
flex && white-space && min-width
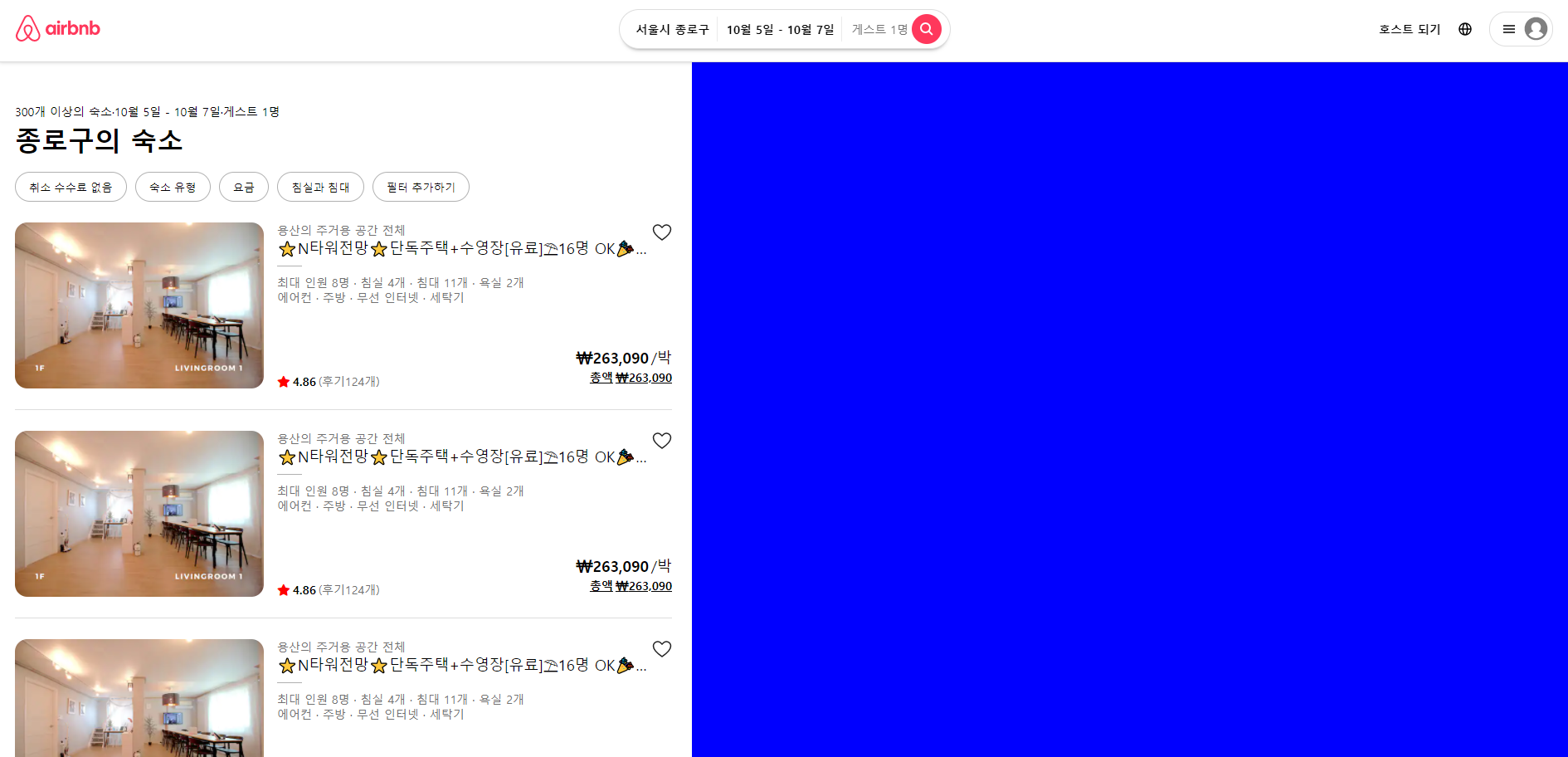
flex의 item 중에 white-space: nowrap;를 쓸 일이 있는데 위의 사진과 같이 글자의 길이까지 늘어나버려서 가로로 길어진 현상이 있었다.
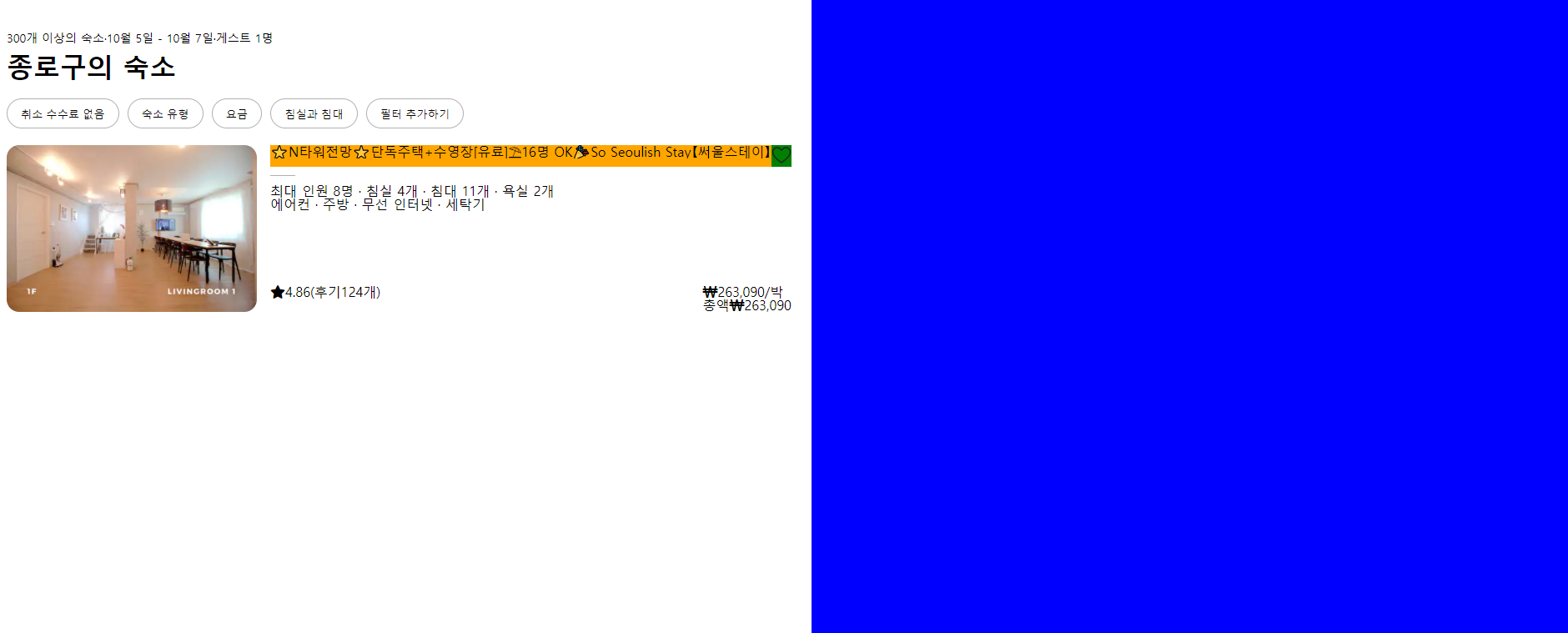
원래의 목적은 우측은 맵으로 쓰여질 화면이라 기본 viewport에서는 좌측 40% 우측 60% 비율로 가져갈려고 했다. 하지만 white-space: nowrap;를 쓰게 되면서 좌측이 글씨 길이만큼 늘어나버리게 되어서 비율이 망가지게 되는데 이는 좌측의 max-width를 지정해주고 줄어들어야 할 블럭에 min-width: 0;를 추가해면서 아래와 같은 코드를 이용하여 범위 바깥을 넘어가는 글씨는 ...으로 표현해주어 해결할 수 있었다.
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;

min-width: 0;를 적용한 이유는 flex는 최소 컨텐츠 이하로는 줄어들지 않는 min-width: auto;를 가지기 때문에 지정해주어 원하는대로 동작하게 할 수 있다.
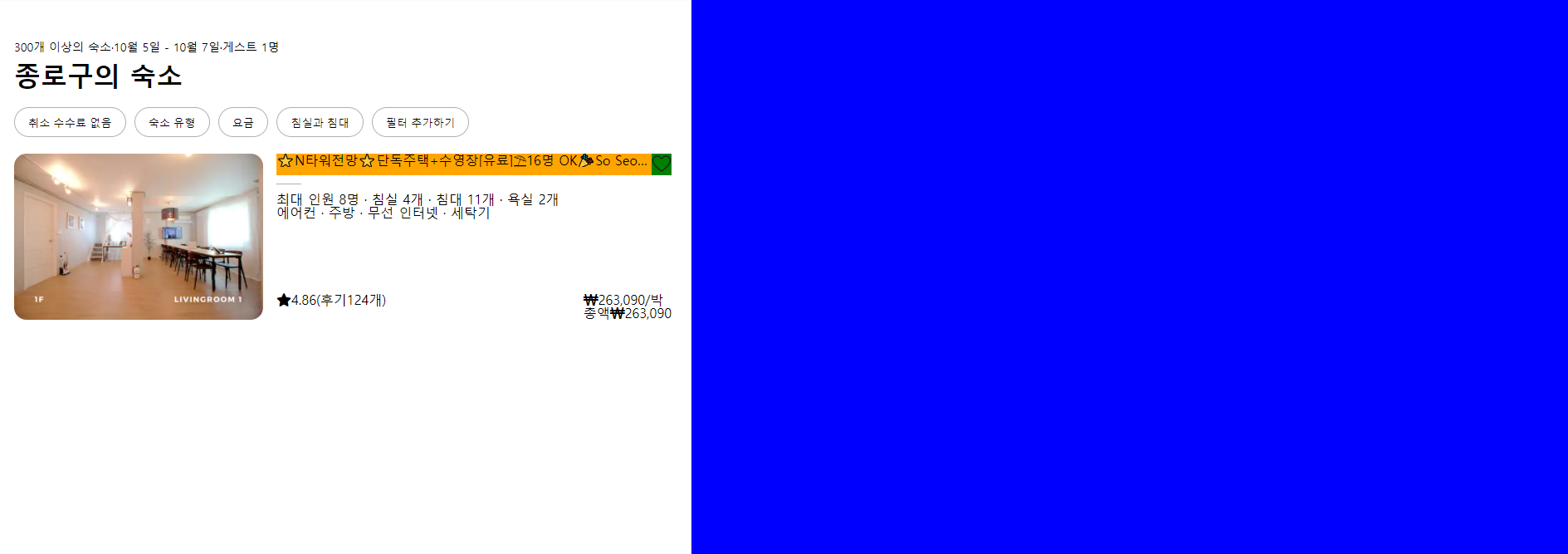
다음과 같은 상황을 코드로 작성해보았다.
화면의 폭을 줄이면 nowrap된 글씨 또한 줄어드는 것을 확인 할 수 있다.
내일
- 리스트 안에 숙소 사진 슬라이드 구현
