미디어 쿼리
- 동일한 웹 페이지를 각 미디어 매체(스크린, 프린트, 스크린 리더기)에 따라 다른 스타일을 적용할 수 있게 만드는 것
미디어 쿼리 문법
- 미디어 쿼리는
미디어 타입과 적어도 하나 이상의표현식으로 구성된다.
@media not|only mediatype and (expressions) {
CSS-Code;
}mediatype: all, print, screen, etc.expressions: width, height, orientation, etc.
미디어 쿼리 예시
📝코드
/* 769px ~ */
* { color: black; }
/* ~ 768px */
@media screen and (max-width: 768px) {
* { color: blue; }
}
/* ~ 480px */
@media screen and (max-width: 480px) {
* { color: red; }
}<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel='stylesheet' href="./test.css" >
</style>
</head>
<body>
<h1>반응형 웹 디자인</h1>
<p>반응형 웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다.
웹사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 공용 웹사이트를 만들어 다양한 디바이스에 대응할 수 있다. PC용 URL과 모바일용 URL이 동일하기 때문에 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있다. 또한 웹 페이지 내용을 수정할 경우, 하나의 페이지만 수정하면 PC와 모바일 등 다양한 디바이스에서 동일하게 반영된다. 반응형 웹의 핵심 기술은 가변 그리드(fluid grid), 유연한 이미지(flexible images), 미디어 쿼리(media query)이다. 반대말은 디바이스별로 별도의 웹사이트를 제작하는 적응형 웹(adaptive web)이다.</p>
</body>
</html>💻결과
-
769px 이상일 때

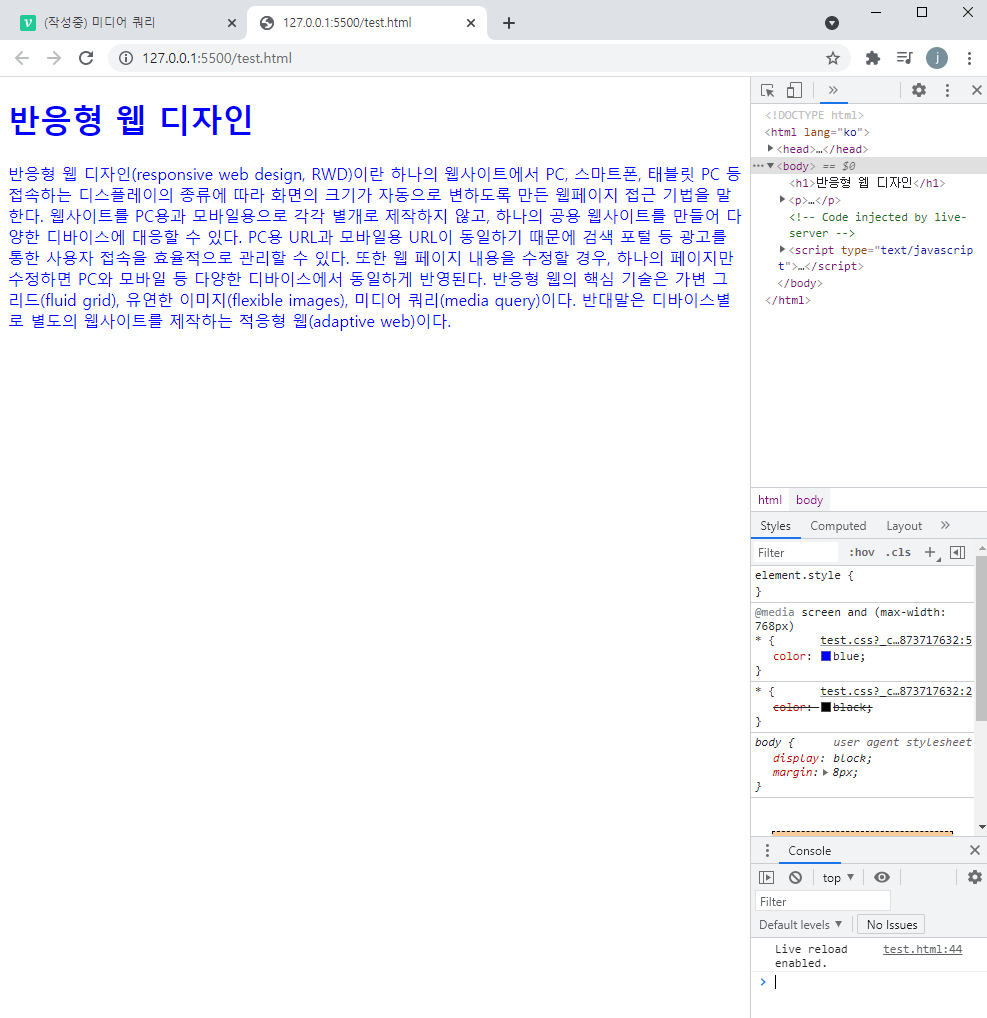
-
750px 일 때

미디어 쿼리 적용법
1. <link>요소에 사용
<link rel="stylesheet" media="screen and (max-width: 768px)" href="example.css" />미디어 타입이 screen이고 화면의 너비가 최대 768px이하 일 때 적용
2. stylesheet 내에서 @media 사용
example.css
/* ~ 768px */
@media screen and (max-width: 768px) {
* { color: blue; }
}❓ 참조
모바일 브라우저에서 생기는 가독성 문제를 해결하기 위해 meta태그를 사용한다.<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width: 페이지의 너비를 기기의 스크린 너비로 설정initial-scale=1.0: 처음 페이지 로딩시 확대/축소가 되지 않은 원래 크기를 사용
