
demo:
https://Danji-ya.github.io/JS_javascript30/17-SortWithoutArticles/
github:
https://github.com/Danji-ya/JS_javascript30/tree/main/17-SortWithoutArticles
Day17 - Sort Without Articles
🎯 기능 요구사항
- 관사를 제외하고 주어진 배열을 정렬한다.
🚀 배운 점
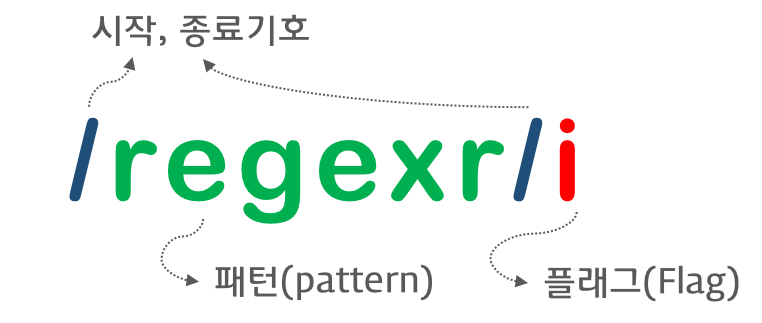
정규 표현식
const exceptArticle = (word) => {
const regEx = /^(the |a |an )/i;
return word.replace(regEx, "");
}위의 식을 이용하여 the 또는 a 또는 an로 시작하는 관사를 대소문자 상관없이 찾아내어 빈 문자열로 변환할 수 있었다.

패턴에는 검색하고 싶은 문자열을 지정하며 플래그를 선택적으로 사용하여 특정 대상을 지정할 수 있다.
패턴 작성 시 사용되는 종류들은 w3schools에서 확인 할 수 있다.
플래그는 아래와 같은 종류가 있다.
i: 대소문자를 구별하지 않고 검색g: 문자열 내의 모든 패턴을 검색m: 문자열의 행이 바뀌더라도 계속하여 검색
정규 표현식은 문자열 메소드와 조합하여 자주 사용된다.
-
string.match(regexp)
string 내 부분 문자열 중 regexp에 일치하는 부분 문자열이 존재한다면 반환한다. (반환값은 배열 또는 null) -
string.replace(regexp, replacement)
string 내 부분 문자열 중 regexp에 일치하는 부분 문자열을 replacement로 교체하여 새로운 문자열을 반환한다.
그 밖에 정규표현식 메소드 RegExp.prototype.exec, RegExp.prototype.test 등도 존재한다.
