개발환경에서는 발견하지 못했던 문제를 배포 후 서비스를 사용 중인 사용자로부터 발생하여 알게 된 에러가 있었는데 ChunkLoadError로 청크와 관련된 에러였다.
원인
원인은 다음과 같았다.
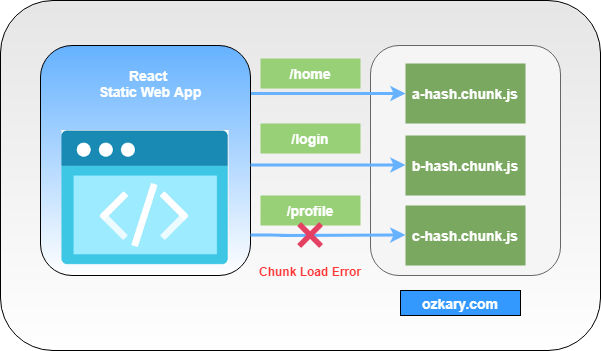
아래의 이미지와 같이 React Lazy를 사용하여 동적으로 페이지를 로드한 상황에서 업데이트와 같은 코드의 변경이 일어났을 때, 청크가 바뀌게 되는데 브라우저에서 여러가지 이유(캐싱, 기존의 사이트에 머문 사용자)로 기존의 청크를 로드하려고 했기 때문에 ChunkLoadError 가 발생하는 것이였다.

해결
해결방법에는 다양한 방식들이 존재했고 내가 해결했던 방식은 처음에는 지연 로드 과정에서 발생하는 오류를 잡아내서 리로드 하는 방식으로 해결하고자 했지만 오류만 잡아내서 리로드를 하게되면 무한 루프가 발생할 수도 있기 때문에 로컬스토리지도 활용하게 되었다.
const checkReload = async (fn: () => ComponentPromise) => {
const isReloaded = JSON.parse(getItem(KEY) || 'false');
try {
const component = await fn();
setItem(KEY, 'false');
return component;
} catch (error) {
if (!isReloaded) {
setItem(KEY, 'true');
window.location.reload();
}
throw error;
}
};
function customLazy(
component: () => ComponentPromise,
): React.LazyExoticComponent<React.ComponentType<any>> {
return lazy(() => checkReload(component));
}
export default customLazy;그리고 청크로드 에러 외에도 혹시라도 발생할 수 있는 에러에 대비하여 사용자가 빈 화면을 보는일이 없도록 기존의 사용중인 ErrorBoundary를 활용하였다.
<Routes>
{ROUTE.map(({ path, Component, auth }) => (
<Route
key={path}
path={path}
element={
<ErrorBoundary>
<Suspense fallback={null}>
<Component />
{path !== PATH.NOT_FOUND && <PlayerContainer />}
</Suspense>
</ErrorBoundary>
}
/>
))}
</Routes>