
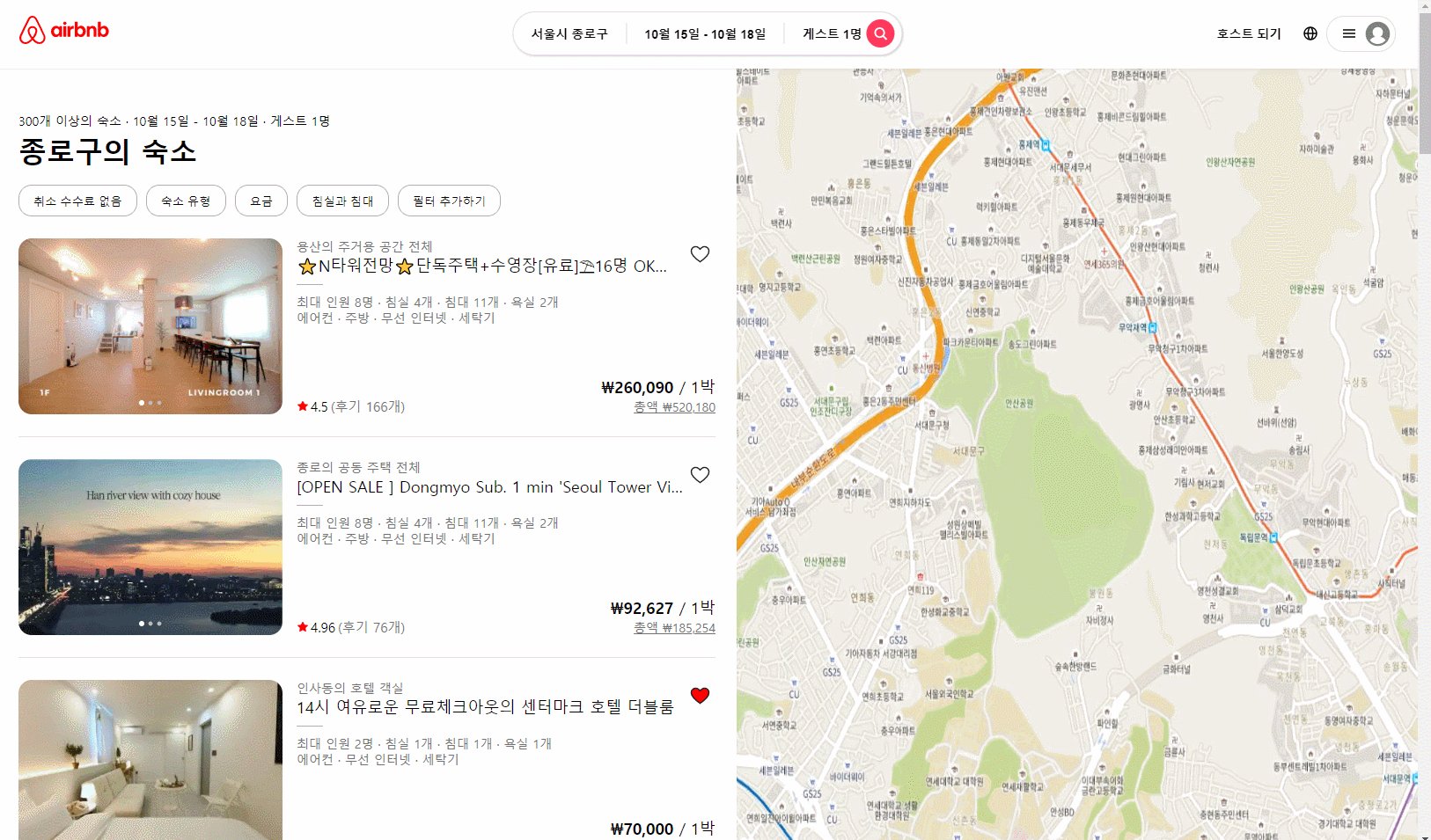
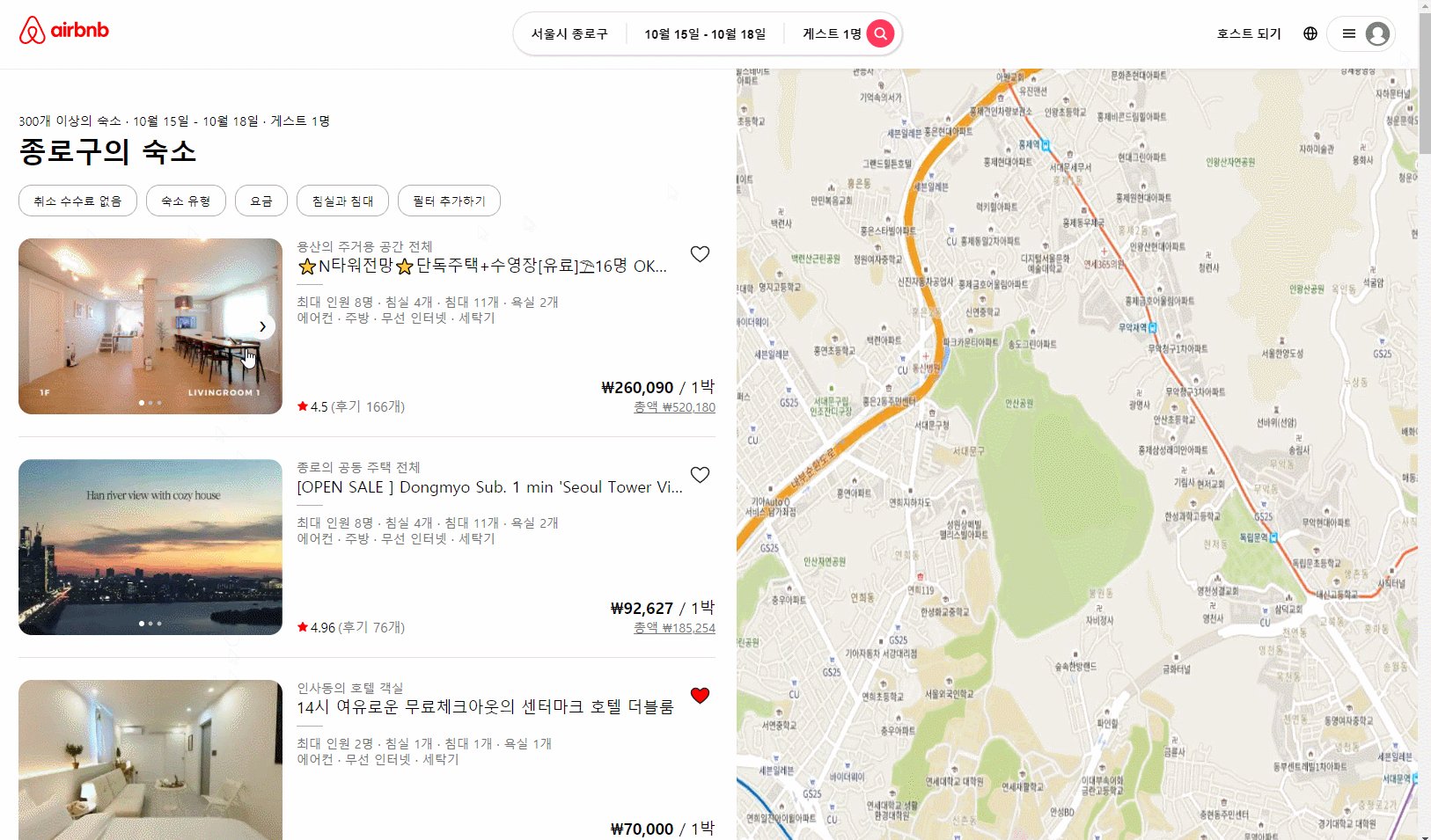
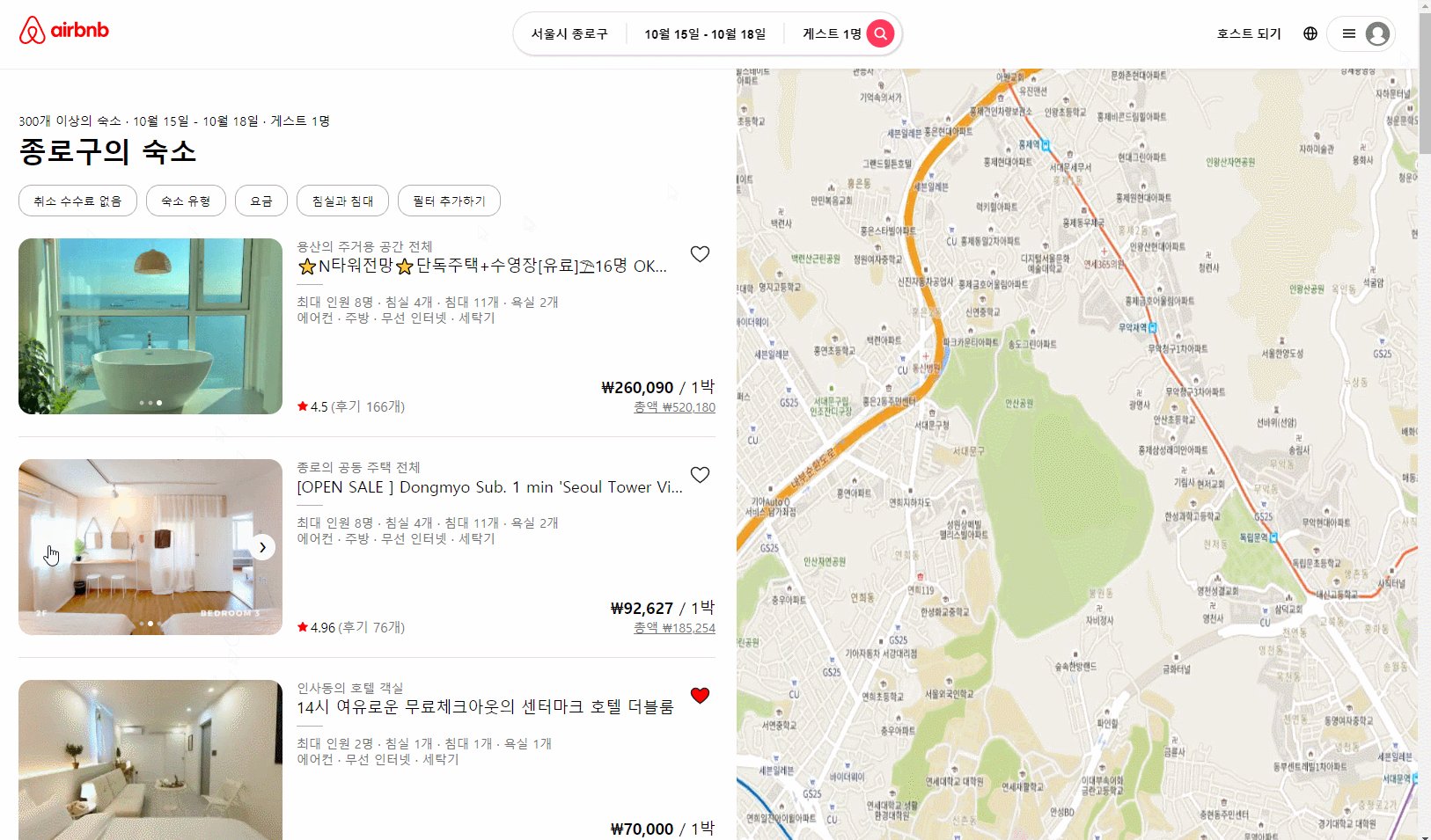
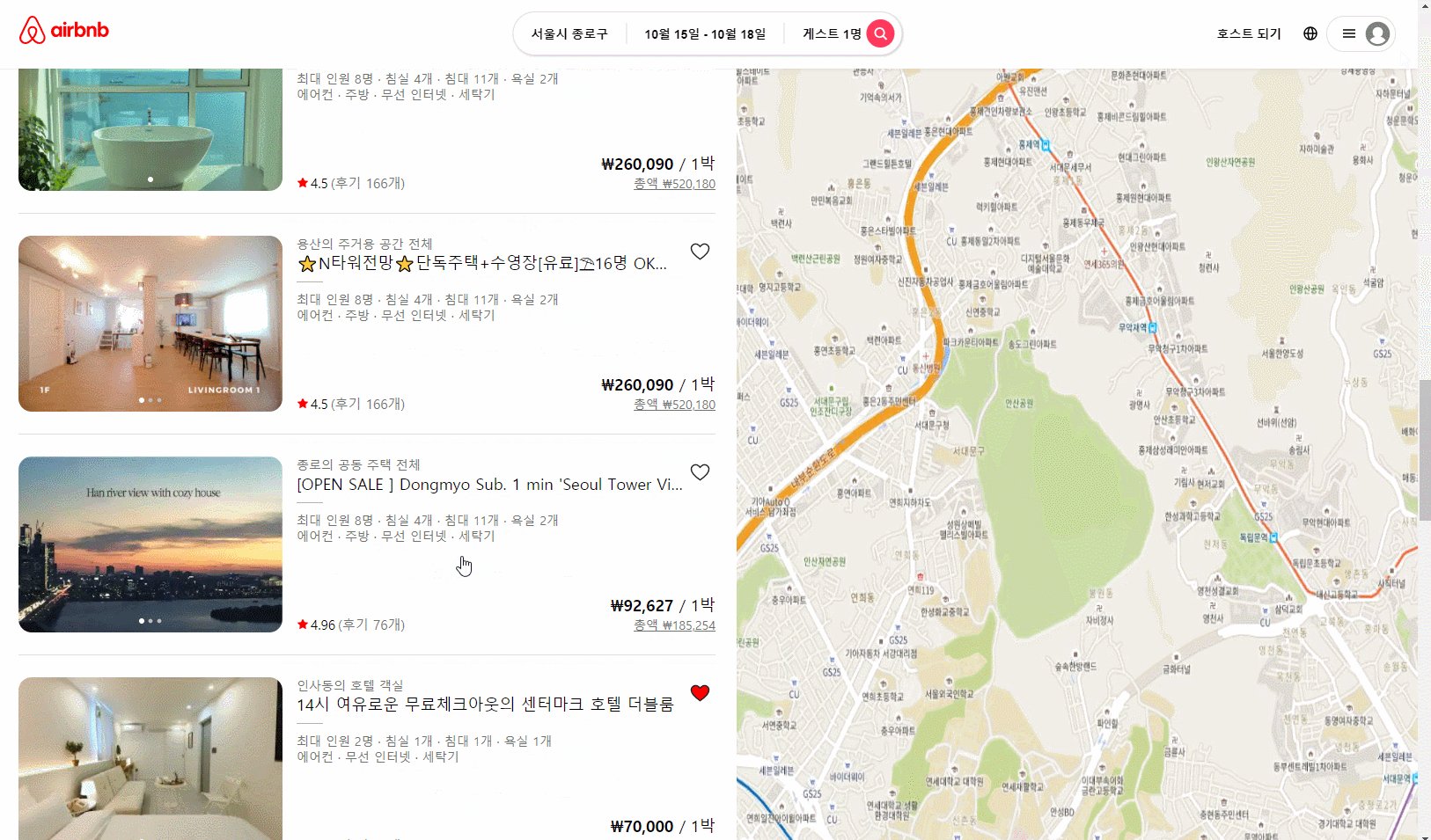
이미지 슬라이더
이번에는 저번에 만들었던 슬라이더 클래스의 역할을 CarouselContainer 컴포넌트가 하게 되고 해당 state나 함수를 받는 Carousel 컴포넌트는 화면에 보여주는 역할을 하게 된다.

React로 작성하면서 기존의 Vanilla js와 다르게 position이라는 state 값만을 이용하여 슬라이드 이미지, 점 그리고 좌우 버튼의 painiting 여부를 조절하였다.
function CarouselContainer({ imgList }) {
const [position, setPosition] = useState(0);
const imgTotalWidth = imgList.length * 100;
function moveSlider(type) {
const handleType = { prev: -100, next: 100 };
let curPosition = position + handleType[type];
const isMinMaxSlider = pos => pos >= imgTotalWidth || pos < 0;
if (isMinMaxSlider(curPosition)) curPosition = type === 'prev' ? 0 : imgTotalWidth - 100;
setPosition(curPosition);
}
function handleSlider(e) {
if (e.target.name.includes('prev') || e.target.name.includes('next')) {
moveSlider(e.target.name);
}
}
return (
<Carousel
imgList={imgList}
imgTotalWidth={imgTotalWidth}
position={position}
handleSlider={handleSlider}
/>
);
}function Carousel({ imgList, position, imgTotalWidth, handleSlider }) {
return (
<div css={sliderContainer}>
<div css={sliderRow({ imgTotalWidth, position })}>
{imgList.map((img, idx) => (
<SliderCol key={idx} imgSrc={img} />
))}
</div>
<a name="prev" onClick={handleSlider} css={prevBtn({ position })}>
❮
</a>
<a name="next" onClick={handleSlider} css={nextBtn({ position, imgTotalWidth })}>
❯
</a>
<div css={dotRow}>
{imgList.map((img, idx) => (
<DotCol key={idx} idx={idx} position={position} />
))}
</div>
</div>
);
}