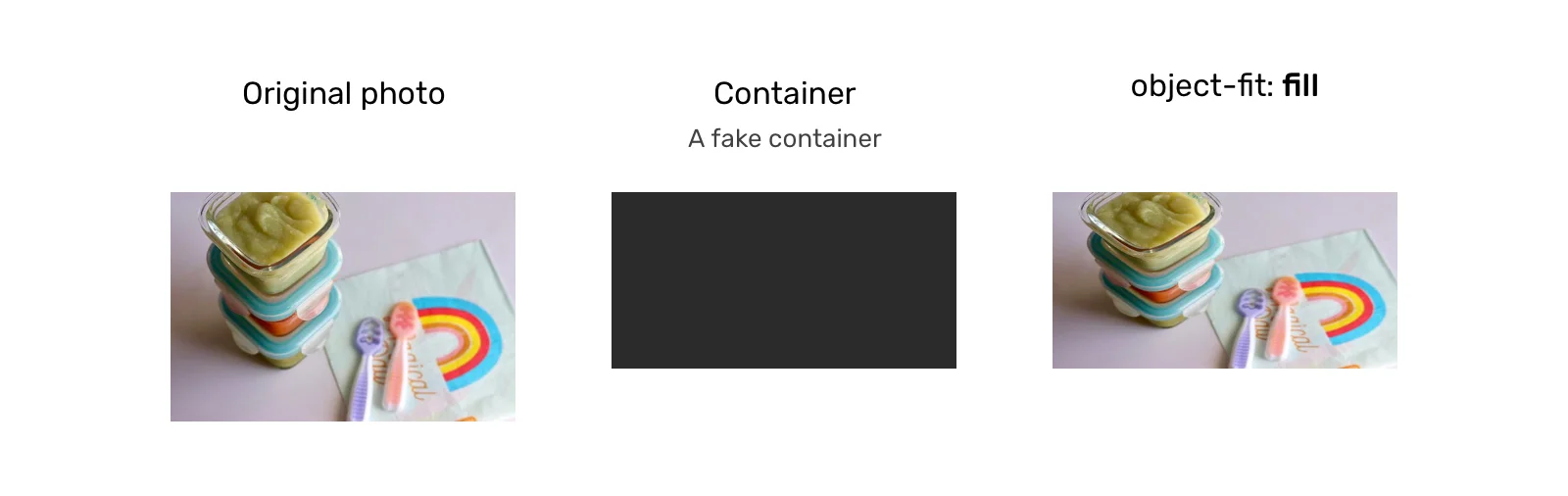
3) fill
이미지가 컨테이너를 완전히 차지한다. ( 대신 컨테이너와 이미지 비율이 맞지 않으면 이미지가 그에 맞게 늘어나거나 줄어든다. )