
demo:
https://Danji-ya.github.io/JS_javascript30/15-LocalStorage/
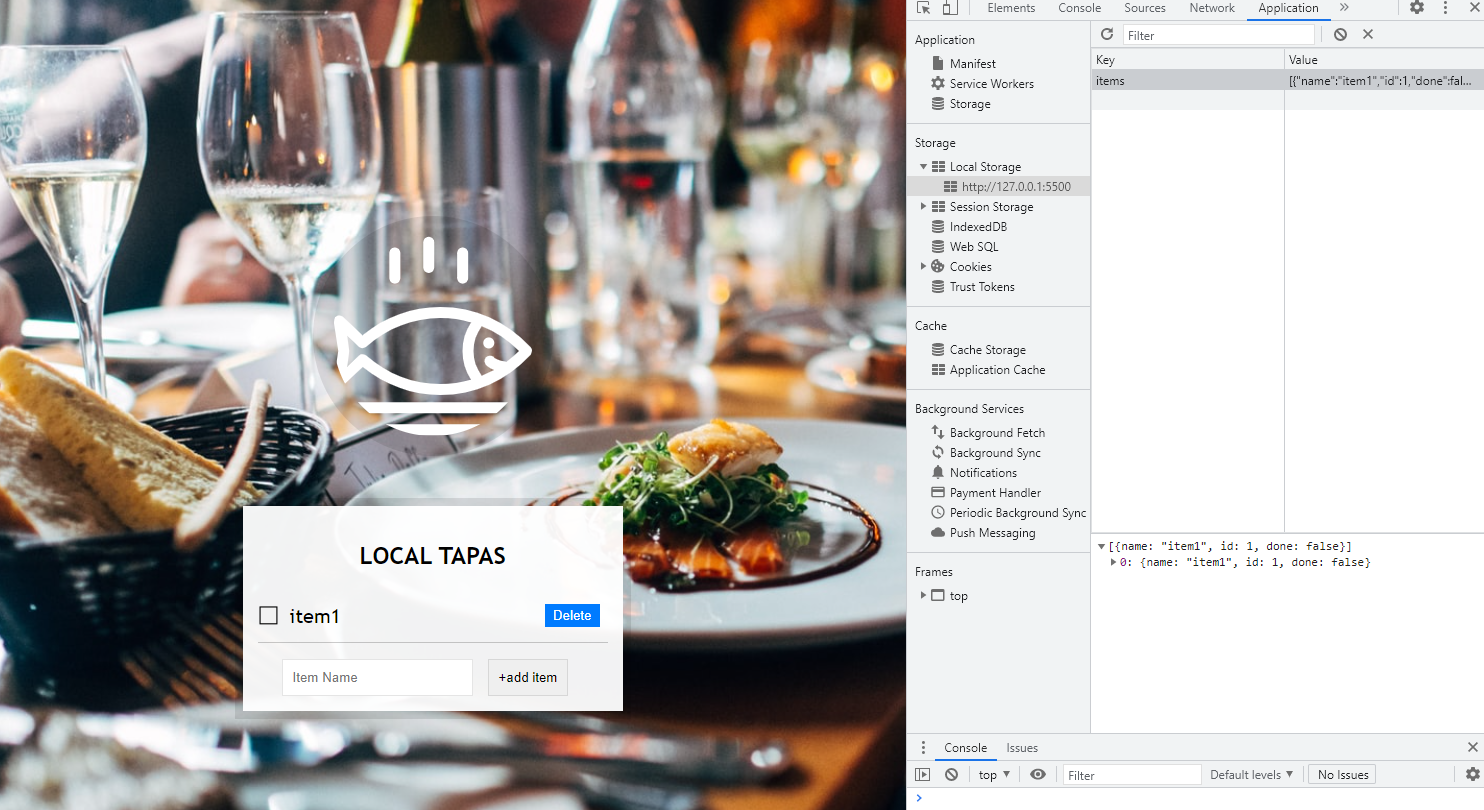
Day15 - Local Storage
🎯 기능 요구사항
- Local Storage를 활용하여 새로고침하여도 데이터가 유지되게끔 한다.
- 사용자가
+add item클릭 시 목록이 추가된다. +(C)RUD 기능을 추가한다.
🚀 배운 점
Local Storage
아래 코드와 같이 아이템이 추가되거나 업데이트 또는 삭제 될 때, local storage에 저장하는 방식으로 구현하였다.
class LocalTapas {
constructor() {
this.items = JSON.parse(localStorage.getItem("items")) || [];
this.tempTodoText = '';
this.render();
}
get temporaryTodoText() {
return this.tempTodoText;
}
set temporaryTodoText(text) {
this.tempTodoText = text;
}
_setLocal() {
localStorage.setItem("items", JSON.stringify(this.items));
this.render();
}
addItem(item) {
const newitem = {
name: item,
id: this.items.length > 0 ? this.items[this.items.length - 1].id + 1 : 1,
done: false,
};
this.items.push(newitem);
this._setLocal();
};
deleteItem(idx) {
this.items = this.items.filter(item => item.id !== idx);
this._setLocal();
}
editItem(text, idx) {
this.items = this.items.map(item => item.id === idx ? {...item, name: text} : item);
this._setLocal();
}
toggleItem(idx) {
this.items = this.items.map(item => item.id === idx ? {...item, done: !item.done} : item);
this._setLocal();
}
render() {
itemList.innerHTML = this.items.map(item => {
return `
<li id=${item.id}>
<input type="checkbox" id="${item.id}" ${item.done ? 'checked' : ''} />
<label class="checkbox" for="${item.id}"></label>
<span class="editable" contenteditable="true">${item.name}</span>
<button class="delete">Delete</button>
</li>
`;
}).join('');
};
}local storage는 string의 형태로만 저장이 가능하기 때문에
JSON.stringify() 와 JSON.parse()를 주의해서 사용해주면 된다.
contenteditable
contenteditable 속성은 HTML5 에서는 어떤 요소라도 수정이 가능하게 해준다. 이 기능을 이용하여 input시 기존의 내용을 임시 저장하였다가 focusout시에 변경된 내용을 저장하는 방식으로 구현하였다.
<span class="editable" contenteditable="true">${item.name}</span>
itemList.addEventListener('input', function(e){
if (e.target.className === 'editable') {
restaurant.temporaryTodoText = e.target.innerText;
}
});
itemList.addEventListener('focusout', function(e){
if (restaurant.temporaryTodoText) {
const id = parseInt(e.target.parentElement.id)
restaurant.editItem(restaurant.temporaryTodoText, id);
restaurant.temporaryTodoText = '';
}
});