Dom을 탐색 할 수 있는 property
📝 예시 코드
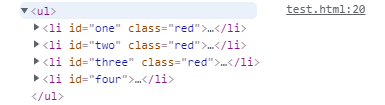
<div> <h1>Cities</h1> <ul> <li id="one" class="red">Seoul</li> <li id="two" class="red">London</li> <li id="three" class="red">Newyork</li> <li id="four">Tokyo</li> </ul> </div>
1. parentNode ✔️
- parentNode는 해당 요소의
부모 노드를 탐색한다.
const element = document.querySelector('#one');
console.log(element.parentNode); /* parentNode */
2. firstChild, lastChild vs firstElementChild, lastElementChild ✔️
-
해당 요소의
자식 노드를 탐색한다. -
1. firstChild, lastChild
const element = document.querySelector('ul');
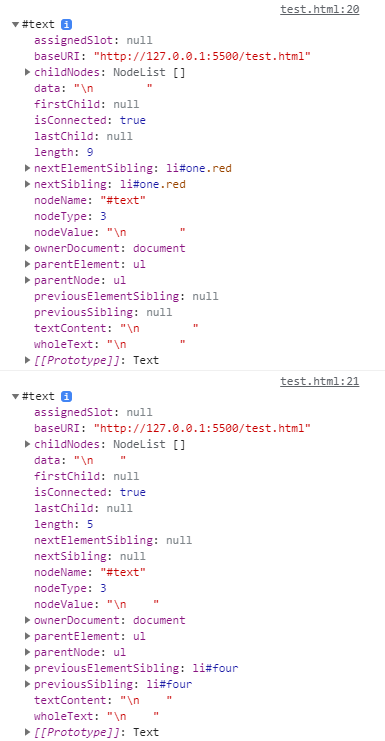
console.log(element.firstChild); /* firstChild */
console.log(element.lastChild); /* lastChild */
-
child node를
element node 또는 text node, comment node로 반환❗ -
여기서는 ul과 li 사이에
줄바꿈 문자가 있어 text node가 반환
❓ 참조
IE를 제외한 대부분의 브라우저들은요소 사이의 공백 또는 줄바꿈 문자를 텍스트 노드로 취급하기 때문
2. firstElementChild, lastElementChild
const element = document.querySelector('ul');
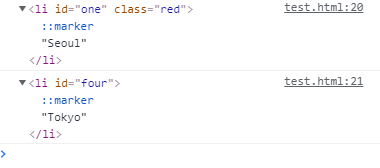
console.log(element.firstElementChild); /* firstElementChild */
console.log(element.lastElementChild); /* lastElementChild */
- child node를
element node만을 반환(text와 comment node를 무시) ❗
3. childNodes ✔️
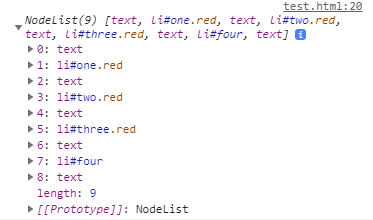
- text node를 포함한
모든 자식 요소를 반환한다. (NodeList (non-live))

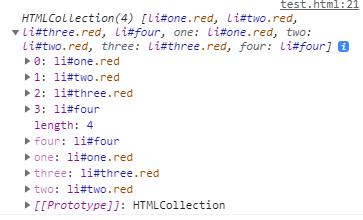
4. children ✔️
- 자식 요소들 중에서
Element nodes만을 반환한다. (HTMLCollection (live))

5. previousSibling, nextSibling vs previousElementSibling, nextElementSibling ✔️
- 해당 요소의 이전과 다음의
형제 노드를 탐색한다. 2. firstChild vs firstElementChild와 동일하게 element node만을 반환하냐 아니냐의 차이가 있다.
