
demo:
https://Danji-ya.github.io/JS_javascript30/16-MouseMoveShadow/
github:
https://github.com/Danji-ya/JS_javascript30/tree/main/16-MouseMoveShadow
Day16 - Mouse Move Shadow
🎯 기능 요구사항
- 마우스 움직임에 따라 그림자의 위치가 변경되게 한다.
🚀 배운 점
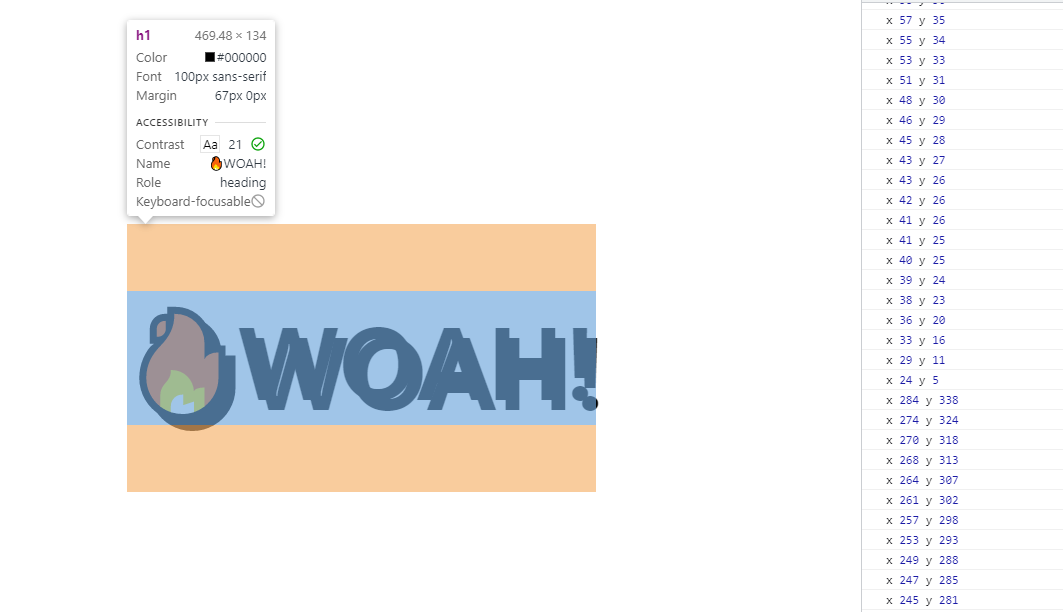
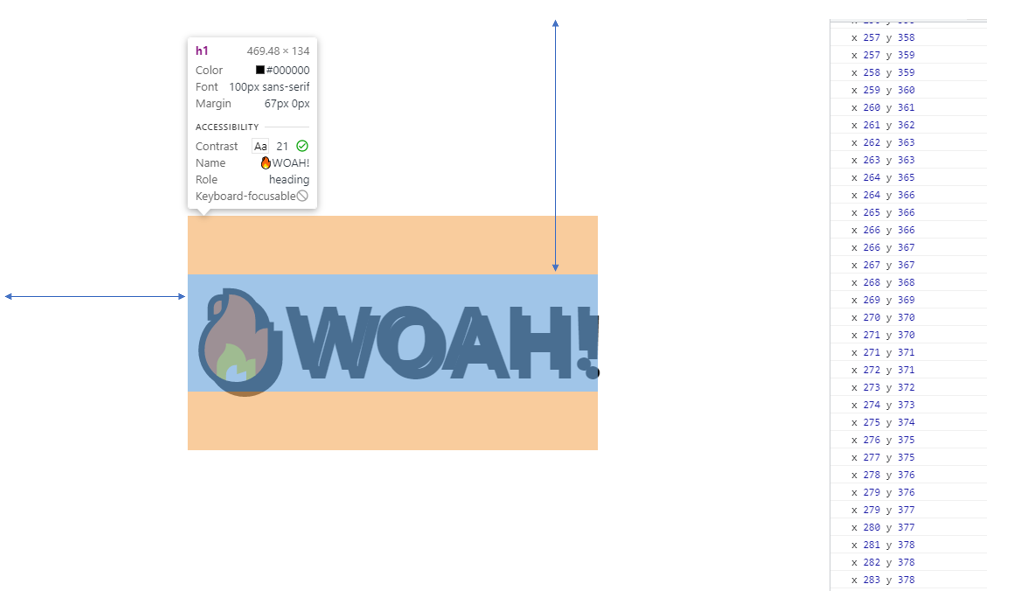
mousemove에 따른 textshadow 변화
전체를 감싸는 hero div에 mousemove 이벤트 리스너를 달았을 때 h1 영역에서도 버블링으로 인해 이벤트가 발생되면서 offsetX와 offsetY값을 측정하는 element가 달라지게 된다. 이로 인해 아래와 같이 값의 변동폭이 크게 변화한다.

이를 수정해 주기 위해 hero div가 아닐 때
if(this !== e.target){
x += e.target.offsetLeft;
y += e.target.offsetTop;
}.hero {
position: relative;
}offsetParent에서부터(여기서는 hero div) element의 윗 부분까지의 거리인 e.target.offsetTop와 좌측 기준으로의 거리인 e.target.offsetLeft를 이용하여 값의 변동폭이 자연스럽게 커지도록 하였다.
offsetParent기준은 아래 3가지 중 하나에 속한다.
- CSS position 프로퍼티가 absolute나 relative, fixed, sticky인 가장 가까운 조상 요소
<td>나<th>, 혹은<table><body>

추가적으로 현재 x와 y의 값은 viewport의 높이, 너비만큼의 값을 가지기 때문에 shadow에 표현시 폭을 줄여야 하기 때문에 x와 y의 값이 중심을 기준으로 최소 -50 최대 50을 가지기 위해 다음과 같은 공식을 이용하였다.
const maxValue = 100;
x = Math.round((x / width) * maxValue - maxValue/2);
y = Math.round((y / height) * maxValue - maxValue/2);
text.style.textShadow = `
${x}px ${y}px 0 rgba(255,0,255,0.7),
${x*-1}px ${y*-1}px 0 rgba(0,255,255,0.7),
${x}px ${y * -1}px 0 rgba(122,122,255,0.7),
${x * -1}px ${y}px 0 rgba(155,155,155,0.7)
`;