오늘 한 일
✔️ HTML/CSS 복습
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C-codesquad 강의를 들으며 복습을 해보았다.
새로배운 내용
- HTML 디버깅
- 인접한 두 개의 block이 서로 margin을 가질 때
큰 값을 가진 margin값이 공유 - 인접한 두 개의 inline이 서로 margin을 가질 때
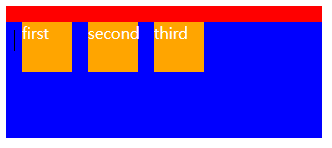
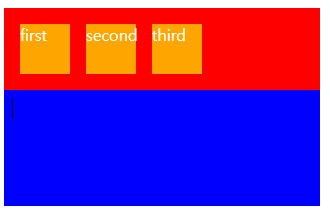
각 각의 margin의 합으로 표현 부모의 자식이 float값을 가지고 있을 때 부모가 자식을 인식하지 못하는 경우 ( 부모의 overflow Property를 이용 )
.wrap {
background-color: red;
width: 300px;
padding: 0.5em;
overflow: auto; /* 추가 */
}
.wrap > div {
background-color: orange;
width: 50px;
height: 50px;
margin: 0.5em;
color: white;
float: left;
}
footer {
width: 300px;
height: 100px;
padding: 0.5em;
background-color: blue;
}<div class='wrap'>
<div>first</div>
<div>second</div>
<div>third</div>
</div>
<footer></footer>

-
FLEX 기반 Layout
( React Native 프로젝트를 하면서 flex를 유용하게 사용했었다. ) -
CSS의 확장 LESS
- 변수선언
- 이미 선언된 클래스를 재활용 ( mixin )
- nesting
