<BrowserRouter>
<Switch>
<Route exact path="/" component={UsersPage} />
<Route path="/register" component={RegisterPage} />
<Route path="/:email/detail" component={UserDetailPage} />
</Switch>
</BrowserRouter>사용이유
아래와 같은 URL이 있을 때
http://example.com/search?page=1&title=B&O
&(Ampersand) 기호를 특수한 기능으로 인식하여 문제가 발생하기 때문에 URL을 encodeURIComponent()함수를 사용하여 UTF-8로 인코딩하는 작업이 필요할 때가 있다.
A-Z a-z 0-9 - _ . ! ~ * ' ( )
을 제외한 모든 문자열을 치환

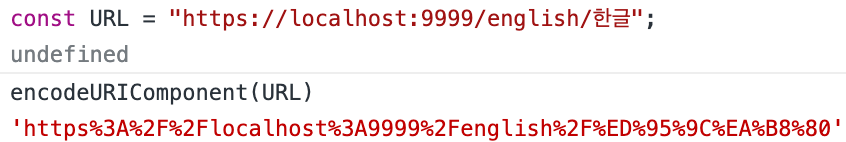
encodeURIComponent
console.log('email', email)
// test1@example.com
<Link to={`${encodeURIComponent(email)}/detail`} />decodeURIComponent
console.log('email',email);
// test1%40example.com
const decodedEmail = decodeURIComponent(email);
console.log('email', decodedEmail)
// test1@example.com