그동안 Styled-components를 사용하면서 불편한점은 다음과 같았다.
여러개의 style import 및 자동완성
스타일 관련 코드를 컴포넌트와 분리하다보니 import를 사용하게되면서 자동완성 지원도 안되고 일일이 import하는 것이 불편했다.
import {
PlayerContainer,
PlayerEmpty,
PlayerControls,
PlayerMainButton,
PlayerNextButton,
PlayerPrevButton,
PlayerSoundControl,
PlayerSoundControlWrapper,
YoutubeIframe,
AddButton,
} from './styles/player';컴포넌트와 스타일 컴포넌트간에 구분
예를 들면 다음과 같은 코드가 있을 때 최상단의 import문을 보지않고서
컴포넌트와 스타일 컴포넌트간에 구분이 명확하지 않아 혼동되는 경우가 많이 존재했었다.
function ToastContainer() {
const [toasts, setToasts] = useRecoilState<IToastState[]>(toastState);
const hideToast = (toastId: string) => {
setToasts((prevToasts) => prevToasts.filter(({ id }) => id !== toastId));
};
return (
<CreateToastPortal>
<Container>
{toasts.map((toast) => (
<Toast key={toast.id} hideToast={hideToast} {...toast} />
))}
</Container>
</CreateToastPortal>
);
}그래서 스타일 컴포넌트와 컴포넌트를 구분하기위해 특별한 접두사 붙여 적용해보았지만 여전히 자동완성면에서는 불편한점이 존재했다.
그러다가 최근에 우연히 괜찮아보이는 naming convention을 알게 되었다.
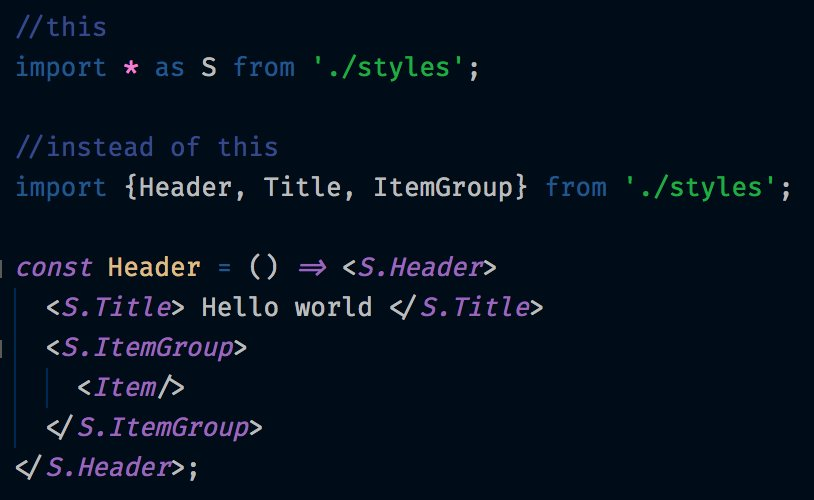
S-dot naming convention
모듈을 불러올 때 import *방식을 사용하여 불러온 뒤 S로 네이밍을 변경하는 방식이다.
써드파트 라이브러리인 경우 import * 방식을 사용해서 불러올 경우 번들시에 불필요한 코드까지 불러오는 단점이 존재하지만 스타일 컴포넌트의 경우에는 웬만하면 모든 스타일 코드를 사용하기 때문에 빌드 결과물에서 큰 차이가 나지 않을 것 같아 적당한 방식이라고 생각되었다.

S-dot naming convention를 사용하면서 다음과 같은 이점을 얻을 수 있었다.
-
컴포넌트와 스타일 컴포넌트간에 구분이 쉬워짐
-
자동완성
-
Import 구문이 간결해짐
