
demo:
github:
Day20 - Speech Detection
🎯 기능 요구사항
-
음성인식된 글자를 화면에 출력한다.
-
음성인식이 끝난 뒤 다음으로 음성인식된 글자는 다음 줄에 출력되게 한다.
🚀 배운 점
SpeechRecognition Object
window.SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition;
const recognition = new SpeechRecognition();
recognition.interimResults = true;
// recognition.interimResults = false;
recognition.lang = "ko-KR";윈도우의 SpeechRecognition 객체를 이용하면 음성 인식 기능을 구현할 수 있다.
recognition.interimResults를 이용하여 중간 중간 단어를 계속적으로 호출해줄 것인지 말 것인지에 대한 것인데 true로 하여 실시간으로 음성인식된 글자가 적히게 된다.
(false시 말이 끝나고나야 글자가 한번에 적히게 된다.)
SpeechRecognition event
recognition.addEventListener('result', e => {
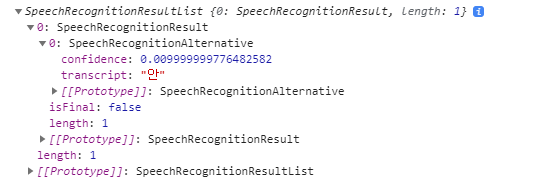
console.log(e.results);
const transcript = [...e.results]
.map(result => result[0])
.map(result => result.transcript)
.join('');
p.textContent = transcript;
if (e.results[0].isFinal) {
p = document.createElement('p');
words.appendChild(p);
}
});result event를 통해 음성인식된 글자를 가져올 수 있다.
콘솔을 찍어보면 아래와 같이 음성인식된 글자가 있으며 해당 글자를 출력하고 싶은 요소에 넣어주면 된다.

해당 코드에서는 구현요소 중 음성인식된 글자를 화면에 표현 후 음성인식이 완료되고 나면 다음 줄에서 다시 음성인식된 글자를 받을 수 있도록 isFinal을 통해 음성인식이 완료되었는지 파악하도록 하였다.
추가적으로, end event를 이용하여 음성인식이 끝났을 때, 다시 음성을 들을 수 있도록 아래 코드를 작성해야한다.
recognition.addEventListener('end', recognition.start);크게 어렵지 않게 구현할수도 있으면서 인식률도 꽤 높은편인것 같다. 나중에 음성인식 방식을 통해 특정 단어가 포함되어있을 때, 특정 함수를 발생시키는 재미있는 기능도 추가할 수 있을듯 하다.
