
demo:
github:
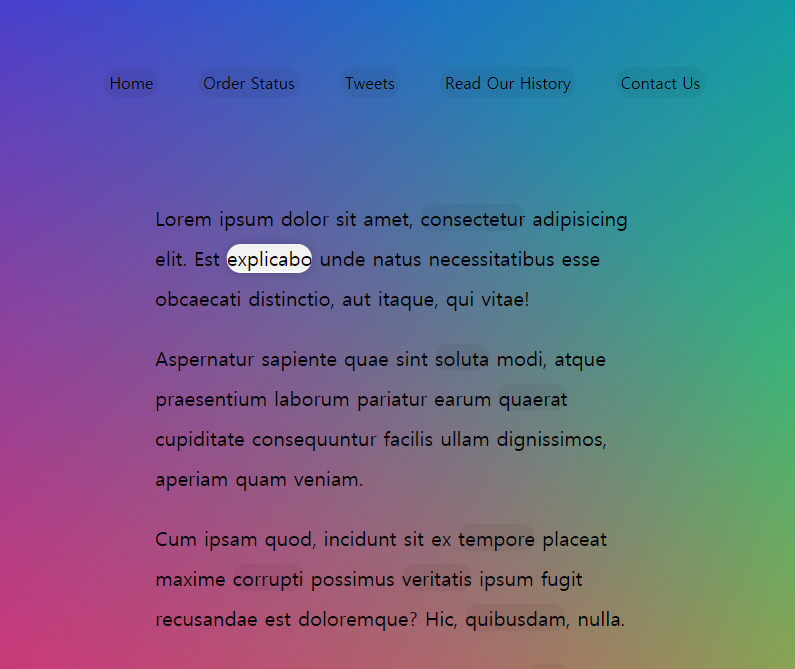
Day22 - Follow Along Link
🎯 기능 요구사항
- 특정 요소에 마우스 오버 시 하이라이트 기능을 구현한다.
🚀 배운 점
offsetWidth VS getboundingclientrect
function toggleHighlight() {
const clientRect = this.getBoundingClientRect();
highlighter.style.width = `${this.offsetWidth}px`;
highlighter.style.height = `${this.offsetHeight}px`;
highlighter.style.transform = `translate(${clientRect.left + window.pageXOffset}px, ${clientRect.top + window.pageYOffset}px)`;
}내가 작성한 코드는 offsetWidth를 이용했는데 wesbos씨는 getBoundingClientRect().width를 이용하였다. 해당 day22 코드 상으로는 동일한 결과가 나오겠지만 아주 큰 차이점이 존재한다.
- 반환 값
getBoundingClientRect().width는 소숫점까지 반환
offsetWidth는 반올림된 정수값을 반환
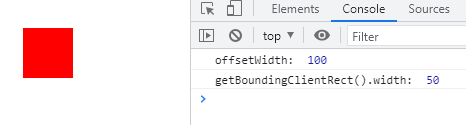
- 렌더링된 값 ❗
만약 width가 100px인 요소에 scale(0.5)를 주었다면
getBoundingClientRect().width는 50px
offsetWidth는 100px이 나오게 된다.
<style>
.test {
height: 100px;
width: 100px;
background: red;
transform: scale(0.5);
}
</style>
<body>
<div class="test"></div>
</body>