
demo:
github:
Day24 - Sticky Nav
🎯 기능 요구사항
- 특정 스크롤지점에 도착하면 헤더를 고정시키고 변형한다.
🚀 배운 점
element.style 와 getComputedStyle 메서드
요소에 style을 정의해줄 때 element.style을 이용했기 때문에 요소의 style 정보를 가져올 때도 저 방법을 이용해서 가져올 수 있다고 생각했다.
하지만 element.style은 요소의 style 속성을 이용한 css 정보만 가져오기 때문에 원하는 값을 가져올 수 없었다.
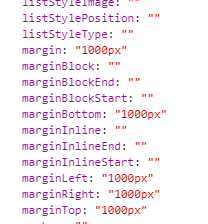
<div class="site-wrap" style="margin: 1000px">
</div>const siteWrap = document.querySelector('.site-wrap');
console.log(siteWrap.style);

<div class="site-wrap">
</div>const siteWrap = document.querySelector('.site-wrap');
console.log(siteWrap.style);
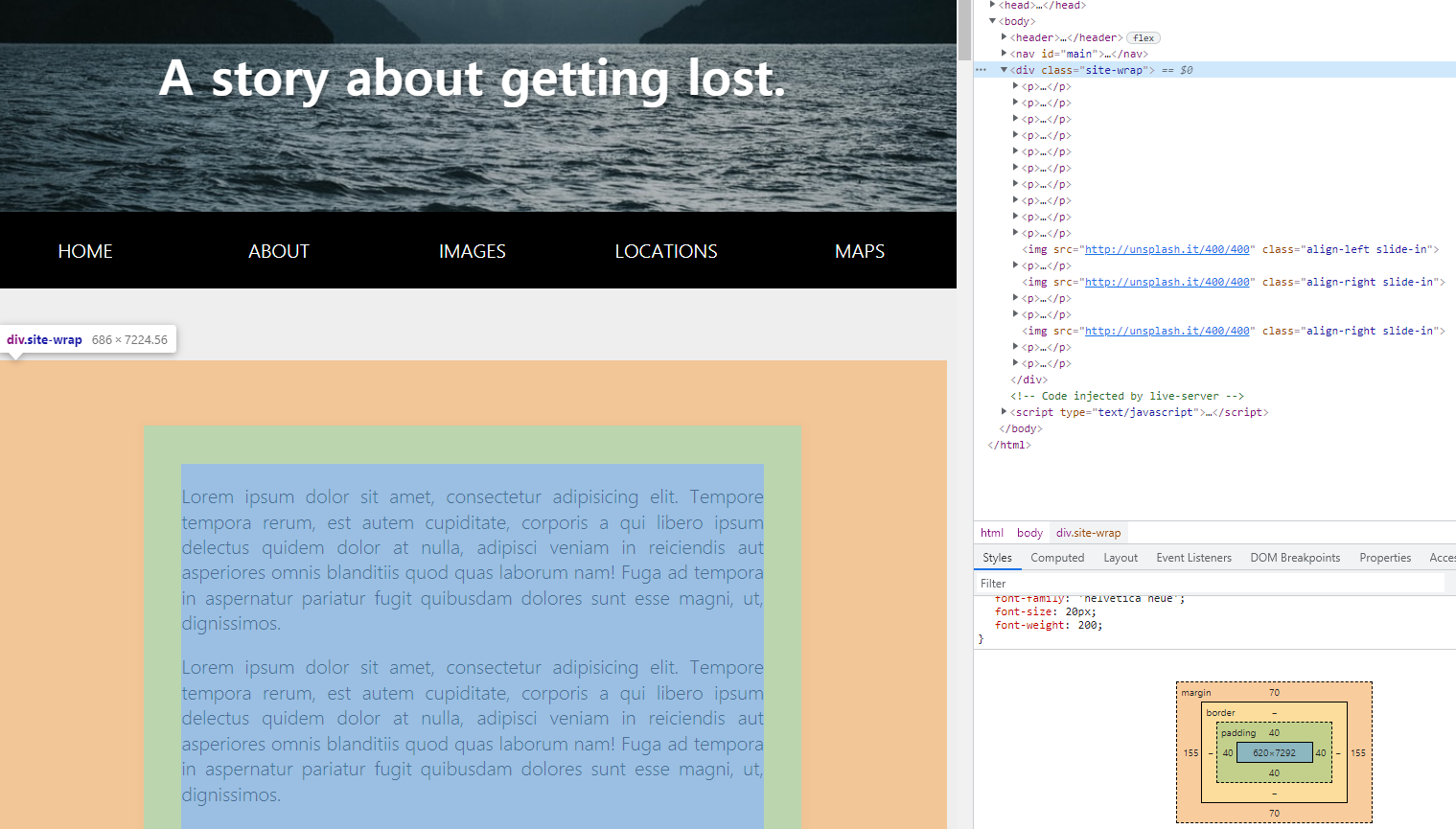
원하는 값을 가져오기 위해서는 getComputedStyle 메서드를 이용해야 한다.
const siteWrap = document.querySelector('.site-wrap');
const compStyles = window.getComputedStyle(siteWrap);
console.log(compStyles.marginTop);getComputedStyle 메서드는인자로 전달받은 요소의 모든 CSS 속성값을 담은 객체를 반환하는 메서드로 요소의 스타일 정보를 가져오기 위해서 해당 메서드를 사용해야 한다.

💻 최종 코드
/* css */
/* sticky */
.sticky li.logo {
max-width: 800px;
}
.sticky nav {
position: fixed;
}/* javascript */
const logo = document.querySelector('.logo');
const nav = document.querySelector('#main');
const siteWrap = document.querySelector('.site-wrap');
const navOffsetTop = nav.offsetTop;
function stickyNav(){
if(window.scrollY >= navOffsetTop){
document.body.classList.add('sticky');
document.body.style.paddingTop = `${nav.offsetHeight}px`;
siteWrap.style.transform = 'scale(1)';
} else {
document.body.classList.remove('sticky');
document.body.style.paddingTop = 0;
siteWrap.style.transform = 'scale(0.98)';
}
}
window.addEventListener('scroll', stickyNav);element.style로도 지정이 가능하지만 특정 클래스를 추가하여 작업하는 방식이 더 좋은 방식인 것 같다. (레이아웃과 같은 계산적인 값이 필요할 때 빼고)
