2022-02-02 현재는 잘 작동됨 ㅎㅎ;;
logout 문제
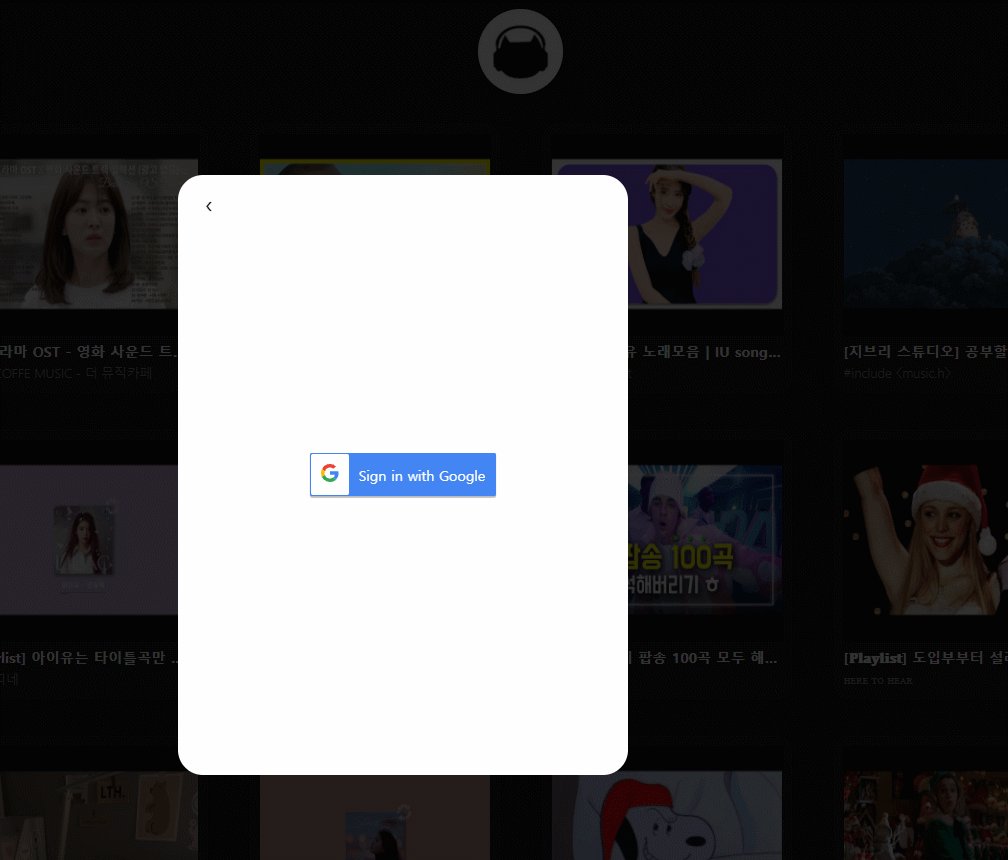
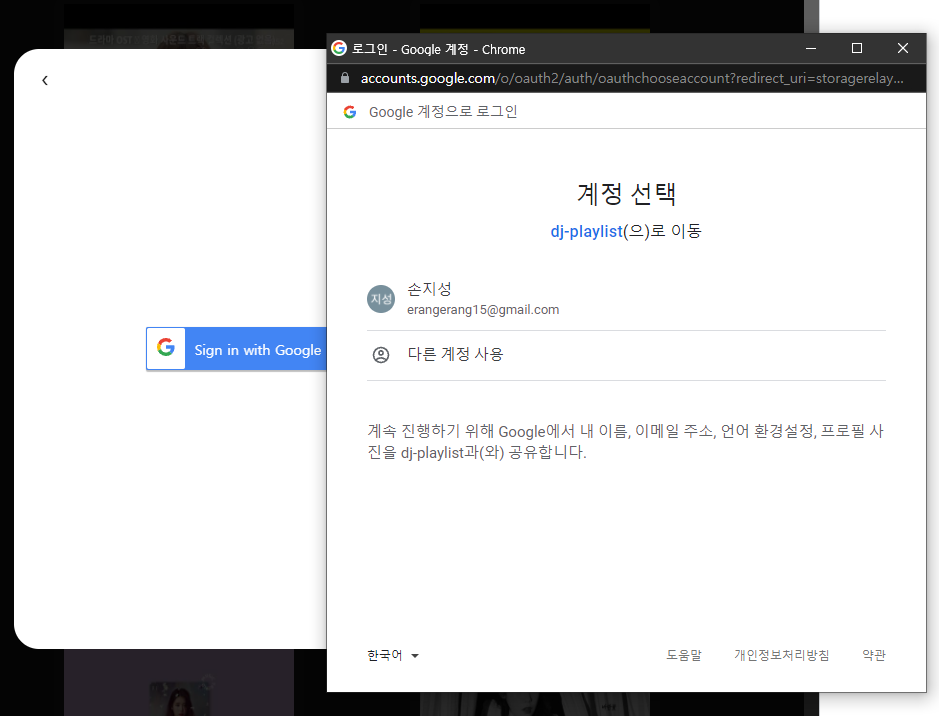
import GoogleLogin, { GoogleLogout } from 'react-google-login';react-google-login에서 제공하는 GoogleLogin을 이용하여 로그인을 한 상태에서 한번이라도 새로고침을 했을 경우에 GoogleLogout을 이용하여 로그아웃을 하였음에도 그 후에 로그인을 하려고 하면 여러 계정 중에서 선택하라는 메시지 없이 자동적으로 로그인이 되어버리는 문제가 생겼다.

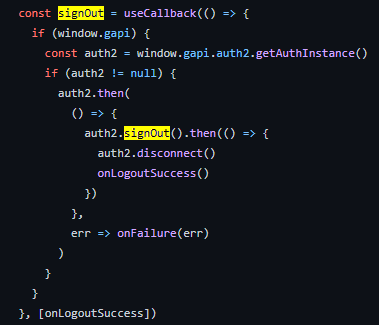
내가 추측하기에는 정상적으로 로그아웃하지 못하면 useCallback으로 인해 참조하는 값이 달라져서 그 다음에 GoogleLogout이 제대로 작동하지 않는 것 같았다.
아래 코드는 react-google-login 모듈의 일부 코드이다.

해결방법
해당 문제는 node_modules폴더 내부의 코드를 함부로 수정하기는 두려워서 useCallback을 사용하지 않는 방식으로 직접 버튼을 만들어서 로그아웃을 하고나니 로그인 할 때, 계정 선택을 할 수 있게 되었다.
const onLogoutSuccess = () => {
const userInfo = {};
handleModalState();
dispatch(loginState(userInfo));
};
const onLogout = () => {
if (window.gapi) {
const auth2 = window.gapi.auth2.getAuthInstance();
if (auth2 !== null) {
auth2
.signOut()
.then(auth2.disconnect().then(() => onLogoutSuccess()))
.catch(e => console.log(e));
}
}
};
return (
<>
{isLogin ? (
<>
<button type="button" onClick={onLogout}>
logout
</button>
</>
) : (
<GoogleLogin theme="dark" clientId={clientId} onSuccess={onSuccess} onFailure={onFailure} />
)}
</>
);
window.gapi.auth2.getAuthInstance는 GoogleAuth 객체를 반환하는 메서드이다.
GoogleAuth는 사용자가 Google 계정으로 로그인하고, 사용자의 현재 로그인 상태를 가져오고, 사용자의 Google 프로필에서 특정 데이터를 가져오고, 추가 범위를 요청하고, 현재 계정에서 로그 아웃 할 수 있도록하는 메소드를 제공하는 싱글 톤 클래스
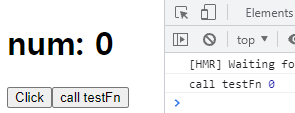
useCallback 테스트
const testFn = useCallback(
() => {
console.log('call testFn', num);
},
[constant],
)
constant 값이 바뀌지 않는 이상 click 버튼을 클릭하여 num 값이 아무리 증가시켜도 num의 초기값인 0만을 참조한다.