Container & Wrapper 네이밍
css 명칭을 정할 때 둘다 같다고 생각하고 둘 중 아무거나 선택했던 것 같다.
(알아보게 된 계기가 다시 UI를 수정하려고 다시 코드를 봤을 때 Wrapper와 Cotainer에서 큰 차이점을 느끼지 못했기 때문이다.)
둘다 layout을 위한 box이지만 Container와 Wrapper는 차이점이 존재한다.
container는 주로 여러 개의 요소를 감쌀 때 쓰며
wrapper는 단일 요소의 레이아웃을 감쌀 때 쓴다고 한다.
aseets 폴더 관리
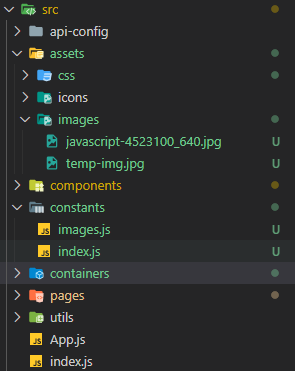
추후에 많아질 수 있는 assets들을 관리하기 위해 constants폴더를 만들었다.

images.js 파일에는 관리할 이미지를 모듈을 불러온다.
const test1 = require('../assets/images/javascript-4523100_640.jpg');
const test2 = require('../assets/images/temp-img.jpg');
export default { test1, test2 };index.js 파일은 종합적(이미지, 폰트, 아이콘, etc..)으로 관리할 모듈을 불러온다. 현재는 images만 가져왔다.
import images from './images';
export { images };이 후, 사용할 컴포넌트에서 아래 방식으로 불러와 관리하였다.
import { images } from '../../constants';
<img src={images.test2.default} />기존의 컴포넌트 재활용?
메인화면의 헤더와 숙소 목록이 보여지는 헤더는 비슷하면서도 처음에 보여주는 검색 폼도 다르고 글씨 색상들도 다른데 이런 경우에는 새롭게 헤더를 만드는게 좋을지 아니면 기존의 컴포넌트를 맞춰가며 수정해야하는 방법이 좋을지 모르겠다..
현재는 기존의 컴포넌트에 맞춰가며 수정을 하는 방향으로 갔다.

