해당 게시글에서는 Dan Abramov이 let vs const와 관련된 일부 주장과 반론들을 간결하게 요약하고 개인적인 결론을 다루는 내용들이 포함되어 있다.
prefer-const
Reassignments May Cause Bugs:
긴 함수 코드 블록에서 변수가 재할당 되었다는 것을 놓치기 쉬우며 이로인해 버그를 야기시킬지도 모른다.
특히, 클로저의 상황에서 const는 항상 동일한 값을 준다는 확신을 준다.
개인적인 생각으로는 재할당을 사용해야 한다면 변수의 현재 값을 유추할 수 있는 작은 함수로 구분하는게 좋지 않을까라는 생각이 든다.
Learning About Mutation:
const를 선호하도록 하는 것은 우리에게 mutation과 assignment의 구분을 좀더 빨리 직면하도록 돕는다.
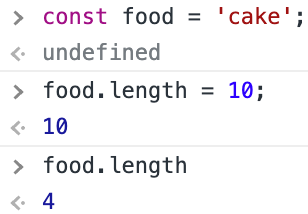
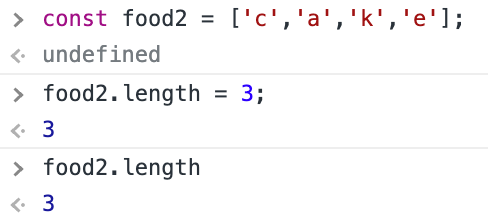
Mutation은 값의 속성을 바꾸는 행위이며 const는 mutation이 아니라 재할당만을 방지한다.
Meaningless Assignments:
때때로 할당은 전혀 의미가 없다. 예를 들어 useState와 같은 hook으로 부터 얻은 값들은 파라미터와 같다. 한 방향으로 흐르고 거기서 생겨나는 오류를 보면서 react data flow에 대해서 좀더 일찍 배울 수 있다.
할당에 대한 의미가 없어지는 이유가 아래와 같은 코드를 사용하지 않아서라고 이해했다.
const [MyValue, setMyValue] = useState(0); MyValue = 55;
Performance Benefits:
퍼포먼스 측면에서도 const를 사용함으로써 자바스크립트 엔진이 재할당을 하지않는다고 인지할 수 있어 더 빠르게 실행할 수 있다는 주장이 있다고 한다.
Why Not prefer-const
Loss of Intent:
무조건 const를 쓰는 것을 강요한다면, 재할당되지 않는 것이 중요한지 아닌지에 대한 의사소통하는 능력을 잃는다고 한다.
독자의 입장에서는 let을 사용하면 해당 변수에 주의를 기울이고 변경되는 것에 대해서 주시할 수 있기 때문에 무조건 const를 쓰는 것을 선호하지 않는 것 같다.
Confusion with Immutability:
assignment 그리고 mutation 둘다 동일한 = 연산자를 사용하기 때문에 누군가는 immutability와 혼동한다. 그리고 불행히도 모듈에 걸친 mutation mistake?를 방지하는데 도움이 되지 않는다고 한다.
모듈에 걸친 mutation mistake라는 말이 이해가 되지 않는다.
Pressure to Avoid Redeclaring:
const-first codebase에서는 조건부로 할당된 변수에 let을 사용하지 않도록 압력을 가한다.
예를 들면, 비록 b와 c 분기가 복잡하고 명확한 이름 지정이 어색하더라도 if 조건 대신에 const a = cond ? b : c로 작성할지도 모른다.
Reassignments May Not Cause Bugs:
버그를 야기시킬수 있는 상황에는
1. 매우 큰 function scope인 경우
2. 값이 파라미터인 경우
3. 변수가 중첩되는 함수에서 사용되는 경우
이런 경우들이 존재하는데 많은 코드베이스에서 대부분의 변수들은 이러한 경우를 만족하지 않는다고 한다.
No Performance Benefits:
엔진은 let이나 const를 사용하든 어떤 변수가 한 번만 할당되는지 이미 알만큼 똑똑하기 때문에 성능상의 이점이 없다고 한다.
Dan Abramov's Conclusion
결론적으로 말하고자하는 바는 코드베이스에 이미 존재하는 convention를 따라가라고 한다.