
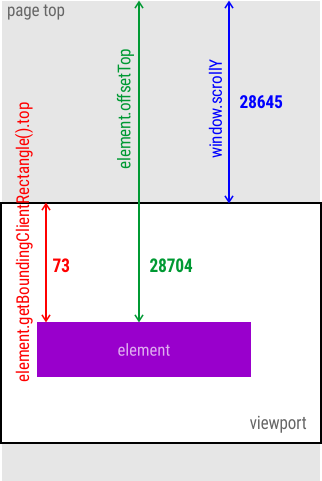
offsetTop 값의 기준

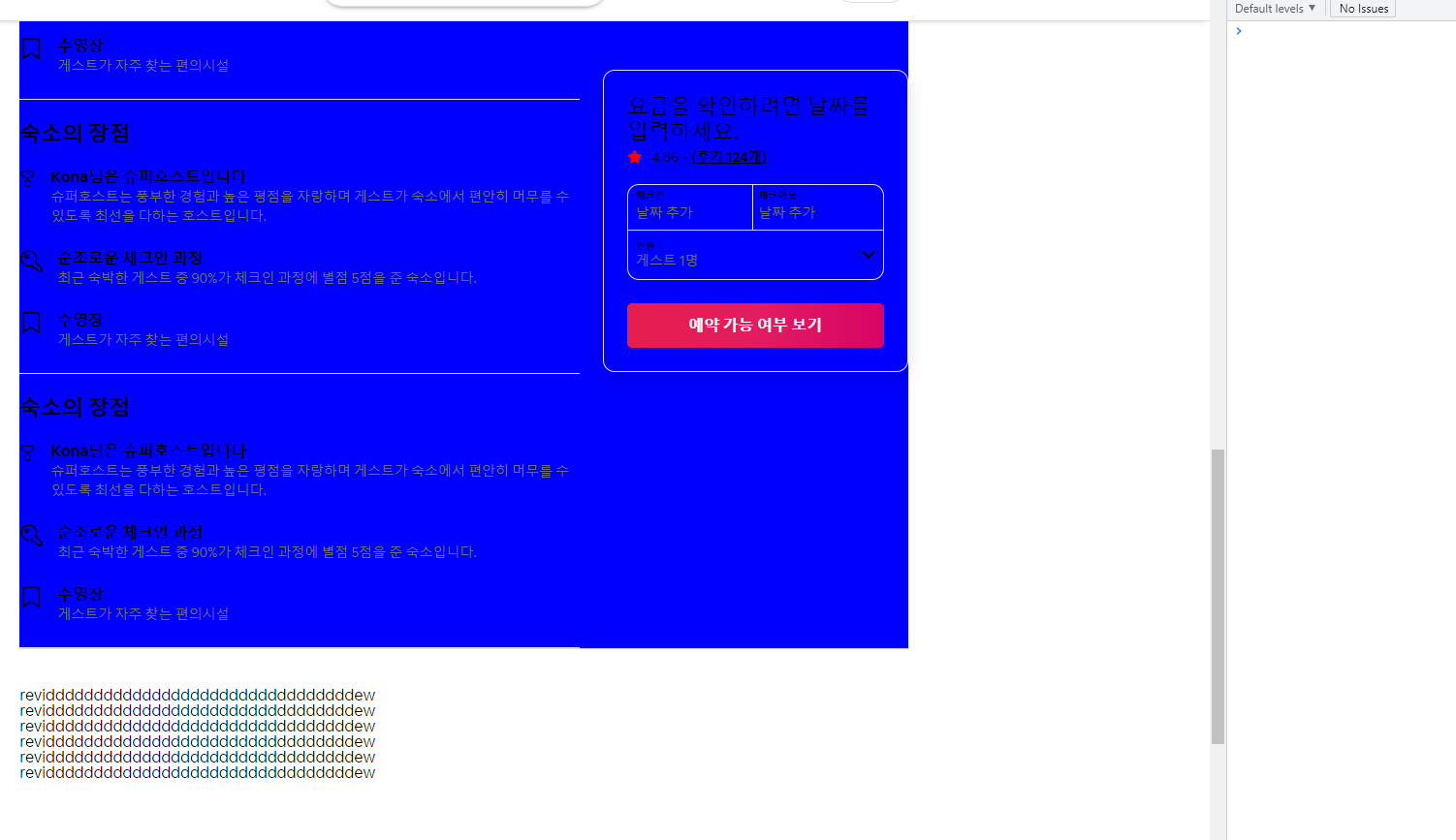
해당 요소가 일정 부분에 도달하면 fixed된 것을 풀어주는 것을 구현해야 한다.

요소가 fixed로 되어있어 offsetTop은 항상 고정값을 출력한다.
그렇기 때문에 window.scrollY 값에 해당 요소의 높이와 offsetTop(여기서는 viewport에서 부터 요소의 상단까지의 거리) 값을 더하여 파란요소의 offsetBottom와 비교하여 하단에 도달했는지 알 수 있었다.


function checkMaxScroll() {
const offsetBottom = descriptionWrap.offsetTop + descriptionWrap.offsetHeight;
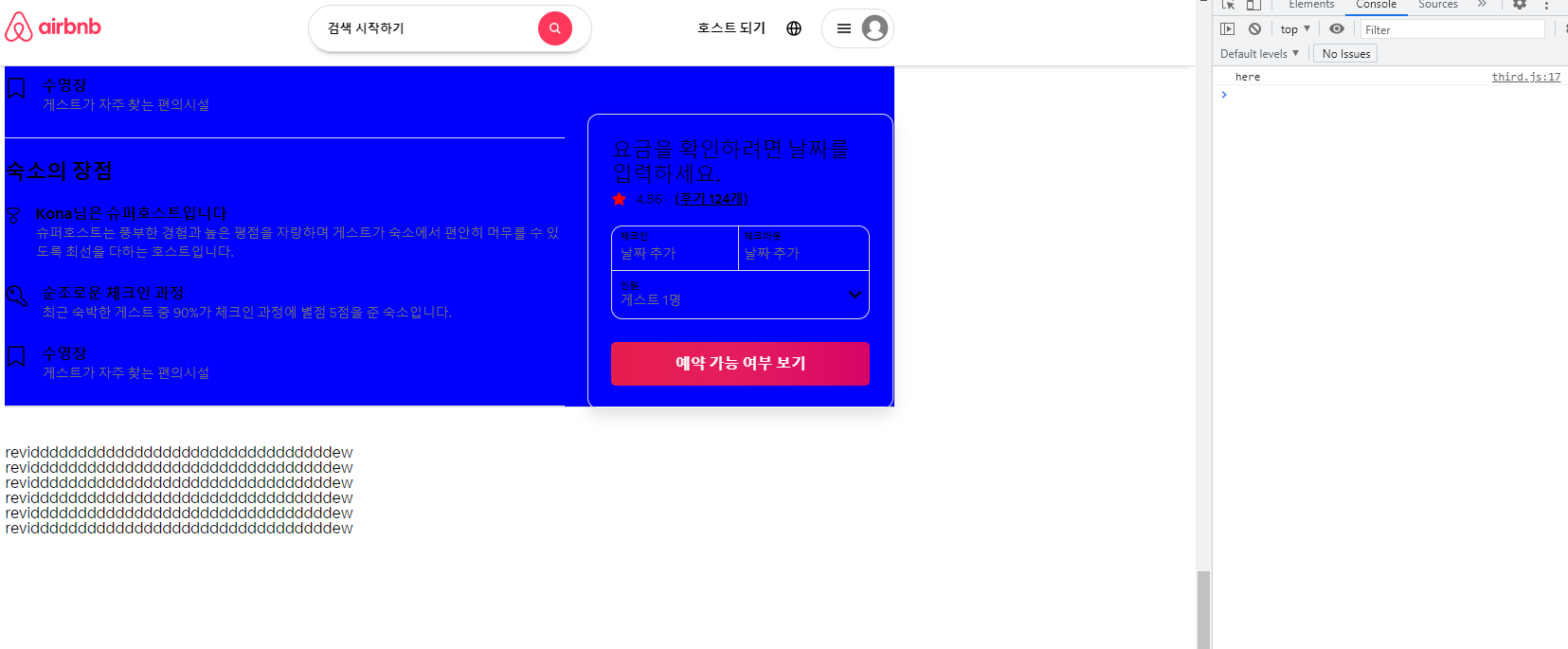
if(offsetBottom < window.scrollY + feeWrap.offsetHeight + feeWrap.offsetTop){
console.log('here');
}
}여기서 가장 주의해야 할 점은 element.offsetTop값이다.
📌 element.offsetTop는 offsetParent를 기준으로 element의 윗 부분까지의 거리로
offsetParent는 다음과 같다.
offsetParent기준은 아래 3가지 중 하나에 속한다.
CSS position 속성이absolute나 relative, fixed, sticky인 가장 가까운 조상 요소<td>나<th>, 혹은<table><body>
👍 position: sticky
몇시간동안 특정 div 범위 내에서만 요소가 fixed 되도록 하려고 끙끙거렸는데 position: sticky 이 속성 하나만 적어주니까 동일하게 원하는대로 동작을 한다......
position: sticky을 선언해준 요소는 평소에는 position: static과 같이 행동하다가 스크롤 위치가 특정 임계점 안에 존재시 position: fixed의 행동으로 변화하게 된다.
아래 코드를 보면 sticky와 fixed의 차이점을 알 수 있을 것이다.
position : sticky사용 시 top, left와 같은 위치값을 반드시 작성해줘야 sticky 속성을 적용할 수 있다.
abosolute relative static fixed만 알고 있었지 sticky은 처음들어보았는데 정말 유용한 속성인 것 같다.
