🛫 에어비앤비 클론코딩
🎯 요구사항
- 한 화면을 만들 때
html,css 80% javascript 20%로 작업을 한다. 즉, 자바스크립트의 기능에 신경을 많이 쓰기보다 웹의 화면(html, css)을 보다 더 실제 서비스처럼 만드는 것에 집중한다.
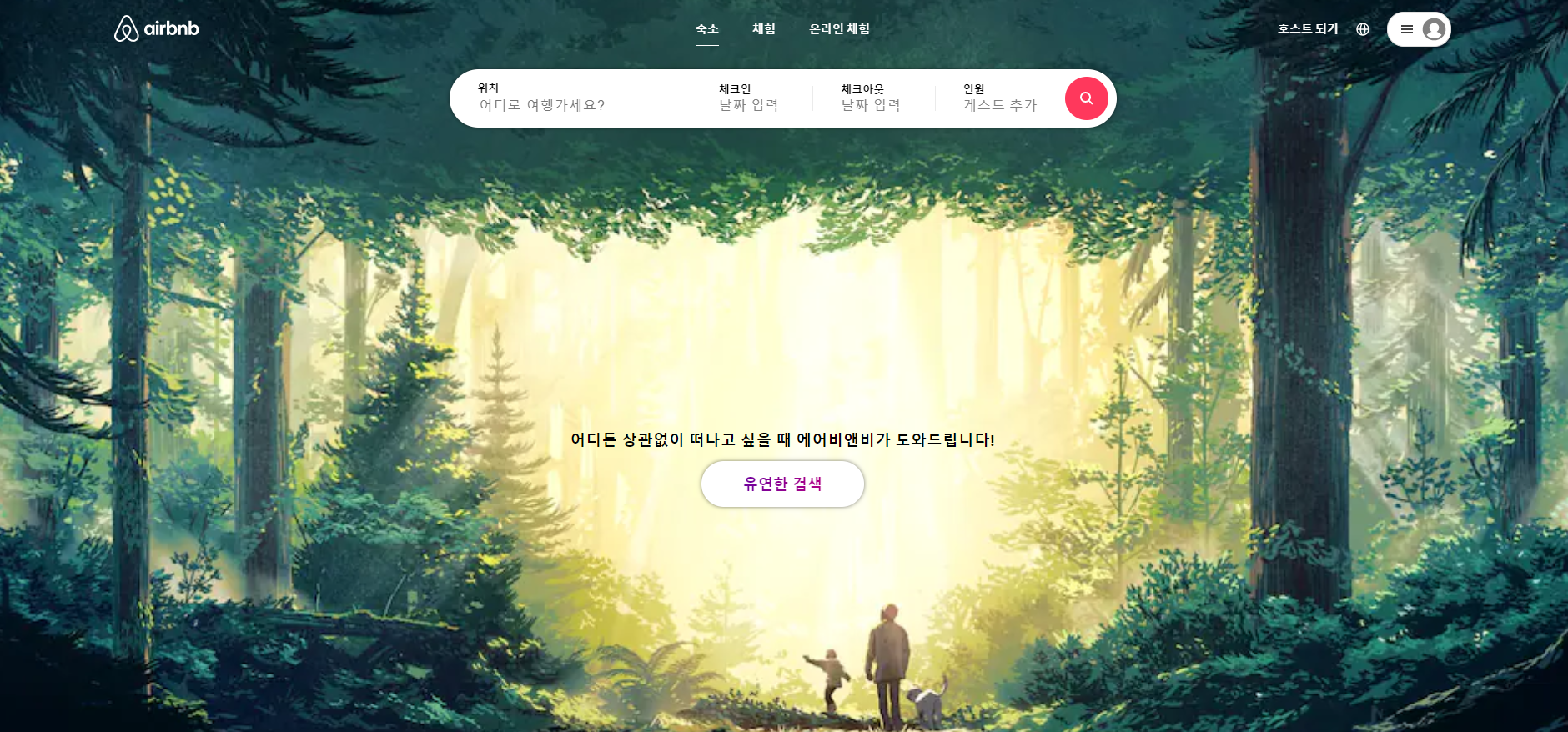
메인 화면 헤더부분

스크롤 시 헤더 부분의 일부분을 숨기고 색상을 변경시켰다.
.gif)
경계 표시
위치, 체크인, 체크아웃, 인원 사이에 존재하는 경계는 각 div 사이에 빈 div를 생성하여
높이가 다른 표현을 해줄 수 있었다.
<div class="query-col query-location">
<div class="query-title">위치</div>
<div class="query-location-input">
<input type="text" class="query-input" placeholder="어디로 여행가세요?">
</div>
</div>
<div class="query-divide"></div>
<div class="query-col query-location">
/* 생략 */
</div>헤더 sticky
일정 스크롤 이후에 헤더에 sticky라는 클래스를 추가하여 css 변화를 시켜주었다.
검색 폼을 변형시킬 때 여러가지 방법이 있겠지만 내가 구현한 방식은 간단한 검색 폼의 위치를 절대적 위치로 잡아놓고
visibility로 숨겨놓았다가 스크롤이 내려가면 기존의 검색 폼은 애니메이션을 이용하며 숨기고 난 뒤 delay를 주어 그 후에 간단한 검색 폼이 나타날 수 있게 하였다.
@keyframes slideUp {
from {
transform: scale(1, 1) translateY(0px);
opacity: 0.5;
}
to {
transform: scale(0.3, 0.75) translateY(-80px);
opacity: 0;
visibility: hidden;
}
}잠시 Javascript30를 멈추고 airbnb를 클론코딩 해보고 있는데 css에서 시간을 다 잡아 먹는 것 같다...
