
[JS] Day4 - Array Cardio Day1
🎯 기능 요구사항
- map(), reduce(), filter(), sort()등의 배열 메소드를 활용한다.
🚀 배운 점
자주 써본 메소드들이라 어렵지 않게 할 수 있었지만 sort는 항상 볼 때마다 헷갈린다..
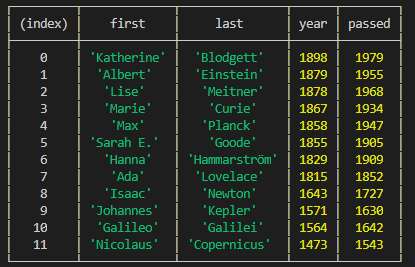
const inventors = [
{ first: 'Albert', last: 'Einstein', year: 1879, passed: 1955 },
{ first: 'Isaac', last: 'Newton', year: 1643, passed: 1727 },
{ first: 'Galileo', last: 'Galilei', year: 1564, passed: 1642 },
{ first: 'Marie', last: 'Curie', year: 1867, passed: 1934 },
{ first: 'Johannes', last: 'Kepler', year: 1571, passed: 1630 },
{ first: 'Nicolaus', last: 'Copernicus', year: 1473, passed: 1543 },
{ first: 'Max', last: 'Planck', year: 1858, passed: 1947 },
{ first: 'Katherine', last: 'Blodgett', year: 1898, passed: 1979 },
{ first: 'Ada', last: 'Lovelace', year: 1815, passed: 1852 },
{ first: 'Sarah E.', last: 'Goode', year: 1855, passed: 1905 },
{ first: 'Lise', last: 'Meitner', year: 1878, passed: 1968 },
{ first: 'Hanna', last: 'Hammarström', year: 1829, passed: 1909 }
];
const people = [
'Bernhard, Sandra', 'Bethea, Erin', 'Becker, Carl', 'Bentsen, Lloyd', 'Beckett, Samuel', 'Blake, William', 'Berger, Ric', 'Beddoes, Mick', 'Beethoven, Ludwig',
'Belloc, Hilaire', 'Begin, Menachem', 'Bellow, Saul', 'Benchley, Robert', 'Blair, Robert', 'Benenson, Peter', 'Benjamin, Walter', 'Berlin, Irving',
'Benn, Tony', 'Benson, Leana', 'Bent, Silas', 'Berle, Milton', 'Berry, Halle', 'Biko, Steve', 'Beck, Glenn', 'Bergman, Ingmar', 'Black, Elk', 'Berio, Luciano',
'Berne, Eric', 'Berra, Yogi', 'Berry, Wendell', 'Bevan, Aneurin', 'Ben-Gurion, David', 'Bevel, Ken', 'Biden, Joseph', 'Bennington, Chester', 'Bierce, Ambrose',
'Billings, Josh', 'Birrell, Augustine', 'Blair, Tony', 'Beecher, Henry', 'Biondo, Frank'
]; // 7. sort Exercise
// Sort the people alphabetically by last name
people.sort((a,b) => a.split(', ')[0] > b.split(', ')[0] ? 1 : -1);
// 5. Sort the inventors by years lived
inventors.sort((a, b) => (b.passed - b.year) - (a.passed - a.year));
// 3. Sort the inventors by birthdate, oldest to youngest
inventors.sort((a,b) => b.year - a.year);const arr = [4, 2, 1, 10];
//arr.sort([compareFunction])
arr.sort((a, b) =>{
console.log(`${a} - ${b}`);
return a - b;
});
// [ 1, 2, 4, 10 ]
compareFunction이 제공되면 배열 요소는 compare 함수의 반환 값에 따라 정렬된다.
compareFunction(a, b)의 반환값이 음수면 a b 순으로 (뒤집는다.)
compareFunction(a, b)의 반환값이 양수면 b를 a보다 우선하여 정렬 (그대로)
ex)
[4, 2, 1, 10]에서 시작 시, a = 2 b = 4로 앞의 값은 b 다음 값이 a로 온다.
