
demo:
github:
Day18 - Adding UpTimes with Reduce
🎯 기능 요구사항
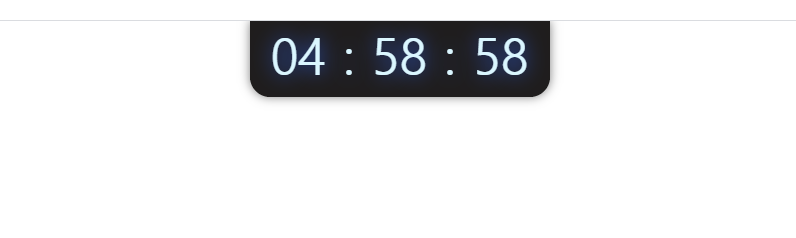
- 비디오 전체 시간을 합산하여 시, 분, 초로 표현한다.
🚀 배운 점
초를 계산하여 시, 분, 초로 나타내기
const totalSecond = [...videoList]
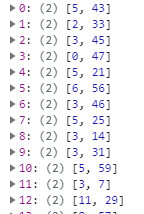
.map(video => video.dataset.time.split(":"))
.reduce((acc, cur) => acc += parseInt(cur[0]) * 60 + parseInt(cur[1]), 0);
const hours = Math.floor(totalSecond / 3600);
const mins = Math.floor(totalSecond % 3600 / 60);
const seconds = Math.floor(totalSecond % 3600 % 60);비디오 리스트의 각 dataset의 값을 얻어와 초 단위로 합산한 뒤
hours 표현시전체 초를 3600 ( 1시간 = 60분 = 3600초 )로 나눈 몫mins 표현시전체 초에서 3600을 나눠 hours을 제외한 초를 가져와 60 ( 1분 = 60초 )으로 나눈 몫seconds 표현시전체 초에서 3600을 나눠 hours을 제외하고 60을 나눠 mins를 제외하여 나온 나머지
방식을 이용하여 시, 분, 초를 표현 할 수 있었다.
정답 코드
const timeNodes = Array.from(document.querySelectorAll('[data-time]'));
const seconds = timeNodes
.map((node) => node.dataset.time)
.map((timeCode) => {
const [mins, secs] = timeCode.split(':').map(parseFloat);
return mins * 60 + secs;
})
.reduce((total, vidSeconds) => total + vidSeconds);
let secondsLeft = seconds;
const hours = Math.floor(secondsLeft / 3600);
secondsLeft = secondsLeft % 3600;
const mins = Math.floor(secondsLeft / 60);
secondsLeft = secondsLeft % 60;
console.log(hours, mins, secondsLeft);
array.map(item => parseFloat(item);
// 동일
array.map(parseFloat);위의 방식을 이용하면 좀더 깔끔한 코드를 작성할 수 있어
아래와 같이 변경하였다.
[...videoList]
.map(video => video.dataset.time.split(":").map(parseFloat))
.reduce((acc, cur) => acc += cur[0] * 60 + cur[1], 0);