
demo:
github:
[JS] Day 27 - Click And Drag
🎯 기능 요구사항
- 마우스 드래그를 하여 요소를 움직이게 한다.
🚀 배운 점
pageX
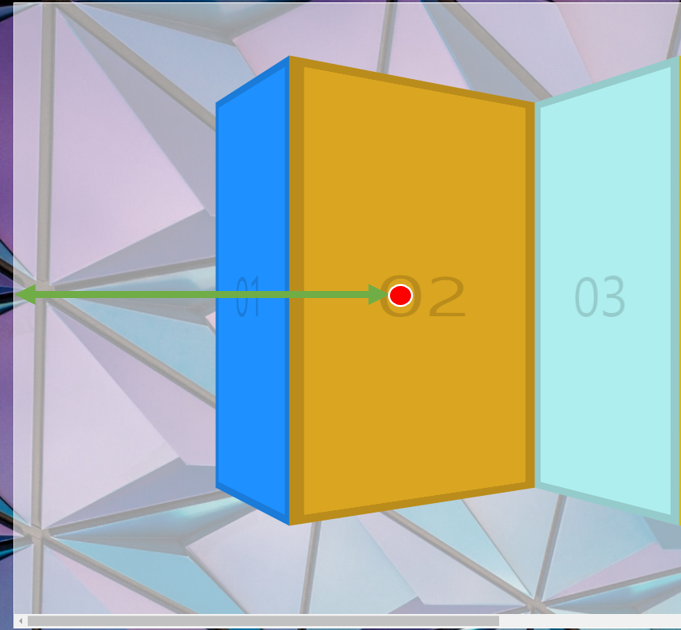
마우스를 클릭한 시작점의 좌표를 알아내기 위해서 즉, item들을 감싸는 items 요소 (흰색 배경)을 기준으로 X 좌표를 구하기 위해서 pageX - items.offsetLeft를 해주면 아래와 같이 초록색 선이 가리키는 x좌표 값을 얻을 수 있다.
여기서 pageX는 브라우저 페이지의 왼쪽에서부터 마우스 커서의 x 좌표 위치를 나타낸다.
items.addEventListener("mousedown", function(e){
isDown = true;
startX = e.pageX - items.offsetLeft;
});
마찬가지로 마우스를 클릭 후 이동한 마지막 좌표를 알아낼 때도 동일하게 pageX - items.offsetLeft를 계산하면 구할 수 있다.
items.addEventListener("mousemove", function(e){
if(!isDown) return;
endX = e.pageX - items.offsetLeft;
});그 후, 마지막 좌표에서 시작점 좌표를 빼주면 (endX - startX) 얼마만큼의 x좌표를 움직였는지 알 수 있다.
const walk = endX - startX;위에서 이동한 x값을 이용하여 요소의 스크롤 값에 할당해주면 스크롤을 움직일 수 있다.
여기서 tempScrollLeft값은 처음 마우스 클릭시점의 items 요소 스크롤 값이며 해당 값에서 이동한 x값을 빼준 이유는 마우스를 우측으로 드래그 시 좌측으로 이동하고 왼쪽으로 드래그 시 우측으로 이동하여 부호가 반대이기 때문이다.
items.scrollLeft = tempScrollLeft - walk;💻 최종코드
(function(){
const items = document.querySelector(".items");
let isDown = false;
let startX = 0;
let tempScrollLeft = 0;
let endX = 0;
items.addEventListener("mousedown", function(e){
items.classList.add('active');
isDown = true;
startX = e.pageX - items.offsetLeft;
tempScrollLeft = items.scrollLeft;
});
items.addEventListener("mouseleave", function(){
isDown = false;
items.classList.remove('active');
});
items.addEventListener("mouseup", function(){
isDown = false;
items.classList.remove('active');
});
items.addEventListener("mousemove", function(e){
if(!isDown) return;
endX = e.pageX - items.offsetLeft;
const walk = endX - startX;
items.scrollLeft = tempScrollLeft - walk;
});
})();