
Day3 - CSS Variables
🎯 기능 요구사항
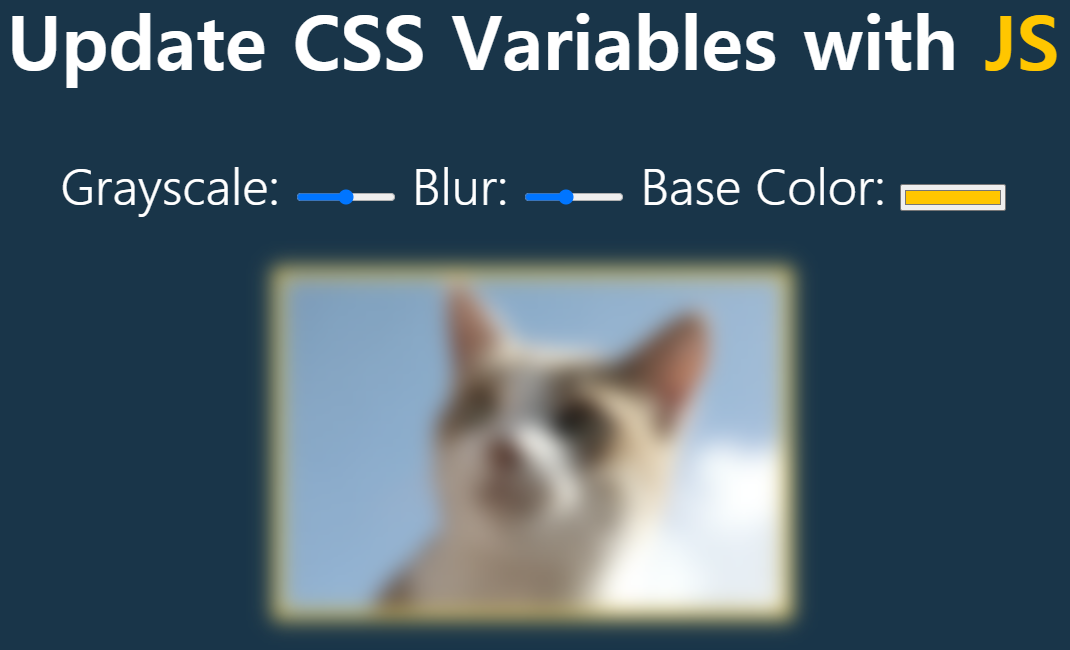
- input 태그에 대해서 사용자의 입력값에 따라 이미지를 다르게 처리한다.
🚀 배운 점
:root 가상 선택자 및 동적 변경
:root {
--grayscale: 50%;
--blur: 10px;
--color: #ffc600;
}:root 가상 선택자를 이용하면 문서 트리의 루트 요소 즉, HTML을 선택할 수 있기 때문에 위와 같은 방법으로 전역 CSS변수처럼 사용할 수 있다.
function setValue(e){
const sizing = e.target.dataset.sizing || '';
const {name, value} = e.target;
document.documentElement.style.setProperty(`--${name}`, `${value}${sizing}`);
// document.documentElement는 <html> 요소를 반환
}Day2에서도 사용자 정의 CSS를 학습해 볼 수 있었는데 Day3에서는 이 값들을 직접 동적으로 변경해야했다.
stackoverflow에서 힌트를 얻어 style.setProperty(propertyName, value, priority) 방식을 이용하여 변경된 값을 적용시킬 수 있었다.
사실, :root 내의 값을 변경한게 아니라 최상위 태그에 style로 인라인을 주어 우선순위에 따라 변경된 것이다.
demo:
https://danji-ya.github.io/JS_javascript30/03-CSSVariables/
